网络协议
深度学习
html
矩阵
python教学
杂谈
孤立点
.docx预览
jenkins
android-studio
数据统计
自动批量下载图片的插件
g2o优化
数字签名伪造漏洞
wx.checkSession
16QAM
泰勒
语法格式
数据安全
ruby
electron
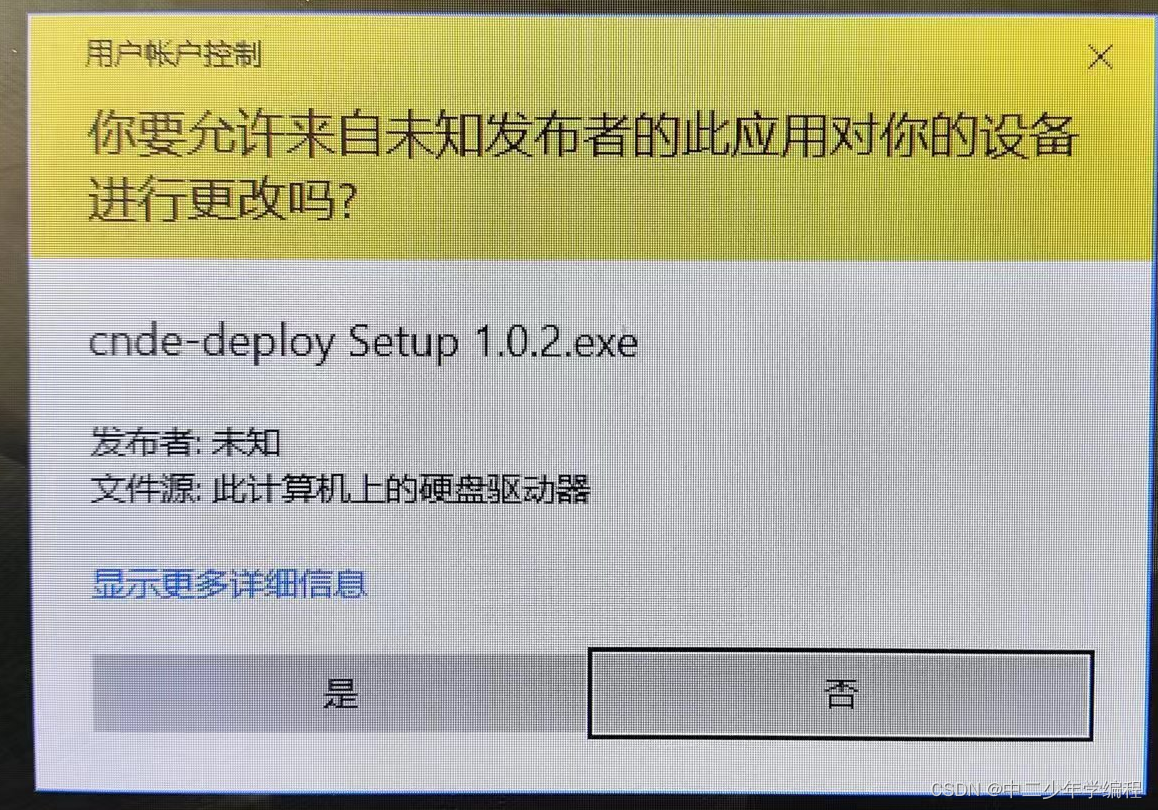
2024/4/12 1:13:59electron软件安装时,默认选择为全部用户安装
后续可能会用electron开发一些工具,包括不限于快速生成个人小程序、开发辅助学习的交互式软件、帮助运维同学一键部署的简易版CICD工具等等。
开发进度,取决于我懒惰的程度。
不过不嫌弃的同学还是可以先关注一波小程序,真的发布工具了&…
electron中使用setPosition()方法设置窗口的位置
今天我在使用setPosition()方法设置窗口的位置时出现了以下错误: 在electron的文档中有说明setPosition()方法:
主进程可用的模块 - BrowserWindow - 《Electron 8.2.0 官方文档中文版》 - 书栈网 BookStack
根据文档所示,设置的坐标值需要…
Electron dialog模块
dialog 模块提供了api来展示原生的系统对话框,例如打开文件框,alert框,所以web应用可以给用户带来跟系统应用相同的体验。
对话框例子,展示了选择文件和目录。
在主进程中使用:
const win ...; // BrowserWindow …
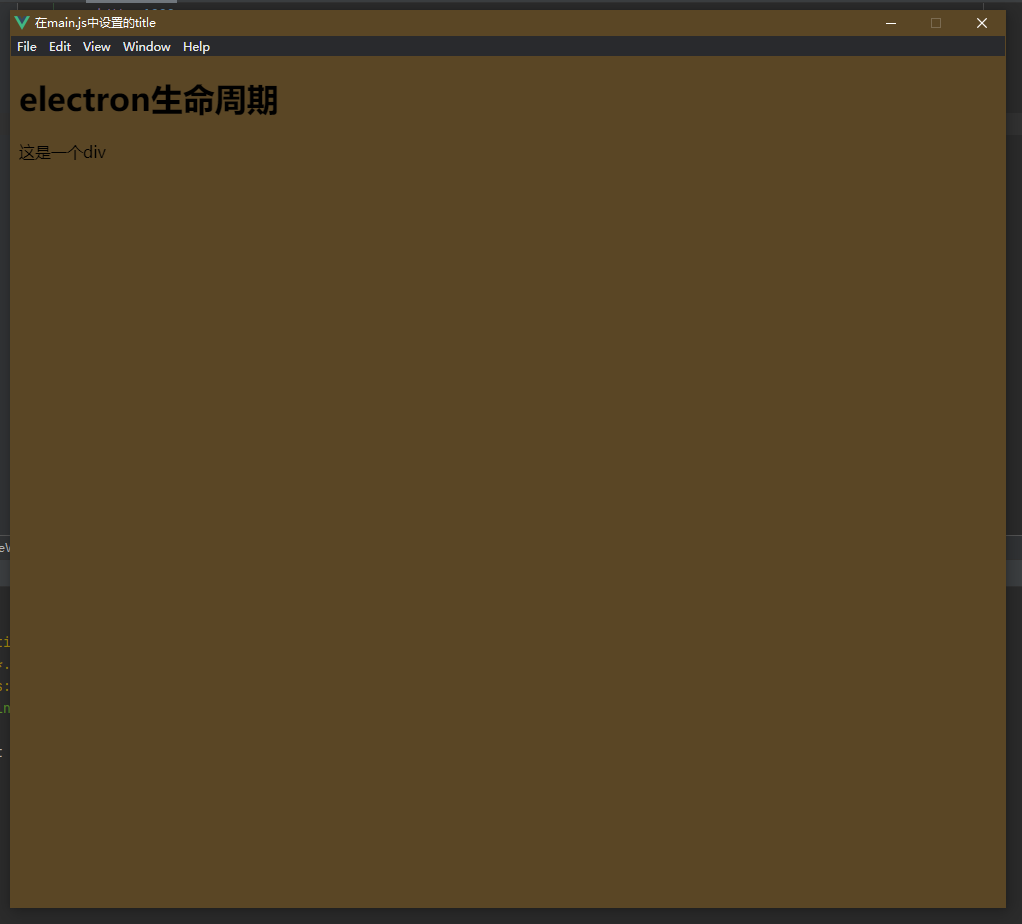
Electron生命周期
生命周期事件
ready:app 初始化完成
dom-ready:一个窗口中的文本加载完成
did-finish-load:导航完成时触发
window-all-closed:所有窗口都被关闭时触发
监听了此事件,需要主动执行app.quit() 事件,bef…
从架构出发探究Electron运行原理
早期桌面应用的开发主要借助原生 C/C API 进行,由于需要反复经历编译过程,且无法分离界面 UI 与业务代码,开发调试极为不便。后期出现的 QT 和 WPF 在一定程度上解决了界面代码分离和跨平台的问题,却依然无法避免较长时间的编译过…
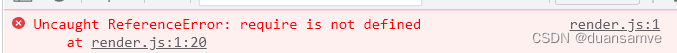
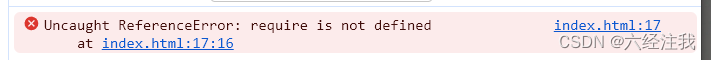
Electron中nodeIntegration设置为true后require is not define
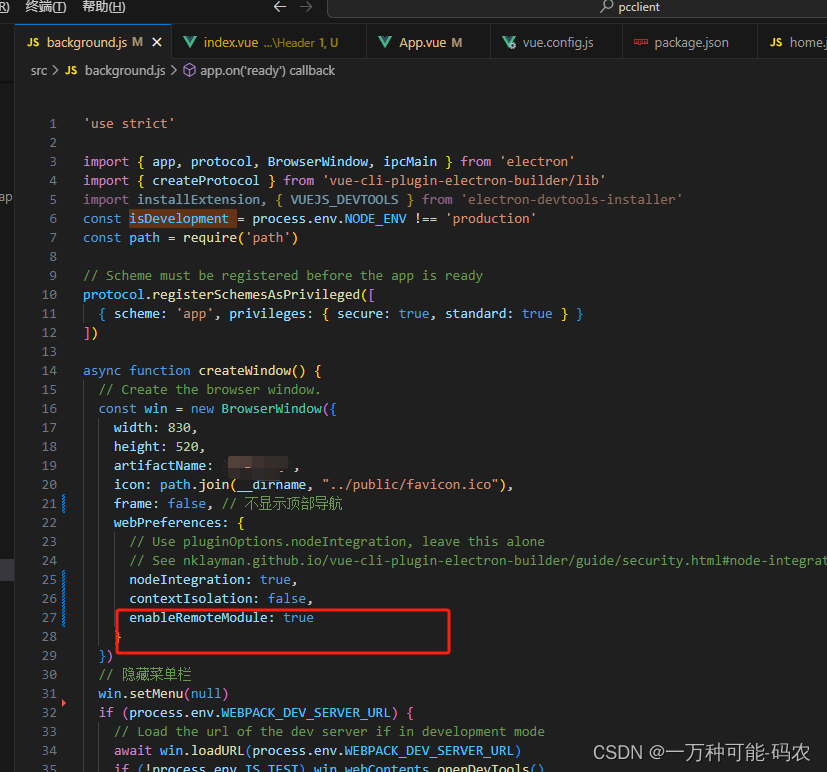
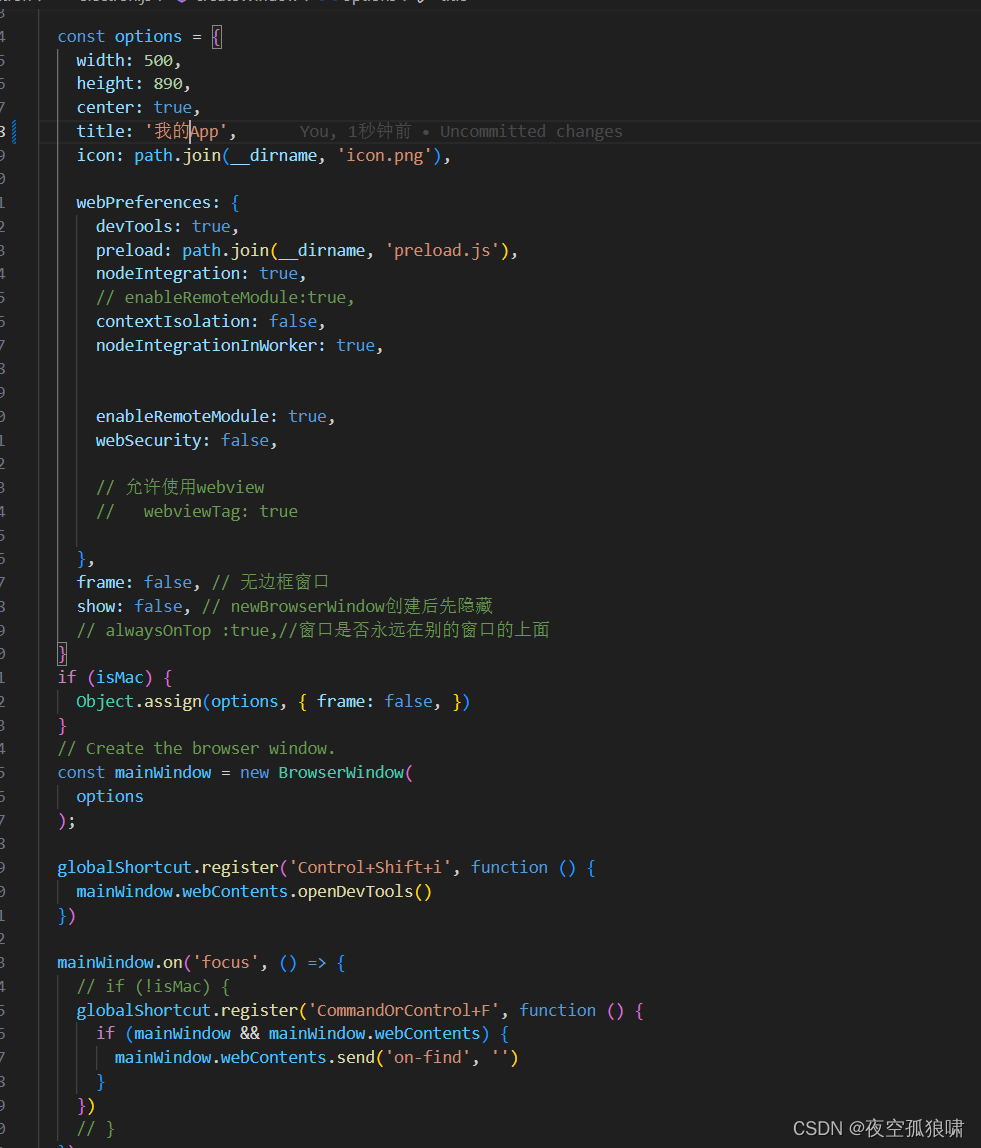
Electron的版本为20.0.2 渲染进程中代码如下: 如第一张图所示,nodeIntegration设置为true,console控制台报如下错: 解决方案:
nodeIntegration设置为true后还需要设置contextIsolation为false。 webPreferences: {// …
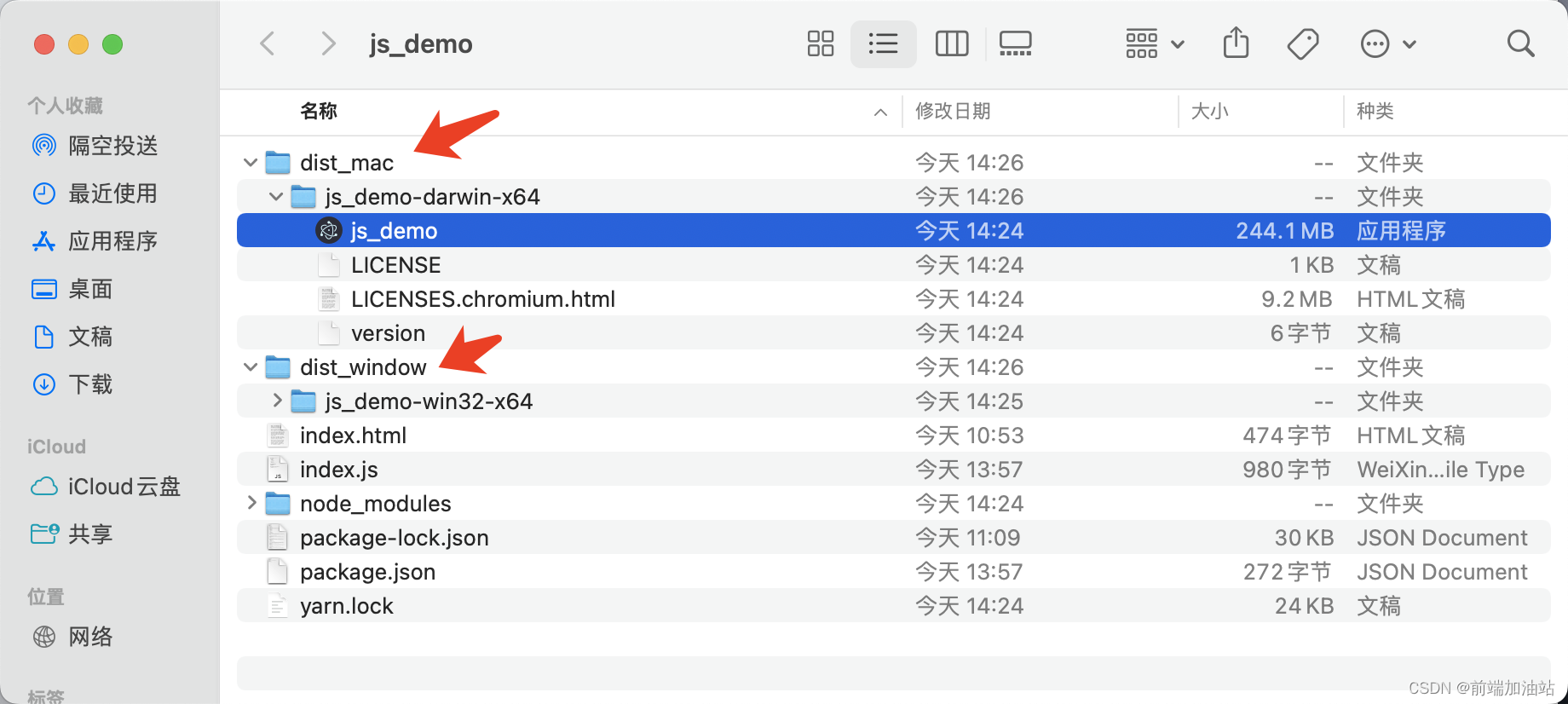
Electron打包方式
Electron提供了两个打包工具,本文将分别尝试使用两个工具对项目打包,并分析其打出来的包的结构。
一、使用electron-builder打包
https://github.com/electron-userland/electron-builder
先安装此工具:
npm install electron-builder -g…
Electron+Ts+Vue+Vite桌面应用系列:TypeScript常用语法详解
文章目录 1️⃣ TypeScript常用讲解1.1 使用1.2 字符串1.3 数字1.3 布尔1.4 数组1.5 元组1.6 枚举1.7 any1.8 void1.9 object1.10 函数指定返回值的类型1.11 联合类型1.12 类型断言1.13 接口1.14 函数类型1.15 类类型1.16 泛型 2️⃣ 类2.1 类的基本写法2.2 类的继承2.3 类的修…
electron打包后主进程下载文件崩溃
electron+vue3写了一个小项目,实现了一个文件下载功能
存在的问题 打包后,应用下载文件崩溃代码
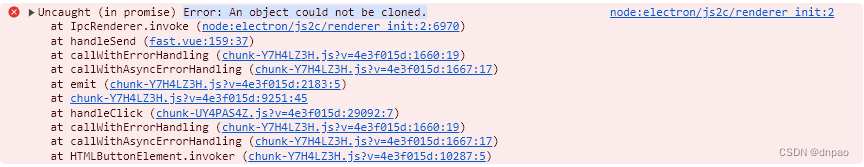
// 渲染进程window.electron.ipcRenderer.invoke(save-file, {path: r.filePath,fileurl: previewUrl,}).then(response => {console.log(response --------------);consol…
electron 问题记录
23年11月24
electron项目npm install 卡在一个地方不动
原因:主要是 install electron 会卡住
解决方法:
# 先解决install electron卡死
npm install -g cnpm --registryhttps://registry.npmmirror.com
cnpm install electron# 然后下载其他依赖
np…
vue+electron一键入门
前言
帮公司弄了一个vueelectron项目,里面用到了axios、element-ui、ue-router、js-md5、sqlite3这些依赖库,其中sqlite3比较难搞下面会详细展开来讲,同时也涉及打包(window包、mac包)
开始
其实项目整体没啥好讲&a…
使用electron-packager打包electron-vue项目的一些问题:打包后的应用程序空白、静态资源无法加载
最近在使用electron-packager打包electron-vue项目时遇到了一些小问题,下面是我的解决方案:
1、打包后的应用程序打开后是空白的:
解决方法:在npm run packager之前先npm run build。
2、图片等静态资源无法加载的问题…
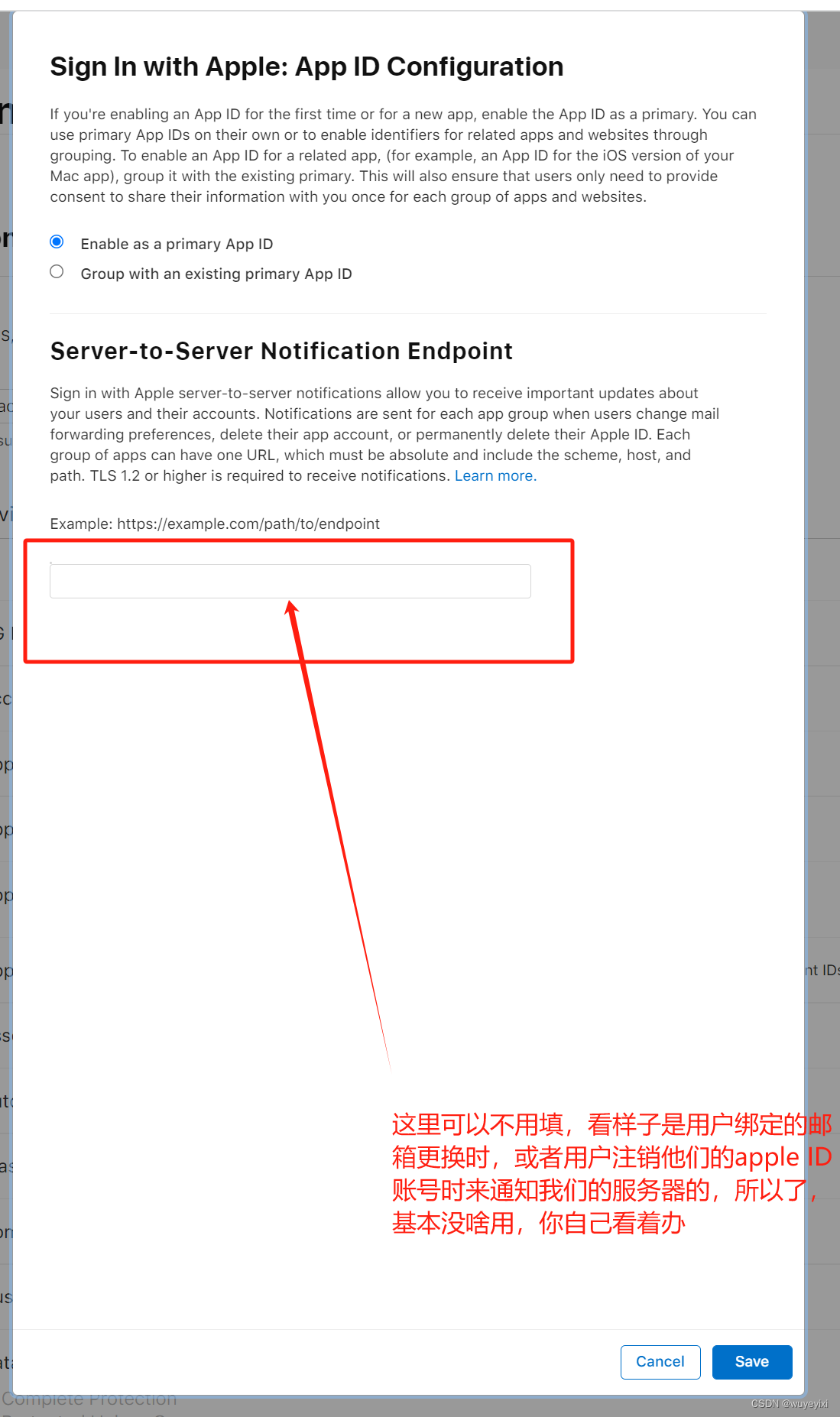
Electron中苹果支付 Apple Pay inAppPurchase 内购支付
正在开发中,开发好了,写一个完整详细的过程,保证无脑集成即可 一、先创建一个App
一般情况下,在你看这篇文章的时候,说明你已经开发的app差不多了。
但是要上架app到Mac App Store,则要在appstoreconnect…
Electron official docs series: Get Started
这里写自定义目录标题1. Electron official docs series: Get Started1.1. Introduction1.1.1. What is Electron?1.1.2. Prerequisites1.1.3. Running examples with Electron Fiddle1.1.4. Getting help1.2. Quick Start1.2.1. Prerequisites1.2.2. Create your application…
Electron + VUE3 桌面应用,主进程和渲染进程通信
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。
在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本…
解决Electron客户端主进程中设置nodeIntegration为true,渲染进程中依旧无法使用remote模块的问题
使用Electron开发的客户端产品很多,比如耳熟能详的VSCode、WhatsApp、Microsoft Teams......此外,AnyShare的新客户端也是采用Electron技术所开发。如果要开发跨平台的客户端,Electron一定是首选。
很长一段时间内你使用Electron开发客户端时…
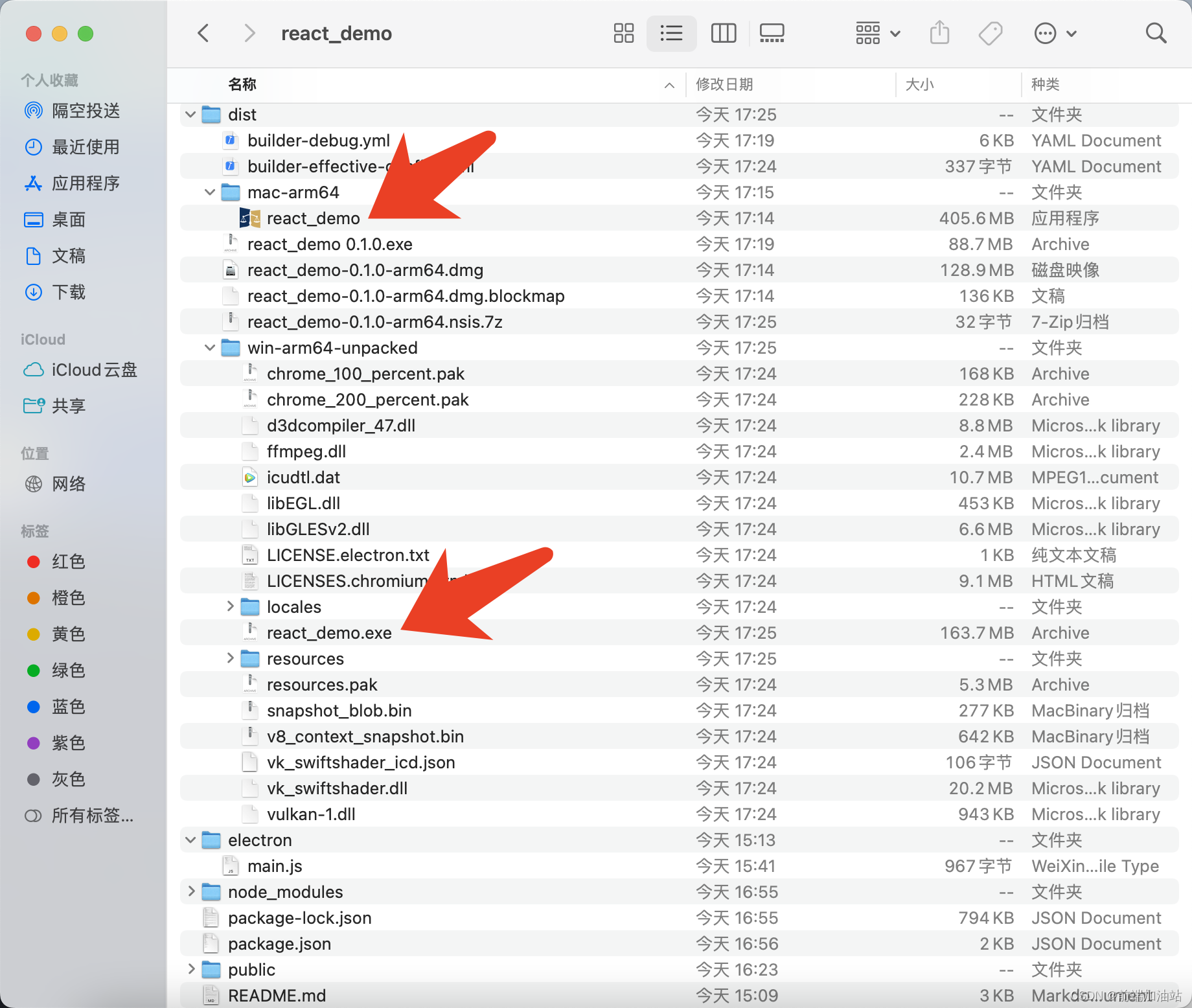
relectron框架——打包前端vue3、react为pc端exe可执行程序
文章目录 ⭐前言⭐搭建Electron打包环境💖 npm镜像调整💖 初始化项目💖 配置index.js ⭐打包vue3⭐打包react⭐总结⭐结束 ⭐前言
大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。…
npm安装electron-edge-js出现的问题:Error: The edge module has not been pre-compiled for Electron version 15.
我在使用npm安装electron-edge-js时出现了以下问题:
Error: The edge module has not been pre-compiled for Electron version 15.0.0 . You must build a custom version of edge.node. Please refer to https://github.com/agracio/edge-js for building inst…
Electron知识点汇总
一、Electron安装相关包时速度慢的解决方式:
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron
二、开发调试技巧
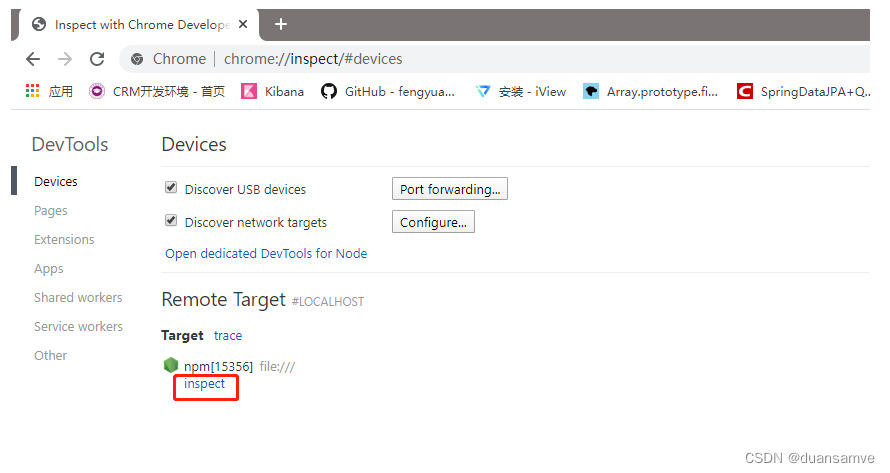
1、渲染进程 debugger 2、主进程debugger :方法一
step1: // 命令行开关:
--inspect [port]// 例如&#x…
在electron-vue项目中element-ui没有效果的问题
在electron-vue项目中调用了element-ui,但是没有效果。
解决方法:
在项目的根目录下的.electron-vue文件夹中的webpack.renderer.config.js文件中的白名单中添加element-ui即可。
electron-builder 的基本使用
electron打包说明
打包步骤
step1: 将 index.html 放到 h5 目录中
step2:在h5目录中 执行打包命令
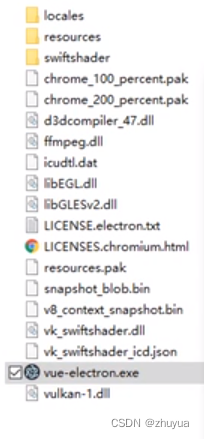
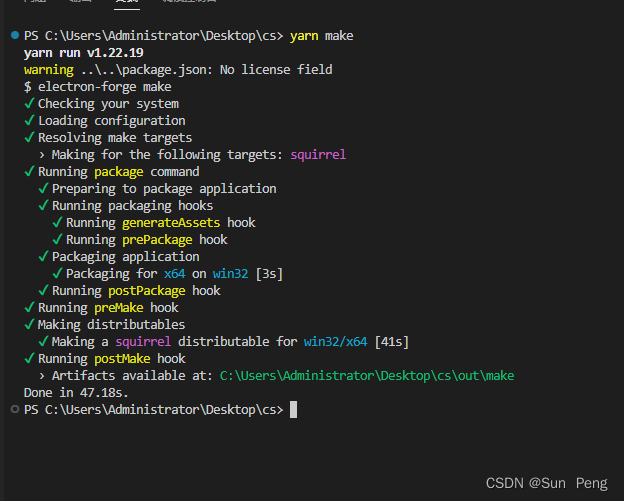
yarn electron-builder打包结果
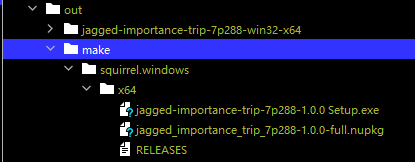
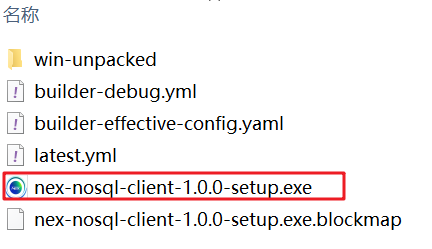
会生成一个 字里华夏 的目录, 1、cd 到 字里华夏 目录 其中有一个 字里华夏Setup1.2.0.exe文件, 这个是 桌面应用的…
如何使用前端桌面应用程序框架(Electron等)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Electron学习3 使用serialport操作串口
Electron学习3 使用serialport操作串口 一、准备工作二、 SerialPort 介绍1. 核心软件包(1) serialport(2) serialport/stream(3) serialport/bindings-cpp(4) serialport/binding-mock(5) serialport/bindings-interface 2. 解析器包3. 命令行工具 三、创建一个demo程序1. 创建…
2023 最新前端 Electron Gui 实现桌面应用开发详细教程(基础篇)
Electron 基本概述
Electron 是利用 web 前端技术进行桌面应用开发的一套框架,它是由 Github 开发的,利用HTML、CSS、JavaScript 来构建跨平台桌面应用程序的一个开源库。Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将…
Vite+Electron快速构建一个VUE3桌面应用(二)——动态模块热重载
一. 简介
在上一篇文章ViteElectron快速构建一个VUE3桌面应用中,我们了解了如何使用Vite和Electron来快速构建一个Vue3桌面应用。但是,之前构建的应用仅仅是一个简单的版本。在开发过程中,为了更好的开发体验,在开发electron的时…
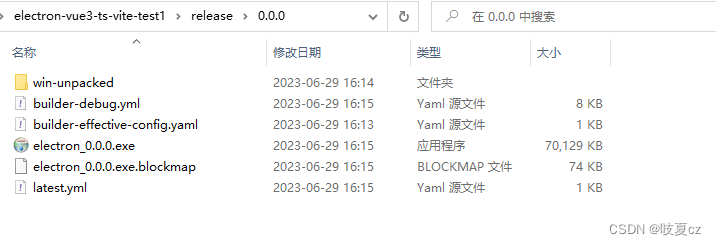
Vite+Electron快速构建一个VUE3桌面应用(三)——打包
一. 简介
上一篇文章ViteElectron快速构建一个VUE3桌面应用(二)——动态模块热重载完成了开发时的动态模块热重载功能,现在是时候来看看怎么完成最后一步——打包了。 二. 思路
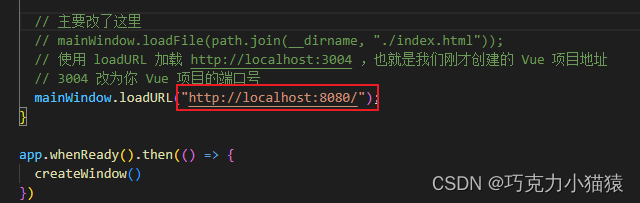
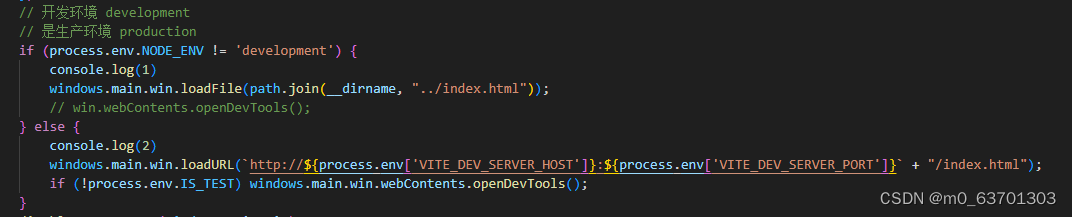
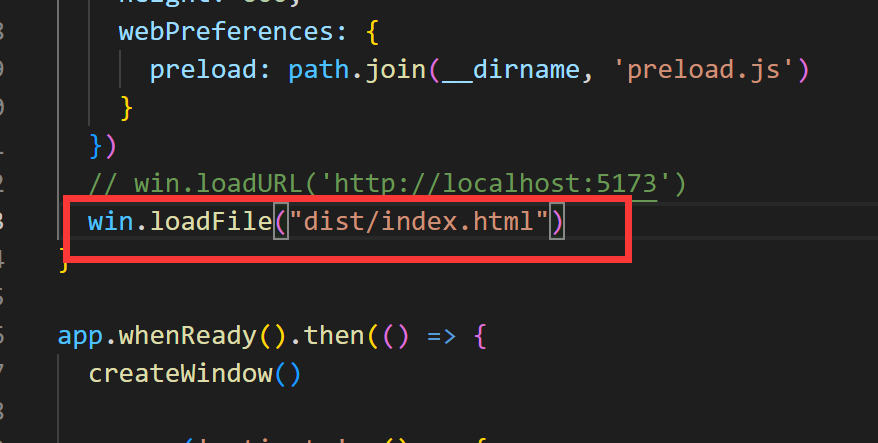
先说结论,重点还是在于mainWindow.loadURL()。
打包后还是加载http://lo…
Vue+Electron打包桌面应用(从零到一完整教程)
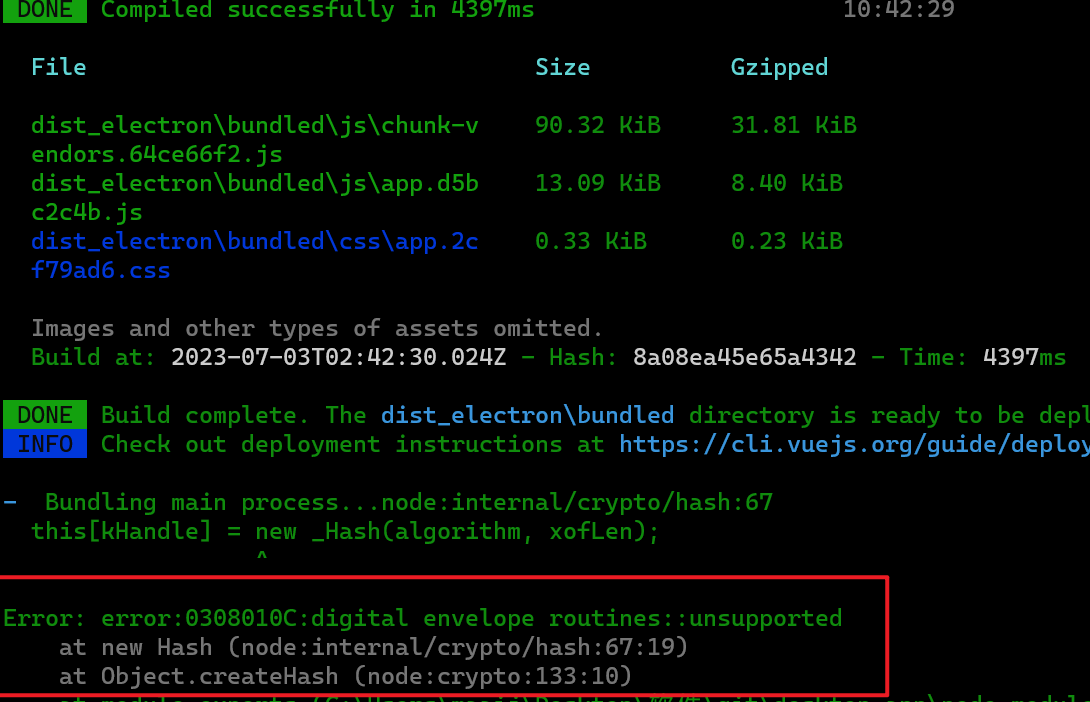
1.Node版本要求 本人用的是v16.20.2, 原本我用的是18版本结果打包一直有问题:报错:Error: error:0308010C:digital envelope routines::unsupported 后来查了大量资料找到了原因:因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加…
electronjs入门-聊天应用程序,与Electron.js通信
随着第一章中构建的应用程序,我们将开始将其与Electron框架中的模块集成,并以此为基础,以更实用的方式了解它们。
过程之间的通信
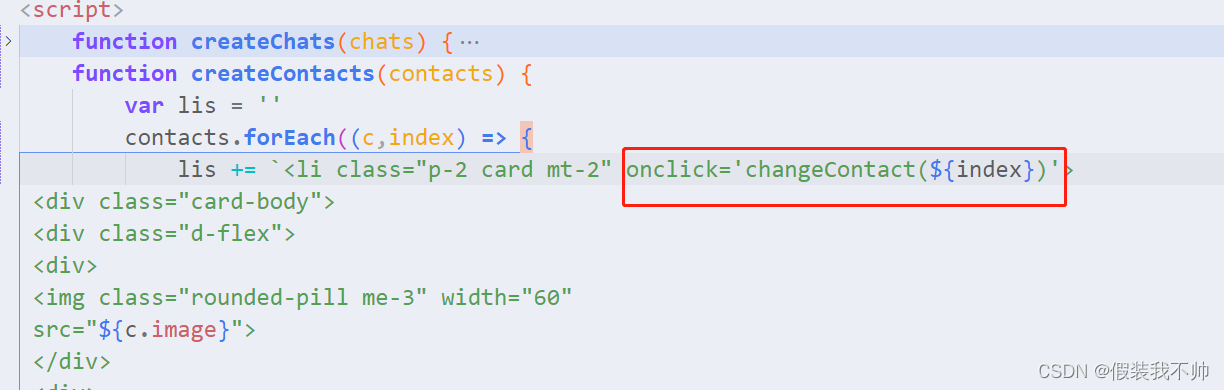
根据第二章中的解释,我们将发送每个进程之间的消息;具体来说联系人和聊天࿱…
Electron Apple SignIn 登录
本人写博客,向来主张:代码要完整,代码可运行,文中不留下任何疑惑。
最讨厌写博客,代码只留下片段,文中关键的东西没写清楚。之前看了那么多文章,就是不告诉我clientId从哪来的。 官方资料地址&…
最基础的electron打包运行配置,以及Electron Builder 和 Electron Forge两者差异
node版本 v16.19.0
开发之前请务必去官网查看node所支持的版本,不然安装会报错
推荐使用 yarn 包管理
引入electron依赖
yarn add electron22.3.6 -D
yarn add electron-builder -D创建electron配置文件
我这边为了模块化开发,将electron相关文件放…
【Electron】Electron是什么
1. Electron是什么 Electron是使用JavaScript、HTML和CSS构建跨平台(Windows、MacOs、Linux)的桌面应用。Electron其实就是一个可以展示网页内容的壳子,相当于一个独立的浏览器,可以提供给你一些接口,去调用系统的资源…
electron+vue网页直接播放RTSP视频流?
目前大部分摄像头都支持RTSP协议,但是在浏览器限制,最新版的浏览器都不能直接播放RTSP协议,Electron 桌面应用是基于 Chromium 内核的,所以也不能直接播放RTSP,但是我们又有这个需求怎么办呢?
市场上的方案…
electron的使用和操作
文章目录 先创建一个基本的electron应用electron生命周期事件 先创建一个基本的electron应用
先安装
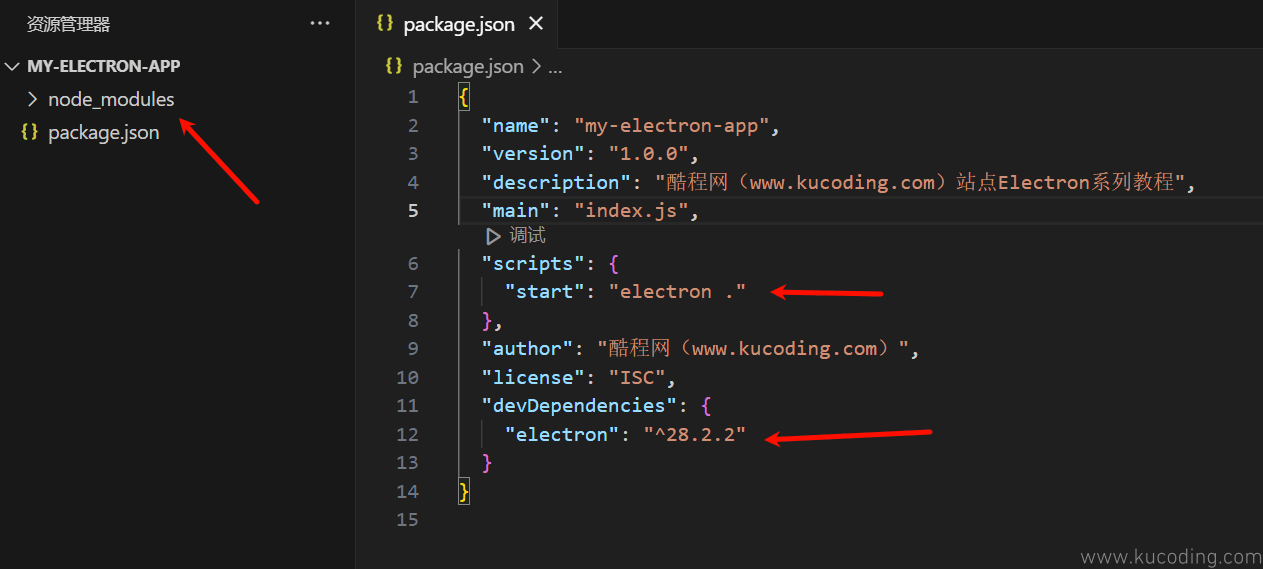
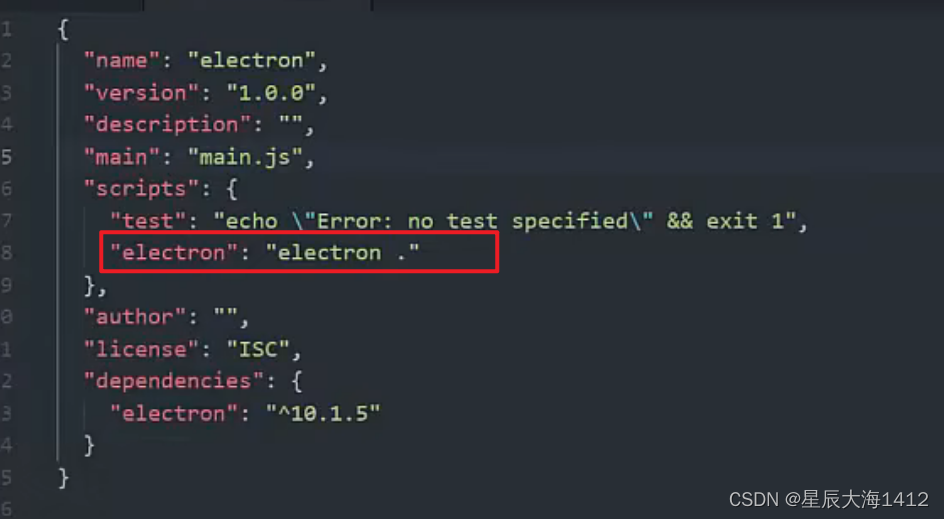
npm install --save-dev electron然后在package.json里面创建如下内容
{"name": "my-electron-app","version": "1.0.0","d…
vue中electron与vue通信(fs.existsSync is not a function解决方案)
electron向vue发送消息
dist/main.js (整个文件配置在另一条博客里)
win new BrowserWindow({width:1920,height:1080,webPreferences: {// 是否启用Node integrationnodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false// 是否在独立 JavaScript 环境中运行…
【electron】手把手教你在 electron 环境下使用 vue-devtools,附详细报错解决办法
▒ 目录 ▒ 🛫 问题描述环境 1️⃣ vue-devtools问题来源解决思路 2️⃣ 屏蔽electron-devtools-installer加载的代码3️⃣ 加载本地vue-devtools插件代码实现electron加载本地插件获取vue-devtools:【推荐】Edge下载最新插件获取vue-devtools࿱…
创建vite+vue+electron项目
写在前面的废话 首先,这是一篇缝合文,我的目的就是想用vite、vue结合electron打包一个windows应用;其次,项目只是这三个工具的简单应用,目前还没有往里面添加其他内容。再次,项目过程中参考了google的多篇文…
vue + electron
node 版本 v14.19.3 npm 版本 6.14.17 要是node-sass报错执行命令:
npm uninstall node-sass sass-loader
npm i node-sass4.14.1 sass-loader7.3.1 --save -dev首先安装依赖
npm install electron
npm install electron-packagerelectronRun.js放在根目录下
con…
【electron】最新electron@16.0.7实战 - 渲染进程创建窗口全流程
文章目录导读开发环境electron 快速安装渲染进程中报错 electron require is not define渲染进程中 创建子窗口安装 electron/remote主进程开启 remote功能渲染进程 index.html 中创建按钮渲染进程 renderer.js 直接引用remote的BrowserWindow功能参考资料导读 开发环境
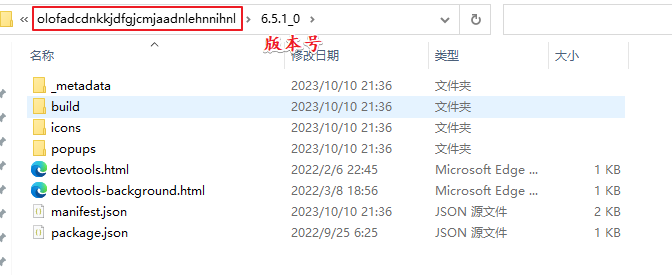
版本号…
Electron+Vue3+Vite的产品级模板项目
1. electron-vue3-template
基于Vue3 Electron TypeScript的客户端程序模板,使用Vite和Electron Forge构建和打包。
真正做到开箱即用,面向跨平台客户端设计,产品级的项目模板。
项目地址: https://github.com/winsoft666/el…
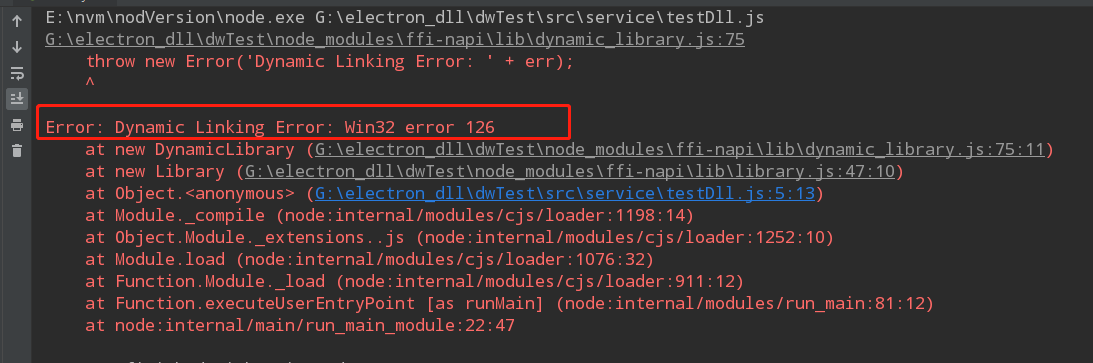
electron调用dll问题总汇
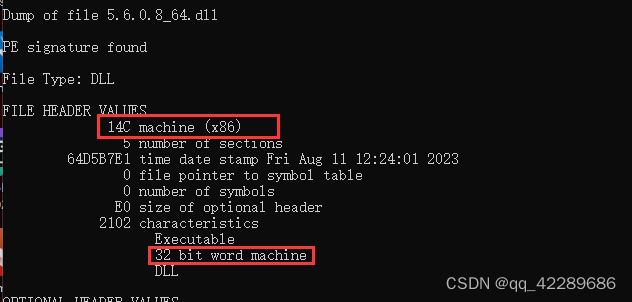
通过一天的调试安装,electron调用dll成功,先列出当前的环境:node版本: 18.12.0,32位的(因为dll为32位的)
VS2019 python node-gyp
1、首先要查看报错原因,通常在某一行会有提示,常…
Electron基础学习笔记
Electron基础学习笔记
官网: https://www.electronjs.org/ 文档:https://www.electronjs.org/zh/docs/latest/
Electon概述
Electron 是由 Github开发的开源框架它允许开发者使用Web技术构建跨平台的桌面应用 Electron Chromium Node.js Native AP…
React18构建Vite+Electron项目以及打包
一.先创建项目
cnpm create vite
选择React > JavaScript >cd react_vite > cnpm i >npm run dev 二.安装Electron依赖
指定版本相对稳定
cnpm i electron19.0.10 -D
cnpm i vite-plugin-electron0.9.3 -D
cnpm i electron-builder23.0.1 -D三.创建electron目录…
electron + react + react-router + mobx + webpack 搭建脚手架工程
项目地址 : https://github.com/ConardLi/electron-react
electron-react
electron react react-router mobx webpack 搭建的脚手架工程
像开发react web项目一样开发electron 项目路径与命名
main //主进程menu //菜单
render //渲染进程component //组…
第二证券:macd指标如何使用?
MACD方针是一种用于技术分析的方针,被广泛应用于股票、期货和外汇市场。本文将从什么是MACD,MACD的原理,怎样运用MACD和MACD的优缺点四个方面分析MACD方针怎样运用。
一、什么是MACD MACD是Moving Average Convergence Divergence的缩写&…
Electron中调用dll
截止目前Electron的官方稳定版本已经更新到了28.1.1。我在创建Electron项目时用的28.0.0版本,后面在项目中有用到调用dll方法的需求,大致的实现就是将后端给的dll文件引入到项目中,安装ffi-napi依赖,然后进行使用。但是在Electron…
electron-vue使用video标签循环播放视频,解决卡顿、闪烁。
这里是取得部分代码,里面有几个点注意,一个是用两个标签后,视频播放顺序,用变量index来获取,还有就是需要判断视频是否只有一个,循环播放时记得把index,ended"playNextVideo()" 是播放…
使用electron与vue搭建起步项目,并定制化窗口
话不多说,先上最终成果 第一步:安装node.js
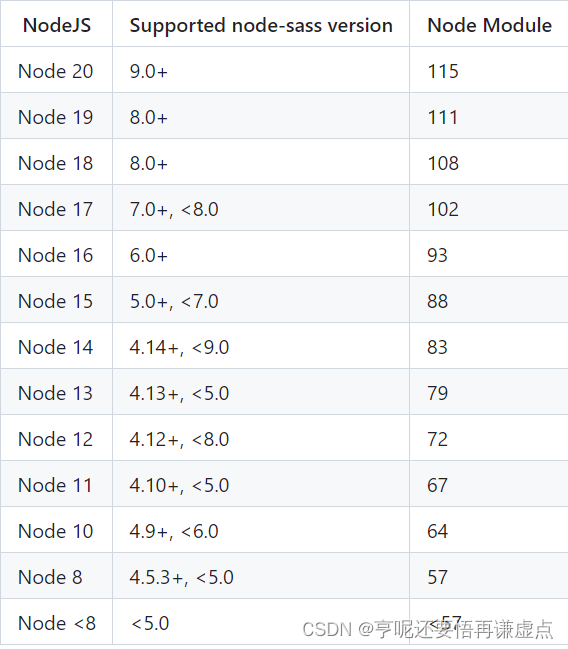
首先确保你安装了node.js 没有安装的话去官网下载安装https://nodejs.org/zh-cn/ 不推荐使用最新版本,因为有可能electron还不支持最新版的node.js,建议从8.0以上的版本开始
&#…
【Electron-vue】构建桌面应用(35)- electron build失败
如果没有和谐上网,你很多东西都不能从网上下载下来。在使用npm run build编译Electron项目的时候,尤其是在第一次,会根据你Electron当前的版本下载指定的依赖包,这个依赖包是从国外的网站下载下来的,看运气,…
electron一键生成项目图标
安装electron-icon-builder
npm install -g electron-icon-builder执行命令
electron-icon-builder --input./build/icon.png --output./build/icon --flatteninput 为输入png文件output 为输出文件夹
Electron 两个线程
Electron:它允许使用最初为Web应用程序开发的前端和后端组件开发桌面GUI应用程序:后端的Node.js运行时和前端的Chromium。 每个Electron应用都有两个线程:一个是主线程(处理应用窗口和启动),另一个是渲染线…
Electron 调用Nodejs系统API提示 Error: module not found:xxx 解决方法
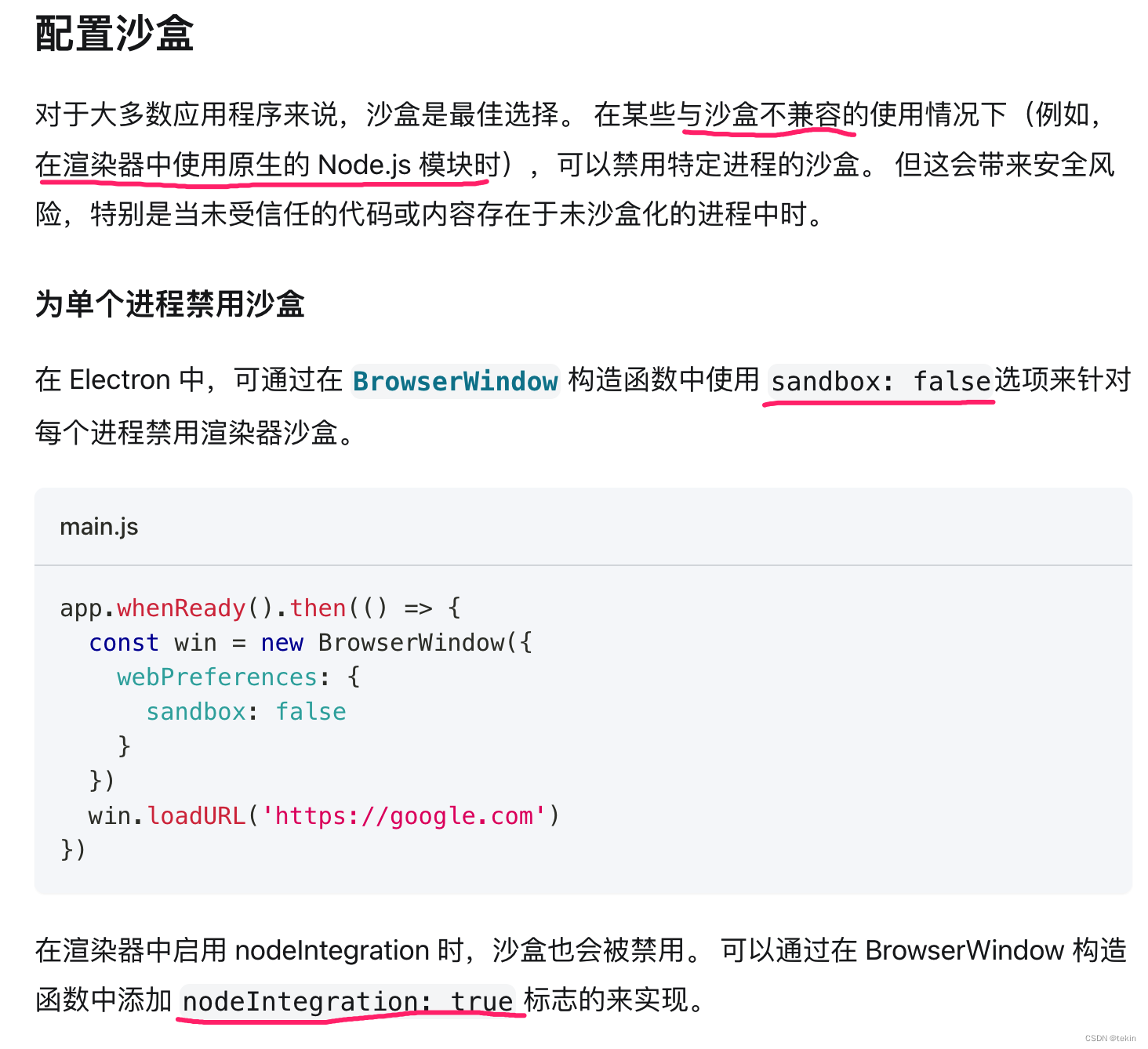
最近使用Electron 调用系统API时 居然提示模块为找到异常, 原因是 在Electron大于20版本时渲染进程系统默认启用了沙盒 sandbox.
当 Electron 中的渲染进程被沙盒化时,它们的行为与常规 Chrome 渲染器一样。 一个沙盒化的渲染器不会有一个 Node.js 环境。
所以, …
[electron] winston Uncaught TypeError: self._addDefaultMeta is not a function
error
electron使用winston记录log
控制台报错
Uncaught TypeError: self._addDefaultMeta is not a function at DerivedLogger.(anonymous function) (/Users/xxx/node_modules/winston/lib/winston/create-logger.js:80:14)
resolution
解决办法:手动将wins…
electron+vue编辑Office Word?
Electron 桌面应用是基于 Chromium 内核的,而谷歌Chrome取消了对PPAPI插件支持后,在线Office方案纷纷失效,只能更换国产浏览器在低版本浏览器苟延残喘,不能用于electronvue项目。
经过小编不断的寻找,终于找到一款至今…
我用nodejs和electron实现了一个简单的聊天软件-----chat 开源
翎🎥项目演示地址
🔗https://www.bilibili.com/video/BV1Fg4y1u76d/ 希望观众老爷给个免费的三连支持一下新人up主
♻️项目基本介绍
翎是基于electron(vue2)和nodejs实现的简单聊天软件,其中用websocket和http进行通讯传递,数据库使用了mysql数据库,…
桌面软件开发框架 Electron、Qt、WPF 和 WinForms 怎么选?
一、Electron
Electron 是一个基于 Web 技术的跨平台桌面应用程序开发框架。它使用 HTML、CSS 和 JavaScript 来构建应用程序界面,并借助 Chromium 渲染引擎提供强大的页面渲染能力。Electron 的主要特点包括: 跨平台:Electron 可以在 Windows、macOS 和 Linux 等多个主流操…
Puppeter与Electron的结合,使用Electron创建可视化界面
前言
上一篇文章:Puppeteer基础入门、常见应用、利用谷歌插件编写Puppeteer脚本,简单介绍了Puppeteer的基本使用,以及如何编写一个脚本。
但是呢脚本的运行需要在node环境里,开发人员可能没什么问题。但是如果你写的这个脚本要给…
解决Electron中WebView加载部分HTTPS页面白屏的方法
Electron是一个开源的桌面应用程序框架,它允许使用Web技术构建跨平台的桌面应用。在Electron应用中,WebView 是一个常用的组件,用于嵌套加载Web内容。然而,有时候在加载使用 HTTPS 协议的页面时,可能会因为证书问题导致…
vue3前端开发系列 - electron开发桌面程序(2023-10月最新版)
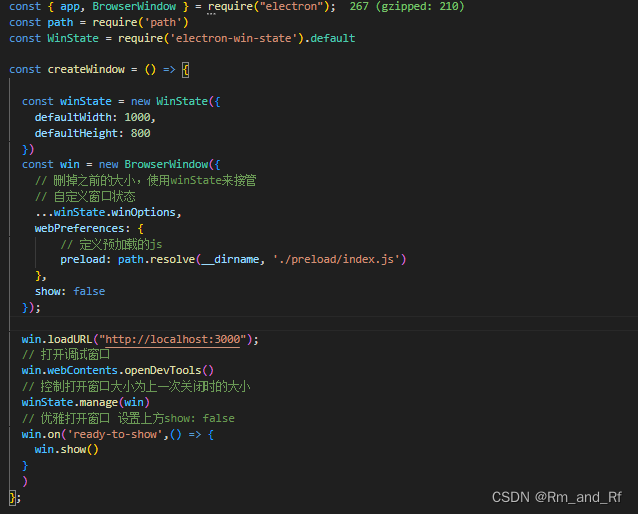
文章目录 1. 说明2. 创建项目3. 创建文件夹electron3.1 编写脚本electron.js3.2 编写脚本proload.js 4. 修改package.json4.1 删除type4.2 修改scripts4.3 完整的配置如下 5. 修改App.vue6. 修改vite.config.ts7. 启动8. 打包安装9. 项目公开地址 1. 说明
本次安装使用的环境版…
Electron快速上手
Electron
目录
简介
打包简单的html/css/javascript项目
打包Vue2项目
打包Vue3项目 简介
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows…
electron中使用adm-zip将多个excel文件压缩进文件夹,使用XLSX以及XLSXStyle生成带样式excel文件
需求:electron环境下想要实现根据多个表生成多个Excel文件,打包存入文件夹内并压缩下载到本地。(实际场景描述:界面中有软件工程一班学生信息、软件工程二班学生信息、软件工程三班学生信息,上方有“一键生成”的按钮&…
electron汇总
python3自带了pip pip search已经被禁用,安装pip—— pip install pip-searchpython3.x移除了distutils 管理员权限下运行cmd,运行以下命令 // 修改pip镜像地址 pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/ // 安装 Set…
彻底解决electron-builder安装问题与npm下载配置问题
electron-builder这个工具每次安装最少要耗费我整整一天的时间。由于只需安装一次即可使用就没去做好笔记,但有时候涉及到更新,或者换了新电脑,这个环境还得重新安装。为了避免下次安装浪费一整天时间,特此做好笔记。 虽然网上找了很多资料但都不详细,现在我们从底层来理解…
统信专业版编译electron问题总结
一、环境信息
操作系统版本:统信专业版本1060 CPU架构:arm64 electron版本:v25.9.5 chromium版本:114 打开开发者权限
二、electron编译问题总结
2.1 编译参数生成问题
在执行 gn gen out/Release --args=“import(”//electron/build/args/release.gn")"过程…
Vue_Bug VUE-ADMIN-TEMPLATE-MASTER electron build后无法登录
Bug描述: VUE-ADMIN-TEMPLATE-MASTER 项目在经过 electron 的 build 命令后,无法登录
问题原因: 大部分vue 前段项目 会使用 js-cookie 这个库 来操作浏览器的cookie 然而这个库 在electron下 会无法使用 (最坑的是还没报错&…
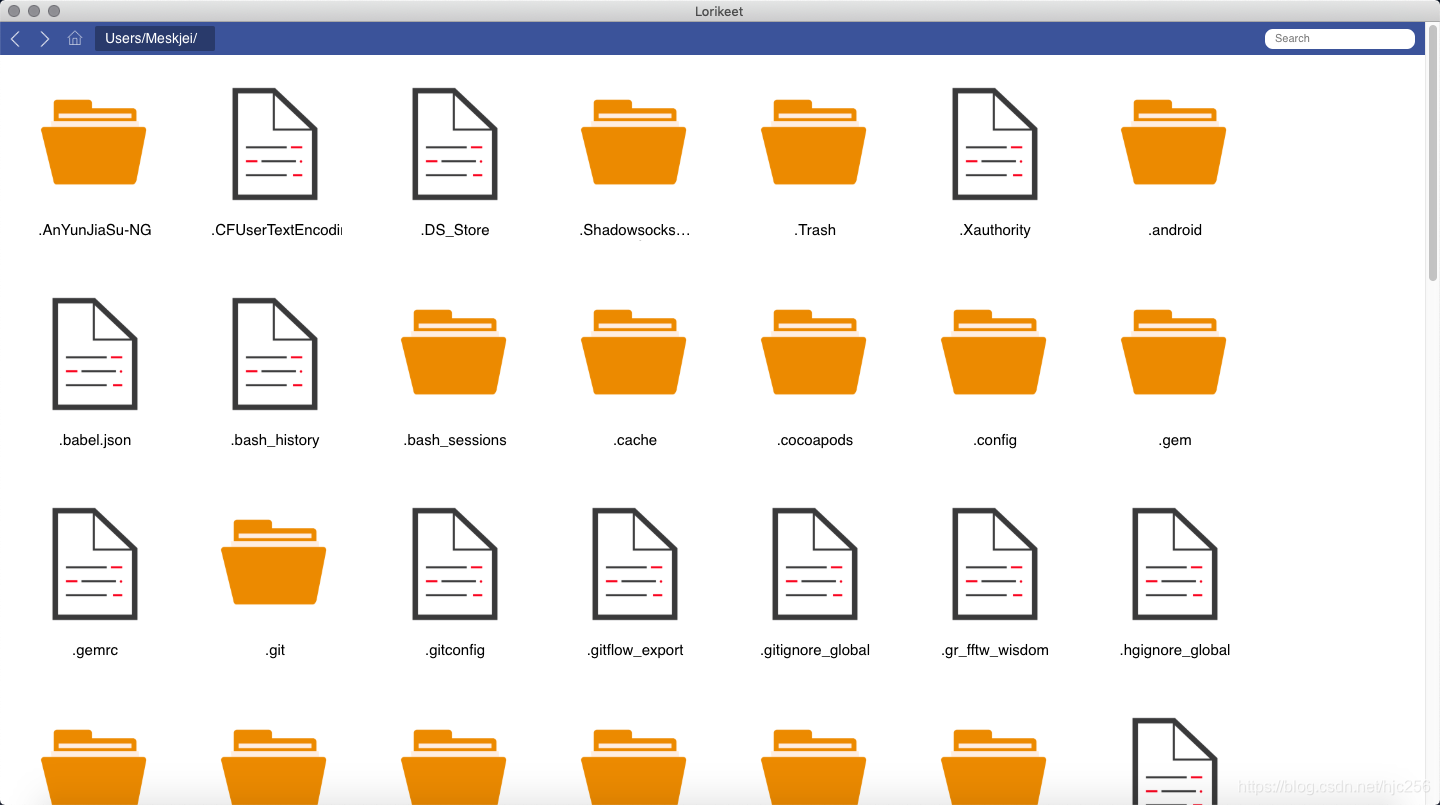
用Electron开发一个文件浏览器(二)
先附上Github地址,源码都在这上面。
如果没看过(一),可以点这里
在(一)中,程序已经能够获得home目录和home目录下的所有文件、文件夹的路径所代表的文件对象。可是现在的主界面除了最顶上的工…
electron + sqlite3 解决打包后无法写入数据库
前言
window环境。 electron28.0.0 sqlite35.1.6 使用 electron-builder 打包。 本文旨在解决打包后无法写入数据库的问题。
但如果你是打包后无法访问sqlite,且有报错弹窗,不妨也看看本文。 也许是同一种原因。
错误原因分析
打包后无法创建db文件&…
【已解决】使用vue-electron脚手架进行vuex赋值时,失败的解决办法。
解决过程
1、初步尝试
我首先尝试用mutation(commit)传参。结果控制台报错:
[Vuex Electron] Please, dont use direct commits,
use dispatch instead of this.好好好。那我再用action传参试试。虽然控制台没报错,但却一直无…
【electron】初学习所遇到的问题小记
渲染进程IPC和主进程通信有2种方式:
1、IpcRenderer.invoke针对需要传递参数的同步或者异步操作 const res await IpcRenderer.invoke(‘EMAIL_AUTH_LOGIN’, params); 返回值会一直等待主进程返回消息才继续往下传递执行。 2、IpcRenderer.send;针对只需要事件触…
Vite+React+Electron开发入门,10分钟搭建本地环境并打包
前言
想使用vite和react开发跨平台桌面的软件方案有electron和tauri两种,但是我个人更喜欢tauri,无奈electron名声大燥,面试要求里很多都写着:electron...可见这类公司多么落后。但是呢,又秉持着存在即合理的理念&…
electron兼容统信UOS系统过程中的坑
这里写目录标题 找统信支持人员咨询过,他们说不对electron提供支持,如果需要兼容统信UOS还是建议换个开发技术gbm_bo_map--no-sandboxNo protocol specified任务栏图标总结 找统信支持人员咨询过,他们说不对electron提供支持,如果…
Electron Vite打包后,部分图标未显示的解决方案
背景
这个问题,弄了一晚上,头都大了,找了一堆博客也没解决。主要参考这个:https://blog.csdn.net/m0_73845616/article/details/129741099。 下面讲一下我的解决方案。 解决方案
上面链接里的方法,我采用第二、三个都…
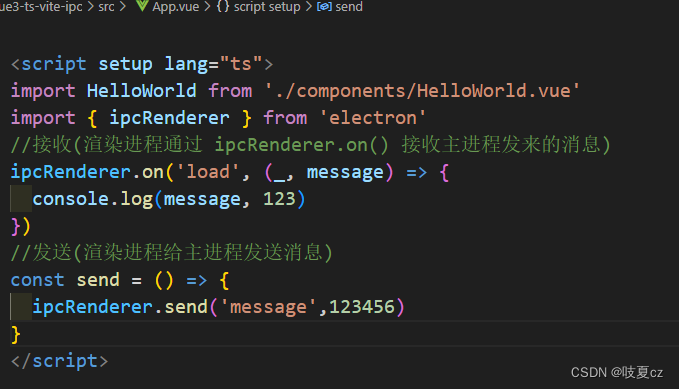
使用electron ipcRenderer接收通信消息多次触发
使用electron ipcRenderer接收通信消息多次触发
在使用electron ipcRenderer.on接收ipcRenderer.send的返回值时,ipcRenderer.send发送一次信息, ipcRenderer.on会打印多个日志,
renderer.once(get-file-path, (event: any, paths: any) &g…
electron环境安装
electron环境安装
(一)、安装Nodejs、cnpm和git: 1、node.js下载和安装 下载地址:https://nodejs.org/en 下载文件为:node-v20.10.0-x64.msi Latest LTS Version: 20.10.0 (includes npm 10.2.3)
安装到 d:\nodejs\ 目录下
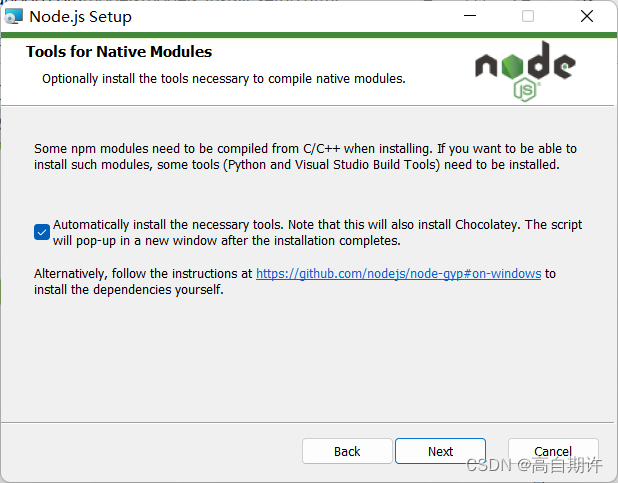
如果打勾自动安装附加工具&…
Electron 打开开发者工具 devtools
Electron 打开开发者工具 devtools
在electron开发的过程中,可以用代码控制打开自带chrome的devtools开发者工具,进而调试渲染教程页面。
平时,我们利用chrome要调试网页的时候,按F12(mac下面是shift花i)…
增值税高如何解决?有哪些注意事项?
增值税高如何解决?有哪些注意事项?
《税筹顾问》专注于园区招商、企业税务筹划,合理合规助力企业节税! 咦,增值税高了怎么办?这可是个大问题啊!特别是对于那些经济效益还不错的企业来说&#x…
【前端】-【electron】
文章目录 介绍electron工作流程环境搭建 electron生命周期(app的生命周期)窗口尺寸窗口标题自定义窗口的实现阻止窗口关闭父子及模态窗口自定义菜单 介绍
electron技术架构:chromium、node.js、native.apis
electron工作流程 桌面应用就是…
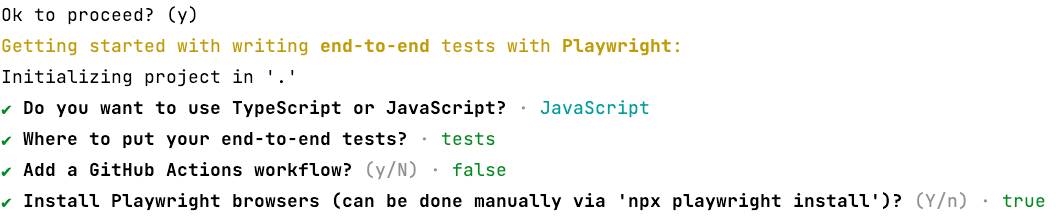
vite + electron 构建前端桌面应用程序
文章目录 一、创建 vite 项目二、构建 Electron 项目三、打包 Electron 桌面程序四、项目地址 一、创建 vite 项目
npm npm create vitelatestyarn yarn create vite选择是否继续
Need to install the following packages:create-vite3.2.1
Ok to proceed? (y) y项目名称
P…
electron windows robotjs 安装教程
Robotjs 安装 前言第一步 : 安装python第二步 : 安装Visual Studio 2022第三步 : 安装robotjs 前言
robotjs可以控制鼠标键盘,获取屏幕内容,配合electron可做很多自动化操作。windows下配置环境有很多坑,很多文章都太旧了。试了很多次发现了…
electron探索
windows上使用electron-builder打包
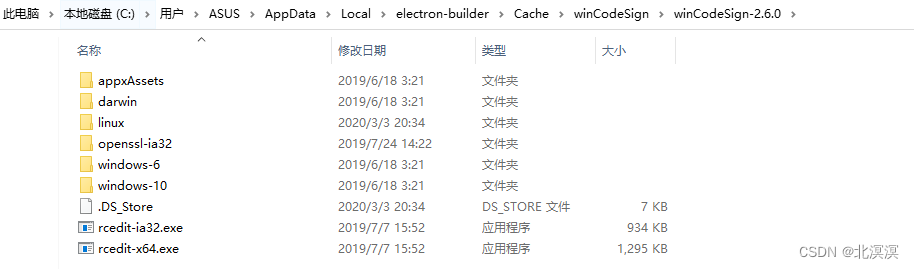
网络问题参考:electron-builder打包过程中报错——网络下载篇_wincodesign-2.6.0.7z_程序边界的博客-CSDN博客
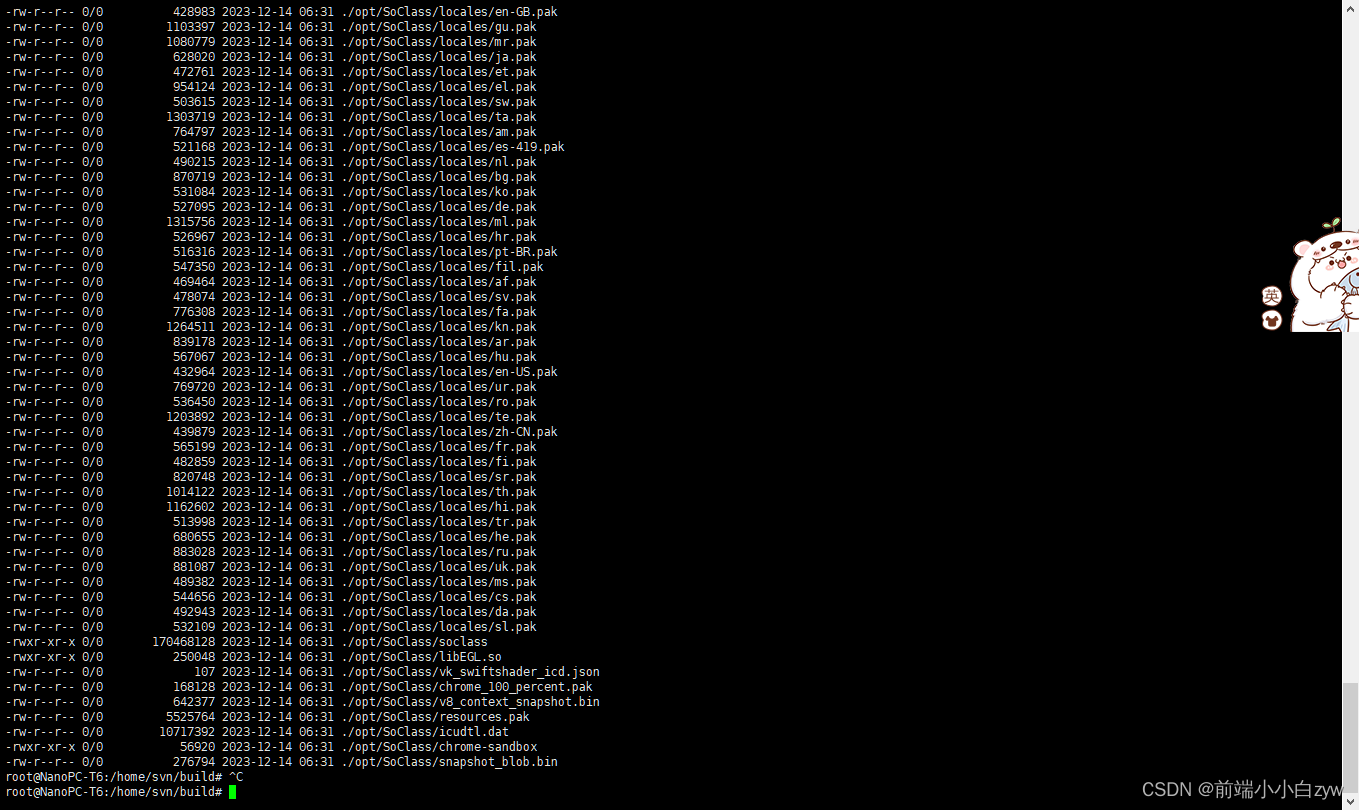
linux上使用electron-builder打包
1. 需要的包因为网络问题下不下来
遇到fpm1.9.3-2.3.1-linux-x86在github上下…
Electron[3] 基础配置准备和Electron入门案例
1 背景
上一篇文章已经分享了,如何准备Electron的基础环境了。但是博客刚发才一天,就发现有人问问题了。经过实践发现,严格按照作者的博客教程走是不会有问题的,其中包括安装的环境版本等都要一致。因为昨天发的博客,…
ffi-napi安装使用 问题记录
第一步先安装 npm install -g node-gyp 这个软件是node下,用来编译node插件软件,也就是我们要安装的ffi-napi的,因为ffi-napi是调用c,所以这个软件,在不同平台,linux,windows,肯定要不同的代码才…
前端系列——Electron工程构建(普通工程,Vue集成)
前端系列——Electron工程构建(普通工程,Vue集成)Electron前言创建Electron工程(npm)1.创建项目文件夹2.初始化3.安装Electron环境遇到的错误完成后如下所示自动构建Electron工程利用git构建创建Electron工程ÿ…
electron-dl用于在Electron中下载多个文件
electron-dl用于在Electron中下载多个文件
const { app, BrowserWindow, ipcMain } require(electron);
const { download } require(electron-dl);
const path require(path);async function createWindow() {const mainWindow new BrowserWindow();mainWindow.loadURL(h…
electron27-react-mateos:基于electron+react18仿matePad桌面系统
基于Electron27React18ArcoDesign搭建桌面版OS管理系统。 electron-react-mateos 基于最新前端跨端技术栈electron27.xreact18arco-designzustand4sortablejs构建的一款仿制matePad界面多层级路由管理OS系统。 ElectronReactOS支持桌面多路由配置,新开窗口弹窗开启路…
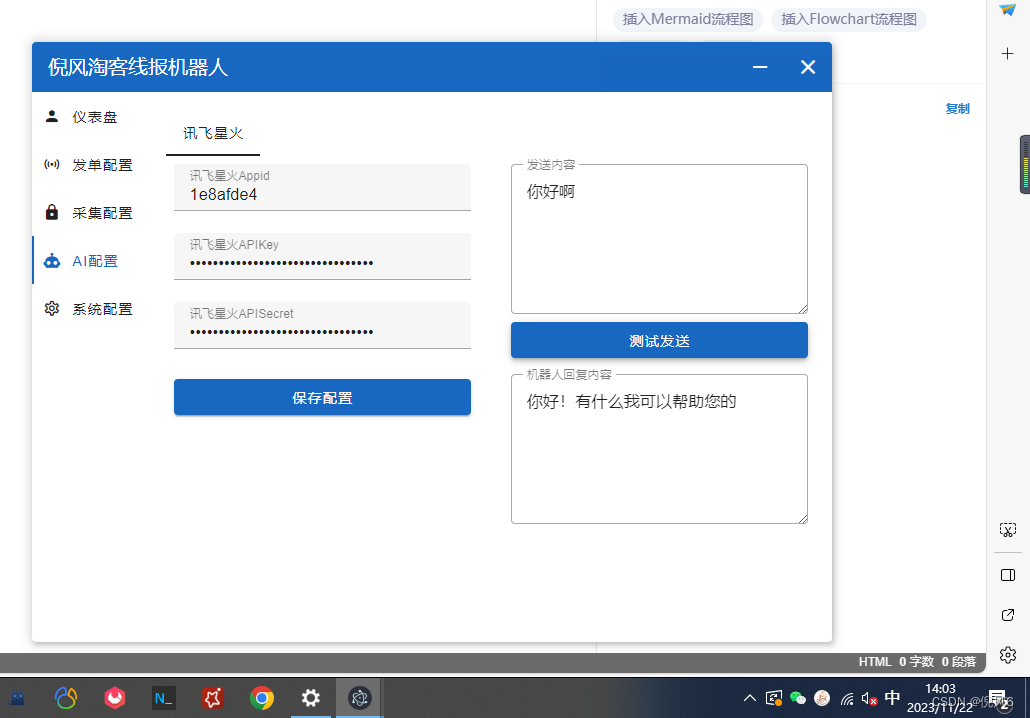
关于ElectronVue3中集成讯飞星火AI
前言:我的最终目的是为了在QQ上集成一个AI机器人,因此在这里先实现一个简单的集成 先上效果图 总体还是很简单的,我在调用websock获取回复内容的基础上另外集成了一个事件总线,让我们在调用获取消息的时候能够更加方便快捷 工具代…
electron实现截图的功能
Electron是一种跨平台的桌面应用程序开发框架,可以使用HTML、CSS和JavaScript等Web技术构建桌面应用程序。下面是一种使用Electron实现截图的简单方法:
安装Electron和截图库 首先,需要安装Electron和一个截图库,例如electron-sc…
Electron official docs series: Contributing
这里写自定义目录标题1. Electron official docs series: Contributing1. Electron official docs series: Contributing
electron + vue3 + ts 打包后安装打开白屏解决
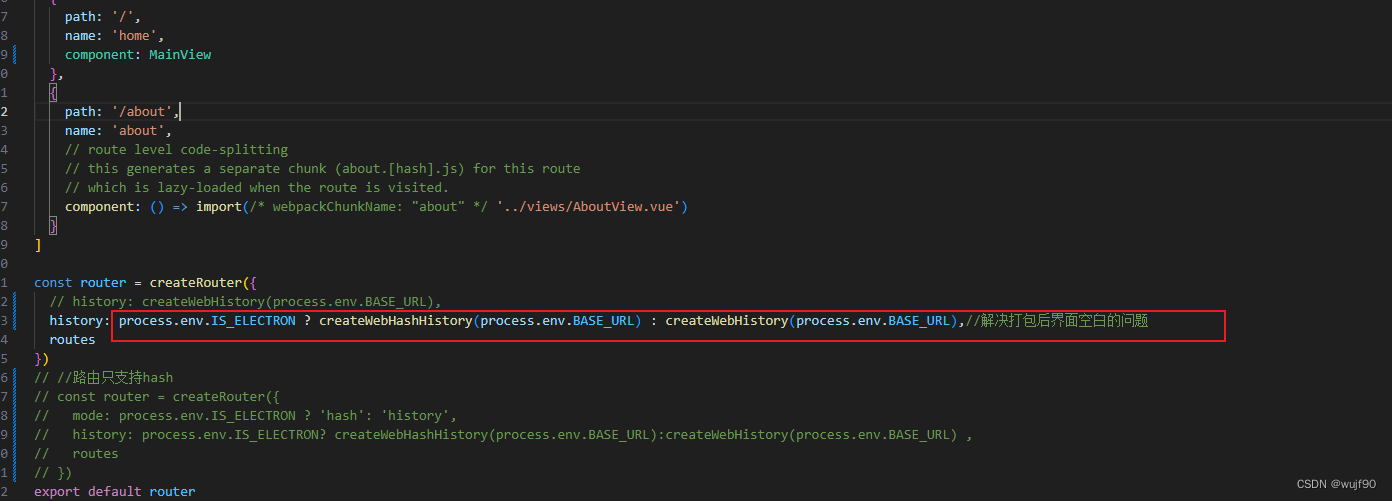
使用electron vue3 ts技术栈,开发桌面应用,打包后安装打开是白屏,开发环境却没事
解决方案:很大可能是路由问题,把history模式改为hash模式: 将createWebHistory改为createWebHashHistory
原代码
impo…
electron-vue运用及案例代码
前言
Electron是一个使用JavaScript, HTML和CSS构建跨平台桌面应用程序的开源库。它允许开发者使用纯web技术创建原生应用程序,这使得web开发者能够利用他们已经掌握的web技术来构建桌面应用。
以下是一个简单的Electron应用程序的代码示例:
// 引入Electron的主模块
co…
跨平台应用开发比较,QT还是Electron
开发技术比较
在技术选择中,我们选中了两个技术路线,一个是基于C的QT,一个是基于nodejs的electron,我们仔细比价了两个产品的优缺点。
electronQT开发简单,上手快速上手慢,但是性能高适用于一些单一功能的…
electron 设置开机自启动后 托盘图标无法显示
问题描述
electron 设置开机自启动后 托盘图标无法显示
问题解决
tray new Tray(path.join(__dirname, ./public/logo.png)); //必须是绝对路径和扩展名,像.png等我的问题是图标之前设置为相对路径,而导致无法显示。将Tray的图标路径设定为绝对路径后…
electron入门(一)环境搭建,实现样例
1、首先需要安装git和node,配置环境变量,确保npm和git命令可用
2、 然后安装依赖
npm install -g electronnpm install -g electron-forgenpm install -g electron-prebuilt-compile3、 创建样例工程
electron-forge init my-new-app
# 我这里碰见报错…
在 Electron上安装better-sqlite3出错
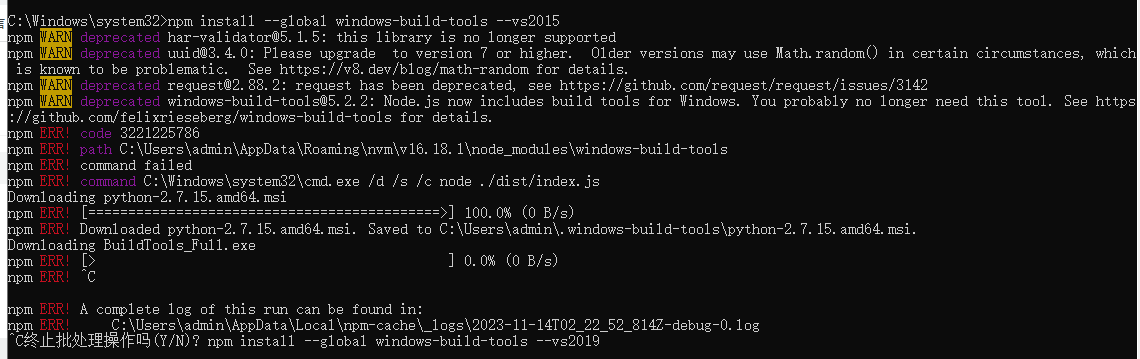
错误问题
一直卡npm install --global windows-build-tools --vs2015 这一步 解决
安装:pnpm install better-sqlite3 --save安装命令 pnpm i -D electron-rebuild
手动运行:node_modules/.bin/electron-rebuild -f -w better-sqlite3
我直接在packa…
Electron[1] 缘起桌面应用
1 Electron是什么? 官方的解释:
Build cross-platform desktop apps with JavaScript, HTML, and CSS
简单说,就是通过前端技术栈实现桌面应用的开发,桌面应用包括:linux、window、mac。
1.1 中文官网地址
Build c…
electron自定义标题栏,并监听双击以及右键改变窗口大小。
1、前言
当需要在标题栏添加一些额外的操作时候,比如添加 帮助 菜单,自带的标题栏开发起来比较困难(没了解不知道能不能实现),这时候,自己写一个标题栏就比较方便。
2、实现
首先是禁止掉原先的标题栏&a…
使用Electron打包vue文件变成exe应用程序
文章目录 一、下载Electron二、修改下载的Electron项目1.修改index.html文件2.修改main.js文件3.修改package.json文件 三、修改vue项目1.修改vite.config.js文件2.修改.env.production文件3.修改auth.js文件4.修改router下得index.js文件6.修改Navbar.vue文件 四、Electron打包…
electron从入门到打包exe
1.安装electron
npm一直失败,我就cnpm安装的
2.创建一个简单示例:
新建一个文件夹,然后cmd 先搞个package.json:
npm init -y然后再添加electron依赖
cnpm install electron然后再写个main.js
const { app, BrowserWindow, Menu } req…
vite+vue3+electron开发环境搭建
环境
node 18.14.2 yarn 1.22
项目创建
yarn create vite test01安装vue环境
cd test01
yarn
yarn dev说明vue环境搭建成功
安装electron
# 因为有的版本会报错所以指定了版本
yarn add electron26.1.0 -D安装vite-plugin-electron
yarn add -D vite-plugin-electron根目…
2023 electron最新最简版打包、自动升级详解
这里我将讲解一下从0搭建一个electron最简版架子,以及如何实现打包自动化更新 之前我有写过两篇文章关于electron框架概述以及 常用api的使用,感兴趣的同学可以看看 Electron桌面应用开发
Electron桌面应用开发2
搭建electron
官方文档:ht…
electron-builder 打包exe后白屏
项目用的是An Electron application with Vue3 and TypeScript。
Debug运行项目没问题,可以显示页面。不过有浏览器控制台显示错误: Unable to load preload script:preload/index.js Unable to load preload script 翻译后:无法…
electron项目在内网环境的linux环境下进行打包
Linux需要的文件: electron-v13.0.0-linux-x64.zip appimage-12.0.1.7z snap-template-electron-4.0-1-amd64.tar.7z
下载慢或者下载失败的情况可以手动下载以上electron文件复制到指定文件夹下:
1.electron-v13.0.0-linux-x64.zip 复制到~/.cache/electron/目录下…
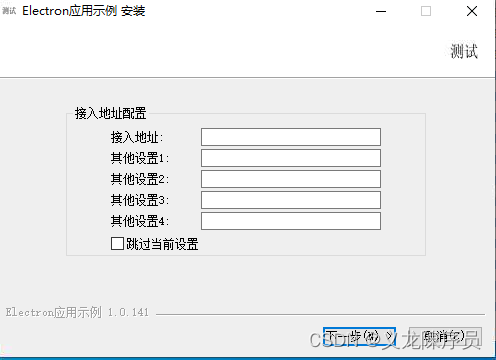
[electron]检测是否存在本地配置文件, 如果有则读取本地配置,主要是方便测试人员切换不同测试环境
[electron]检测是否存在本地配置文件, 如果有则读取本地配置,主要是方便测试人员切换不同测试环境
// 检测是否存在本地配置文件, 如果有则读取本地配置,主要是方便测试人员切换不同测试环境
function configDataExist():boolean…
【Electron】上下键切换消息
需求: 如图,需要监听上下键切换消息
Electron 注册 全局快捷键【globalShortcut】监听 在focus注册 在blur 注销 如苹果系统在使用某个软件(focus)时 右上角会有应用标题 Electron 代码:
win.on(focus, ()>{globalShortcut.register(U…
关于electron中使用ffi-napi窗口遍历的过程及问题
使用环境:electorn19 、node16、ffi-napi、user32 前言:这里先提一嘴,windows api也是有32位和64位的区别的,因为我是要快速完成项目,就没用C写(不熟练),我想着直接用易语言写DLL&am…
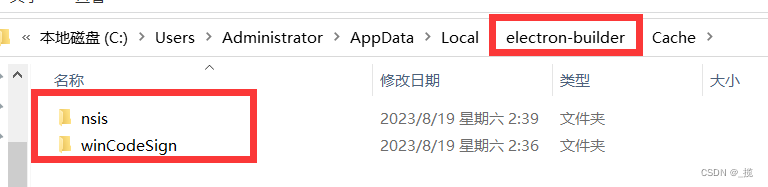
关于electron打包卡在winCodeSign下载问题
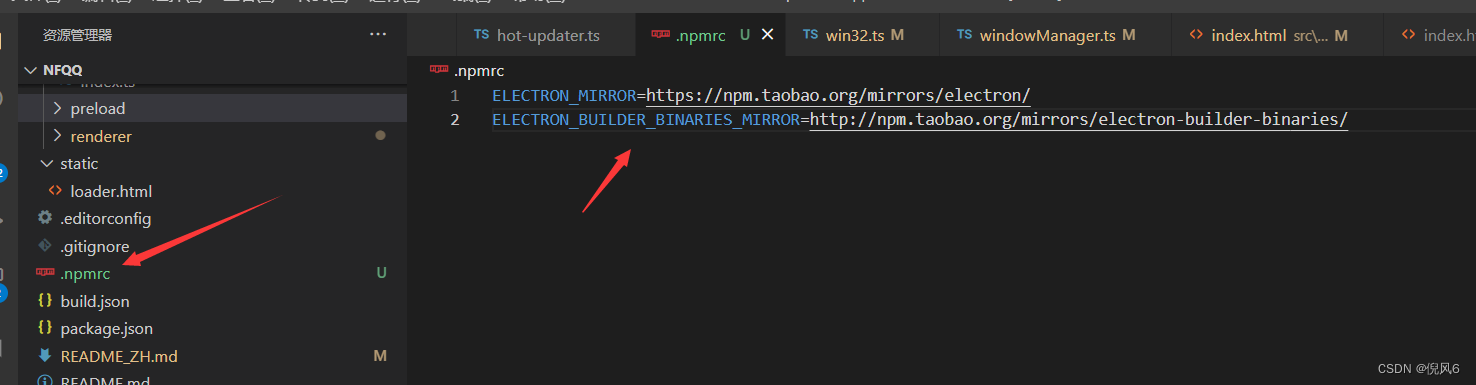
简单粗暴,直接上解决方案: 在你的项目根目录下创建一个.npmrc的文件,且在里面加上以下文本,不用在意这个镜像源是不是最新的,它会自己重定向到nodemirror这个域名里下载 ELECTRON_MIRRORhttps://npm.taobao.org/mirror…
Electron环境搭建
Electron是一个优秀的开源框架,用于构建跨平台的桌面应用程序。它基于Chromium和Node.js,使得开发者可以使用Web技术(HTML、CSS和JavaScript)来构建可在Windows、macOS和Linux等多个操作系统上运行的应用程序。本文将介绍如何搭建…
cnpm安装Electron
cnpm安装Electron
国内使用npm安装Electron可能会报错,所以使用cnmp安装Electron
安装npm:brew install node
安装cnpm:npm install -g cnpm --registryhttps://registry.npm.taobao.org
安装Electron:npm install electron -…
Electron开发环境搭建
1.简介
Electron 是由 Github 开发的开源框架
它允许开发者使用 Web 技术构建跨平台的桌面应用
Electron Chromium Node.js Native API
Chromium : 为Electron提供了强大的UI能力,可以不考虑兼容性的情况下,利用强大的Web生态来开发界面。Node.js…
[Electron] 将应用日志文件输出
日志文件输出可以使用 electron-log 模块。
electron-log 是一个用于 Electron 应用程序的日志记录库。它提供了一种简单且方便的方式来在 Electron 应用中记录日志信息,并支持将日志输出到文件、控制台和其他自定义目标。
以下是 electron-log 的一些主要特点…
electron-builder vue 打包后element-ui字体图标不显示问题
当使用electron打包完成的时候,启动项目发现使用的element-ui字体图标没显示都变成了小方块,并出现报错,请看下图: 解决方法:
在vue.config.js中设置 customFileProtocol字段:pluginOptions: {electronBui…
Electron.js入门-构建第一个聊天应用程序
什么是electron
电子是一个开源框架,用于使用web技术构建跨平台桌面应用程序;即: HTML、CSS和JavaScript;被集成为节点模块,我们可以为我们的应用程序使用节点的所有功能;组件,如数据库、Api休…
vite + electron引入itk报错
代码
import { readImageArrayBuffer } from itk-wasm
console.log(readImageArrayBuffer)通过itk-wasm官网,创建新的项目vitevue(vue2或者vue3),都没问题。加入electeon后包此错。通过排查,意外找到原因,…
【实战】学习 Electron:构建跨平台桌面应用
文章目录 一、Electron 简介二、Electron 的优势1. 学习曲线平缓2. 丰富的生态系统3. 跨平台支持4. 开源和社区支持 三、Electron 的使用1. 安装 Node.js2. 安装 Electron3. 创建项目4. 初始化项目5. 安装依赖6. 创建主进程文件7. 创建渲染进程文件8. 打包应用程序9. 运行应用程…
electron+vue3全家桶+vite项目搭建【二】vite自动引入插件,按需引入element-plus
引入
demo项目地址
全局引入非常简单,这里不做详细介绍,咱们直接走按需引入
element-plus官网地址
1.安装依赖
element-plus相关依赖
npm install element-plus --savevite按需引入插件
npm install -D unplugin-vue-components unplugin-auto-im…
Electron常用api之webview
Electron提供了webview标签,用来嵌入Web页面。
它作用上类似于HTML里的iframe标签,但跑在独立进程中,主要出于安全性考虑。它不拥有渲染进程的权限,并且应用和嵌入内容之间的交互全部都是异步的.因为这能保证应用的安全性不受嵌入…
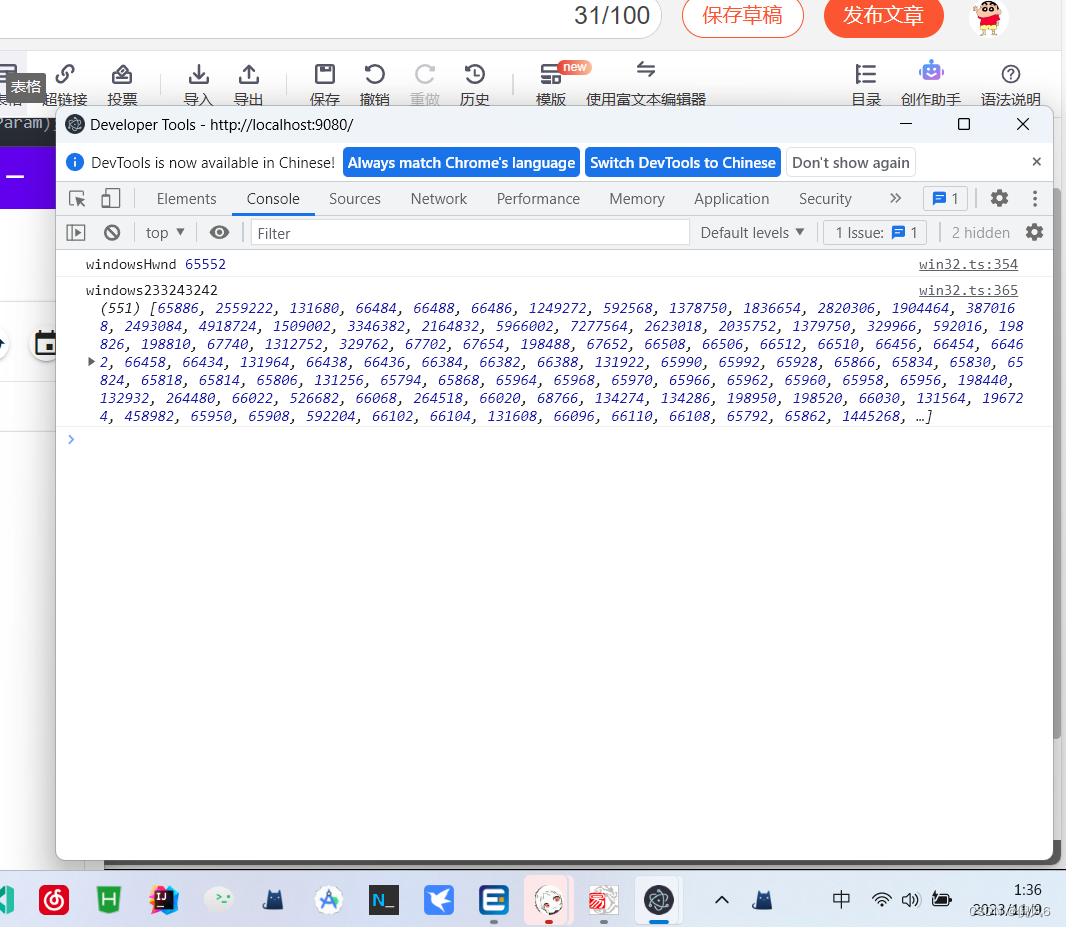
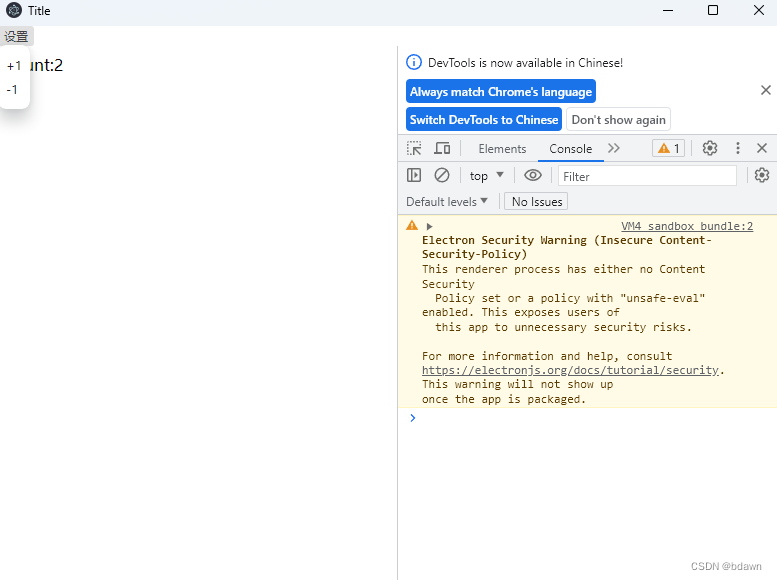
【已解决】Chrome(electron)中,控制台突然不显示console.log()的解决办法。
1、情景还原
我刚刚遇到这个问题:渲染进程的console.log("");突然不显示。
右上角提示: 而当前的屏蔽levels是default,可以排除这个原因。
2、解决方法
点击: 即可解决!
参考地址:https:…
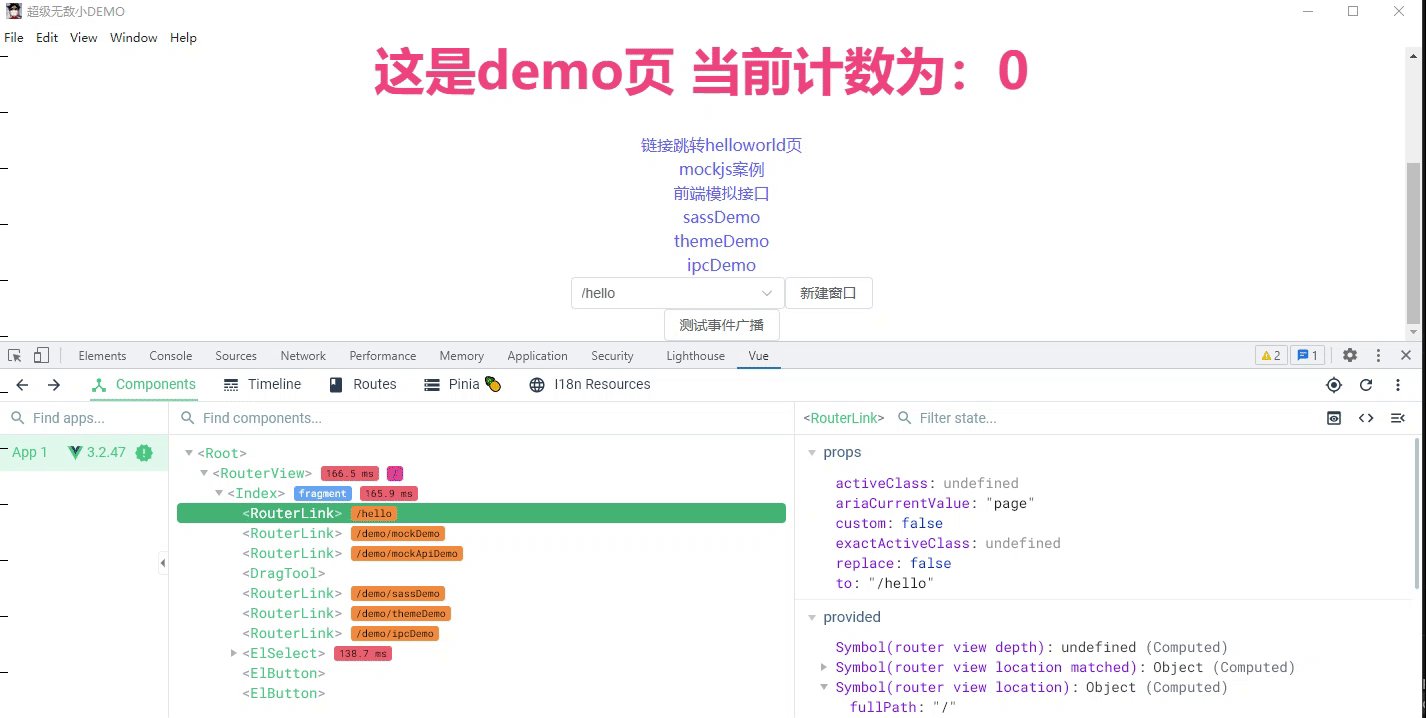
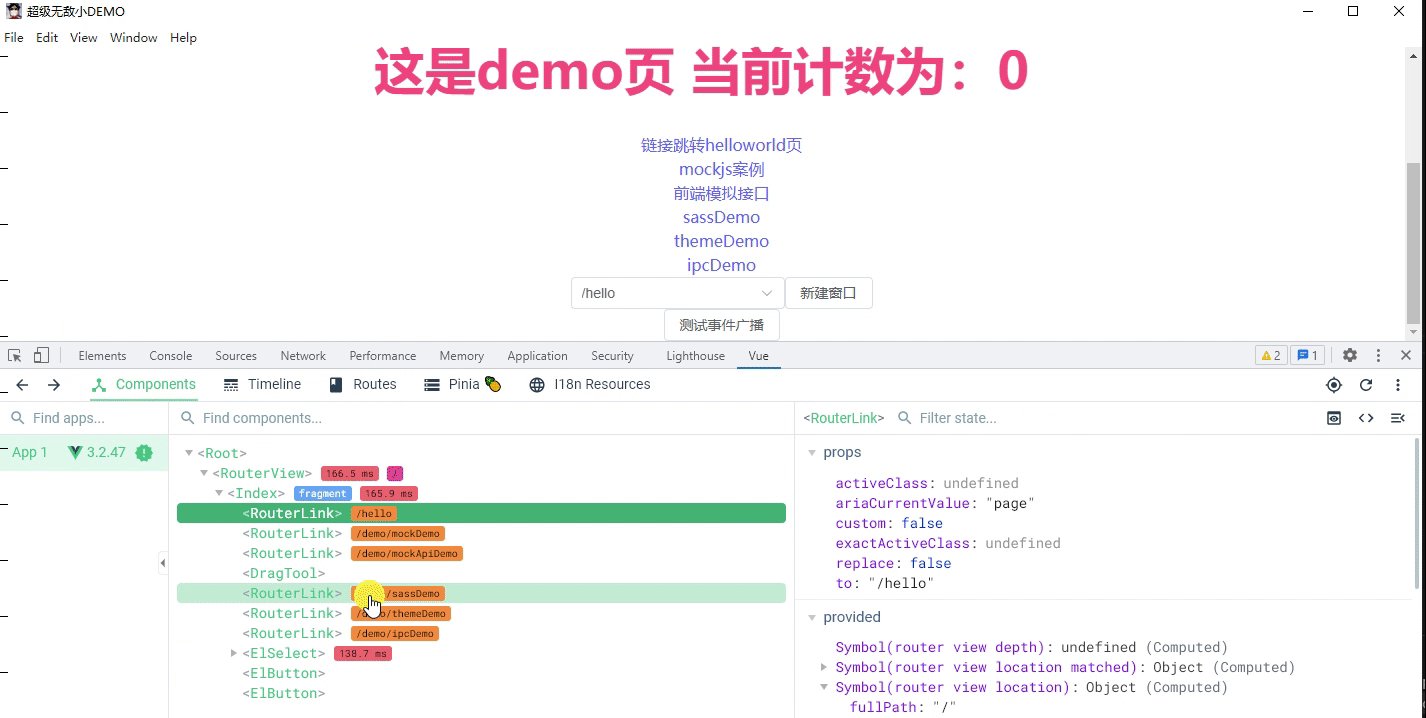
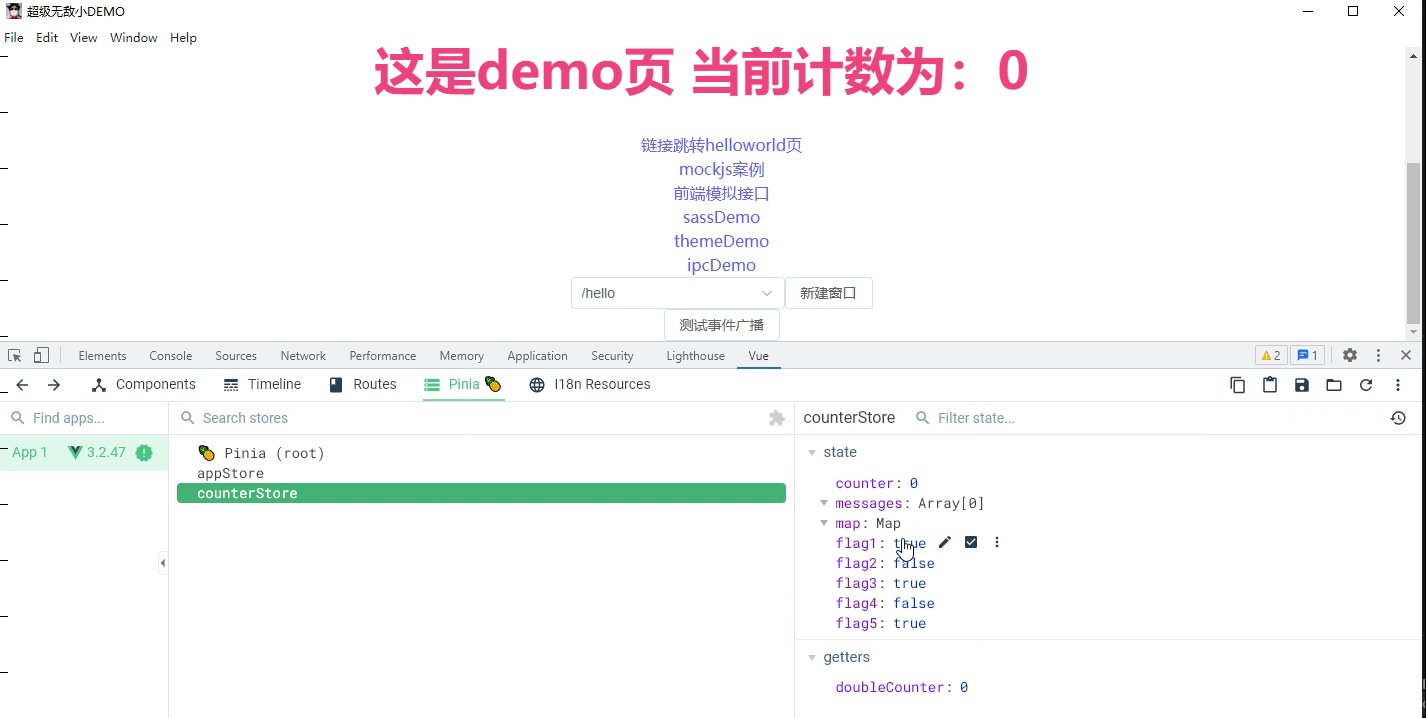
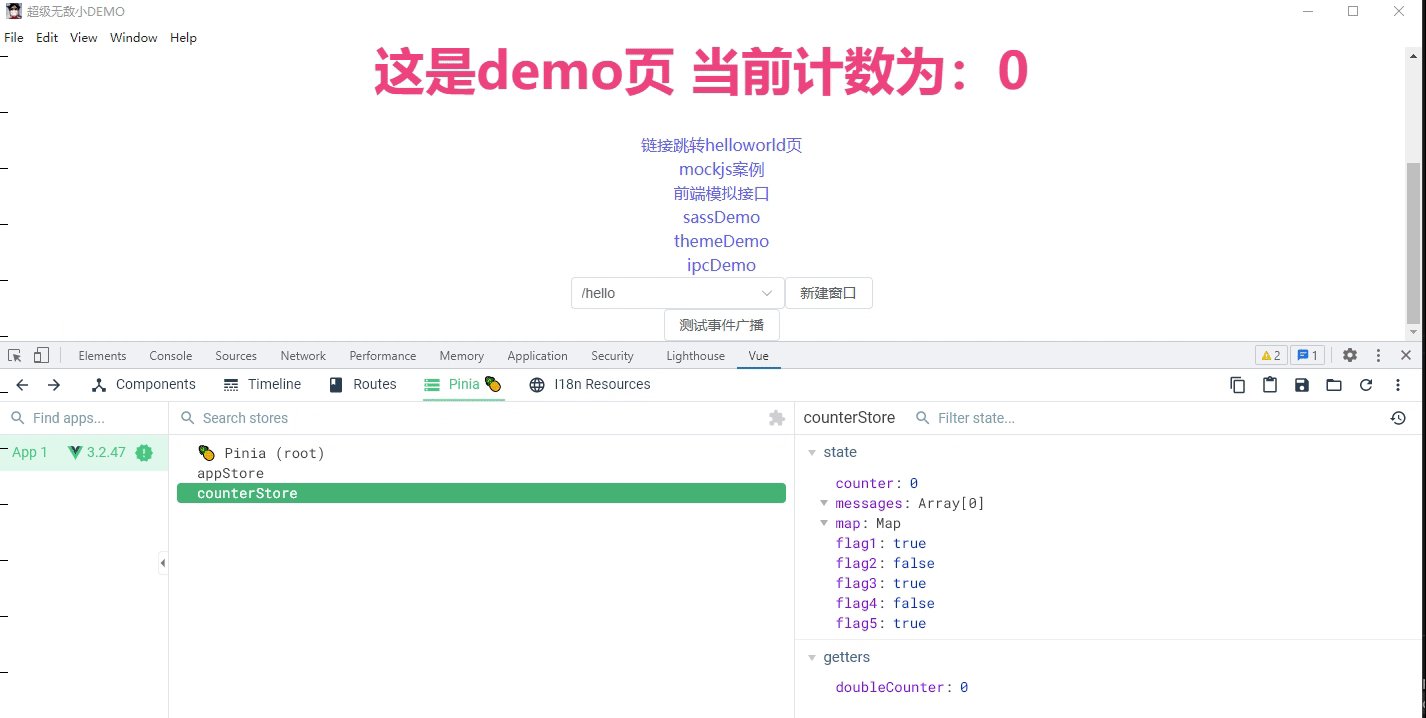
electron+vue3全家桶+vite项目搭建【16.1】electron多窗口,pinia状态同步,扩展store方法,主动同步pinia的状态【推荐】
文章目录 引入实现效果如下实现步骤1.自定义pinia插件2.主进程补充同步处理 引入
demo项目地址
我们之前写了一个自动同步pinia状态的插件,可以参考如下文章
electronvue3全家桶vite项目搭建【16】electron多窗口,pinia状态无法同步更新问题解决
这里…
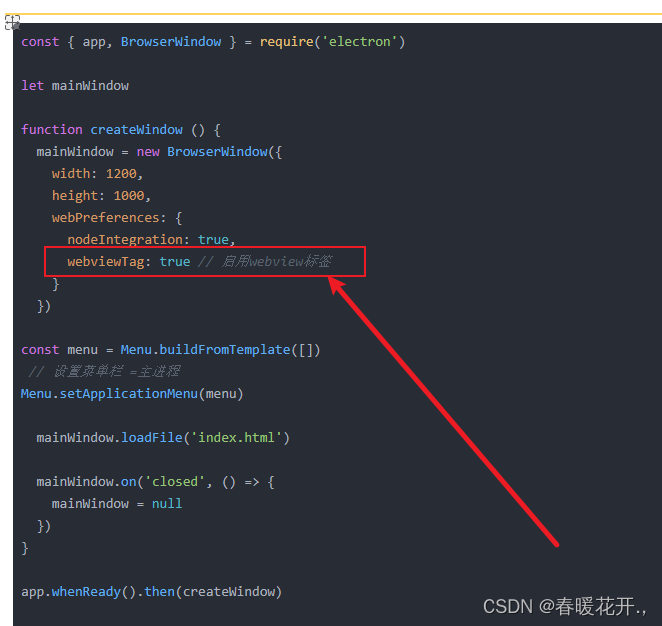
VUE electron 加载到网页里 消息无法接到收到
官方使用方法
<webview> Tag | Electronhttps://www.electronjs.org/docs/latest/api/webview-tag#event-ipc-message<webview> Tag | Electron
// In embedder page.
const webview document.querySelector(webview)
webview.addEventListener(ipc-message, …
electron27+react18集成搭建跨平台应用|electron窗口多开
基于Electron27集成React18创建一个桌面端exe程序。 electron27-vite4-react18基于electron27结合vite4构建工具快速创建react18跨端应用实践。 版本列表
"vite": "^4.4.5"
"react": "^18.2.0"
"electron": "^27.0.1&…
解决npm,pnpm,yarn等安装electron超时等问题
我在安装electron的时候,出现了超时等等各种问题:
(RequestError: connect ETIMEDOUT 20.205.243.166:443)
npm yarn:Request Error: connect ETIMEDOUT 20.205.243.166:443
RequestError: socket hang up
npm ER…
Electron official docs series: Distribution
这里写自定义目录标题1. Electron official docs series: Distribution1. Electron official docs series: Distribution
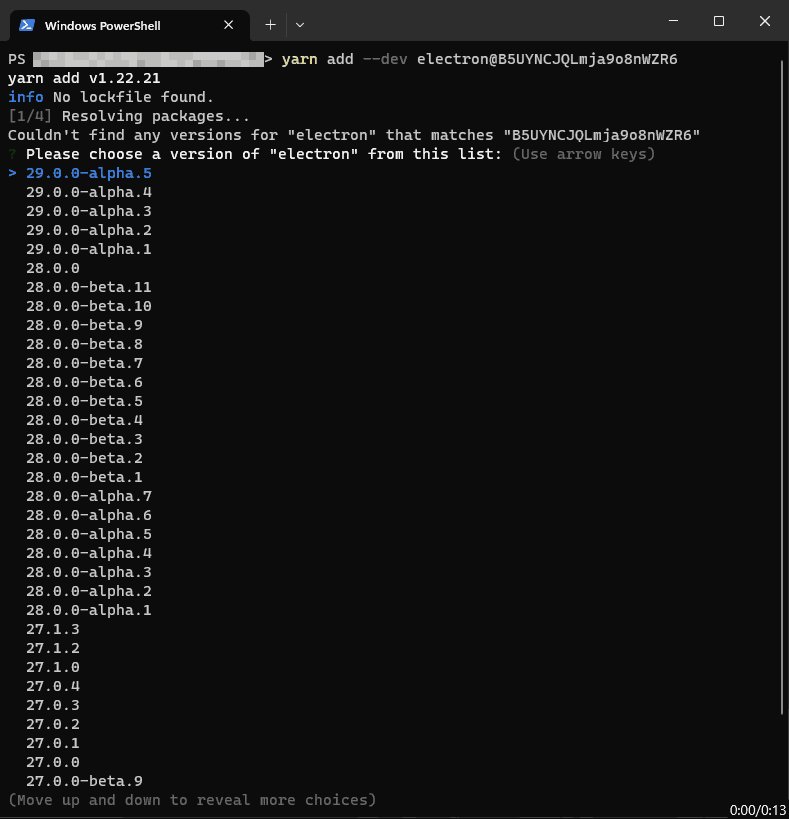
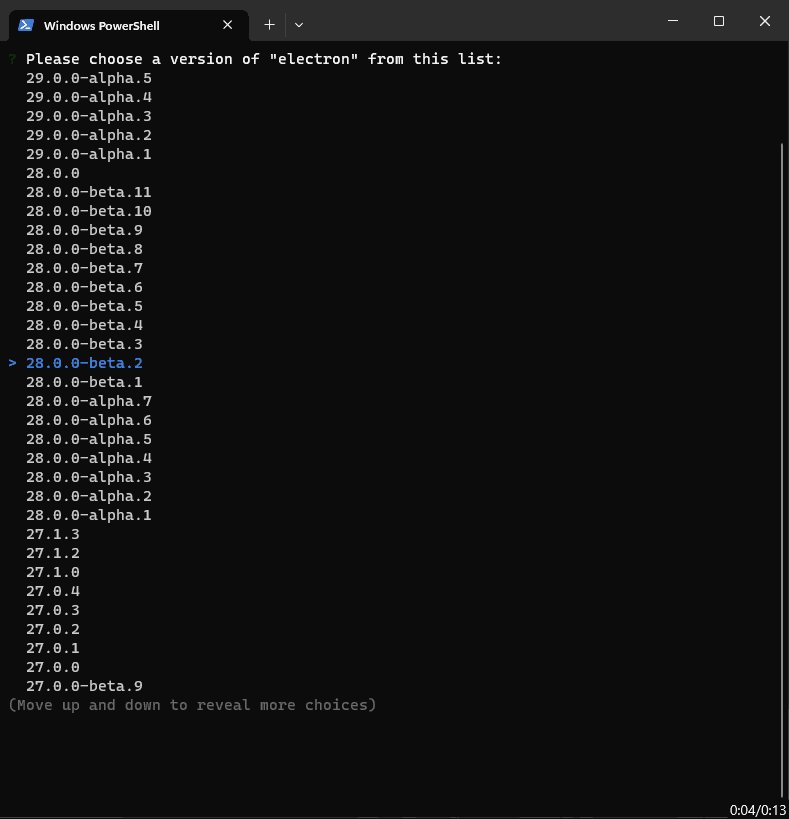
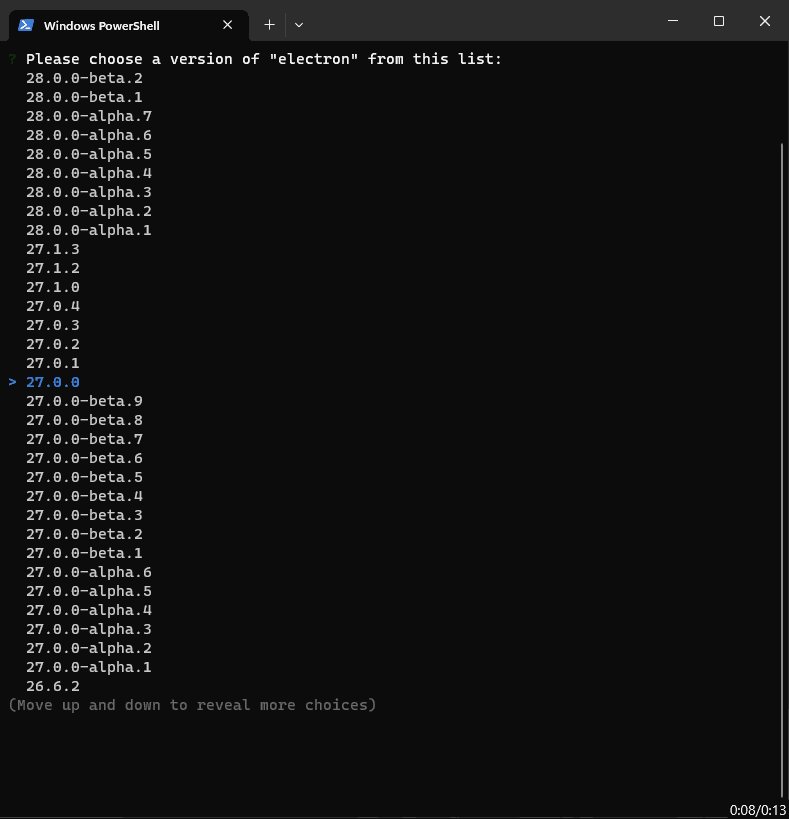
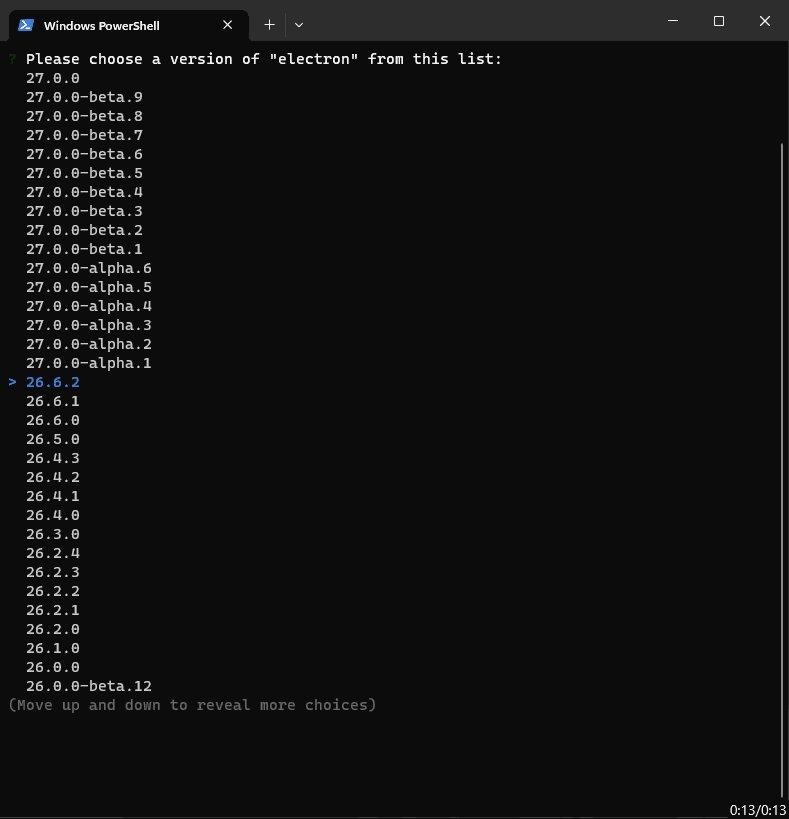
使用yarn安装electron时手动选择版本
访问1Password或者其他可以提供随机字符的网站,获取随机密码运行安装命令 操作要点,必须触发Couldnt find any versions for "electron" that matches "*"才算成功 将复制的随机密码粘贴到后面 例如:yarn add --dev elec…
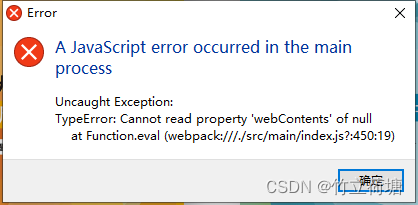
electron与cesium组件入门应用功能
electron与cesium组件入门应用功能
运行应用效果图:
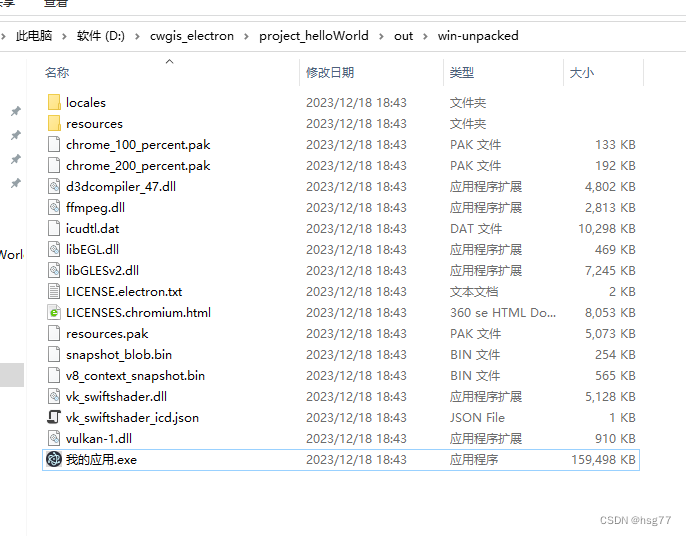
electron应用目录,需要包括三个文件: index.html main.js package.json
(一)、创建一个新项目 目录名称:project_helloWolrd
(二)、生成package.json文件
npm init --yes(三&#x…
electron DownloadItem如何从指定Url中下载文件
electron DownloadItem如何从指定Url中下载文件 要使用electron的DownloadItem来从指定的URL中下载文件,可以按照以下步骤进行操作: 1. 在主进程中使用session对象创建一个下载会话。例如: const electron require(electron);
const { sessi…
electron globalShortcut 快捷键,在焦点移到其他软件上时,调用快捷键报错
用 electron 开发软件,在设置了 globalShortcut 快捷键后,在当前开发的软件上调用快捷键正常,但是当焦点不在当前软件时,在使用快捷键,好些时候会报错。大概率与系统快捷键产生冲突或者快键键控制的回调里获取的内容&a…
trtc-electron-sdk的demo中添加更新功能以及出现的报错问题
1、官网demo下载地址
点击下载 按照官网demo说明文档进行安装和运行
2、添加electron-updater
npm install electron-updater根据项目需求安装对应的版本,建议使用5.2.1
3、创建一个handleUpdater.js文件,和package.json同级
// const { ipcMain } …
quasar搭建,运行,打包
1、官网
quasar中文网、quasar英文网
2、配置PowerShell执行策略
以管理员身份运行PowerShell,运行Set-ExecutionPolicy RemoteSigned,并输入Y,回车确认
3、VSCode
安装VSCode
4、安装nvm
访问下载地址下载安装nvm: 百度云…
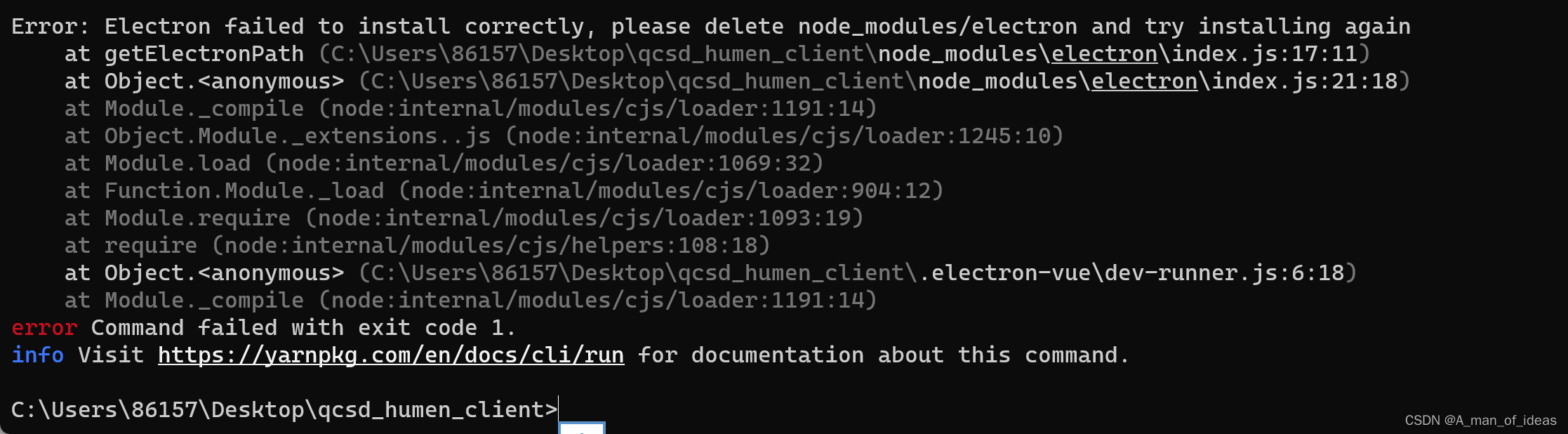
Electron安装报错解决办法
Electron安装报错解决办法
Error: Electron failed to install correctly, please delete node_modules/electron and try installing again
删除node_modules
安装全局yarn: npm install yarn -g
安装项目依赖: yarn install
安装electron: yarn i…
Electron official docs series: Processes in Electron
这里写自定义目录标题1. Electron official docs series: Processes in Electron1.1. Process Model1.1.1. Why not a single process?1.1.2. The multi-process model1.1.3. The main process1.1.3.1. Window management1.1.3.2. Application lifecycle1.1.3.3. Native APIs1…
electron开发一个可安装的EXE应用程序
1.安装 node.js 进入Node官网下载node.js,安装,已经集成了npm就不需要重复安装了 2.配置环境变量
在命令行窗口输入 node -v 查看node是否安装成功;输入 npm -v 查看npm是否安装成功 3.安装 electron
g表示全局变量(系统环境&am…
2,【electron+vue】 构建桌面应用——常见的功能及问题(修改桌面图标,软件图标,窗口图标,图标不显示问题,影藏默认菜单栏,开机自启,手动或被动关闭应用)
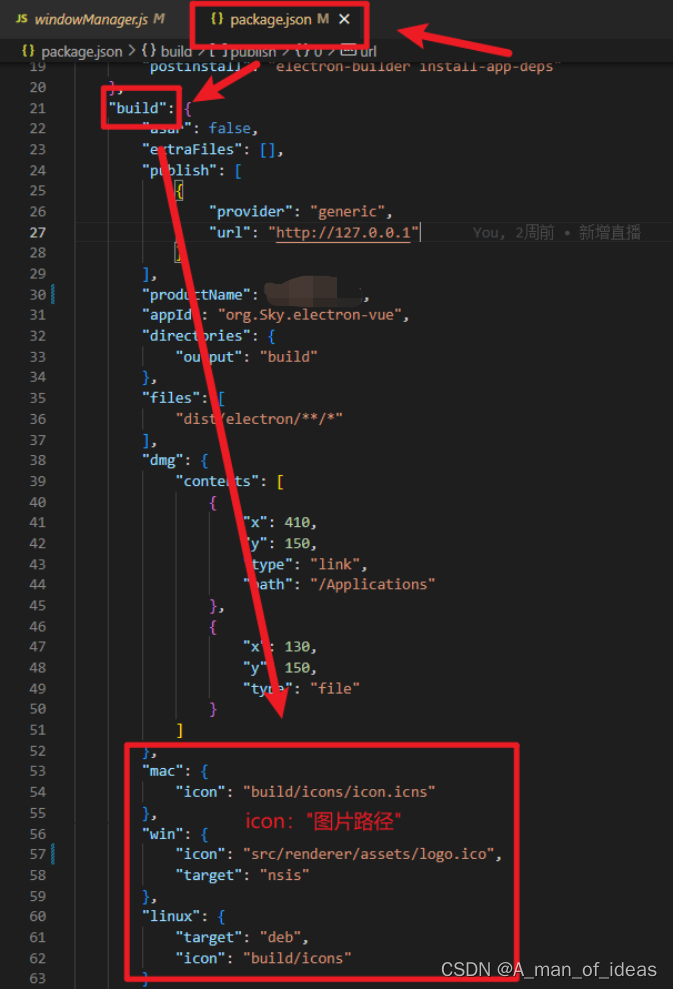
一.修改桌面图标,软件图标或者窗口左上角的图标.
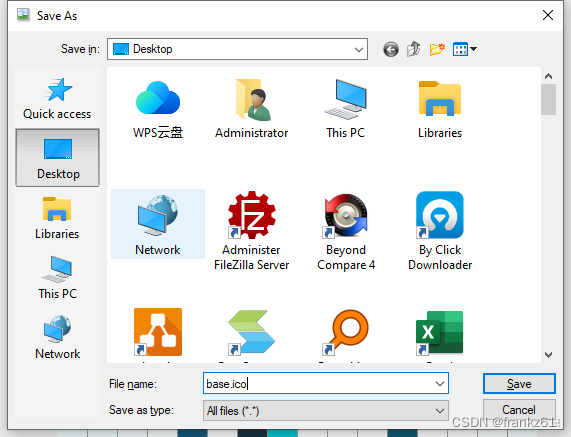
1.首先这些图标必须是 .ico 结尾的图片,如果你将其他格式的图片改成.ico的,也不行哦,至于为什么,我也没深入研究,按着规定来就好. 2.如何获取.ico格式的图片或者说如何将其他格式的图片转换成.ico格式的图片呢,这里推荐一个app…
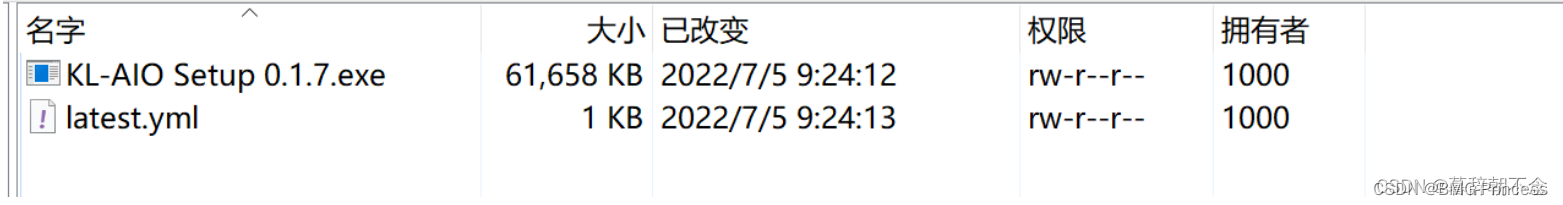
electron-builder构建生产安装包下载失败问题
electron-builder生产安装包
打包时下载electron的编译包出现404问题,可以配置build以下选项,提高打包的成功率。
自定义的打包命令 "pack": "electron-builder --project ./dist --win --ia32" 华为
"electronDownload&quo…
解决Electron应用中的白屏问题的实用方法
在使用Electron构建应用程序时,一些开发者可能会面临窗口加载过程中出现的白屏问题。这种问题主要分为两个方面:
Electron未加载完毕HTML: 这时Electron自身产生的白色背景可能导致用户在启动应用时看到一片空白。HTML加载渲染过程中的短暂白…
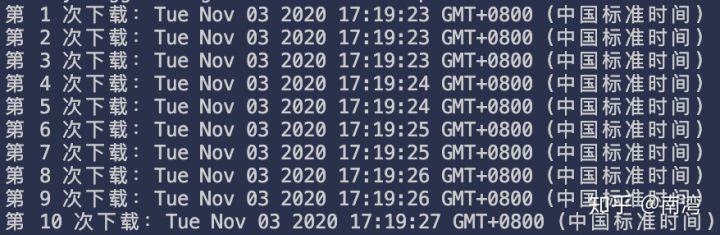
electron靜默下載
electron 静默下载文件
cooljser 2020-12-24 electron
上传、下载文件是一个很常用的功能,在 electron 中我们不但可以实现和 h5 一样的下载,也可以实现静默下载,让用户无感知。官方的做法是通过mainWindow.webContents.downloadURL(url)来…
electron autoUpdater自动更新使用示例 客户端+服务端
封装好的 update.js 模块
use strict;
const { autoUpdater } require(electron)
// 更新检测
// https://www.electronjs.org/zh/docs/latest/api/auto-updaterconst checkUpdate (serverUrl) >{const updateUrl ${serverUrl}/update?platform${process.platform}&am…
Electron.js入门
Getting started with Electron.js翻译
这本书共有6章,建议你阅读按照它们的排列顺序,正如我们所解释的框架的组成部分,直接进入实践,复制,测试并修改我们在本书中展示的代码。 第一章:在本章中࿰…
Electron入门—Hello world
不论是学习语言亦或是各种框架,最开始上手都必然是"Hello World"类型的简单编程。那么我作为一个Electron的初学者自然也不例外。
Electron应用从开发的角度来看可以视作是一个Node.js应用。所以一个基本的Electron应用的文件目录应该会是下面这个样子的…
electron这样使用更安全
背景:
electron大家平时为了方便使用,或是一些网上demo的引导,会让渲染进程的业务界面支持直接使用nodejs,这种开发方式有一定的安全隐患,如果业务界面因为xss之类的漏洞被注入其他代码,危害非常大&#x…
Electron+Ts+Vue+Vite桌面应用系列:TypeScript常用时间处理工具
文章目录 1️⃣ 时间处理工具1.1 格式化时间1.2 把时间戳改成日期格式1.3 Day.js 工具类使用1.4 date-fns 工具类使用 优质资源分享 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/134712978 ElectronTsVueVite桌面应用…
electron-vue的webview详解及案例代码
概述
Electron-Vue中的WebView组件是一种用于在Electron应用程序中嵌入网页的组件。WebView组件允许您在Electron应用程序中呈现网页内容,并且可以与Vue组件进行交互。
使用WebView组件,您可以将网页内容嵌入到Electron应用程序中,并使用Vue组件来控制和管理WebView的内容…
Electron自动化测试技术选型调研
Electron简介 Electron是一个开源的框架,用于构建跨平台的桌面应用程序。它由GitHub开发并于2013年首次发布。Electron允许开发人员使用Web技术(如HTML、CSS和JavaScript)来构建桌面应用程序,同时可以在Windows、macOS和Linux等操…
Electron自定义通知Notification
Notification是什么?
对于渲染进程,Electron 允许开发者使用通知中API,来运行系统的原生通知进行显示。
如何实现系统Notification?
const { Notification } require(electron);const isAllowed Notification.isSupported();…
Electron 跨平台打包
最近利用 Electron 制作跨平台安装包,记录步骤,踩坑多多。
首先,一步步搭建项目
一、搭建环境
初始化 package.json,这里要求 node 版本不低于14.16,我用的 v14.16.0,16版本在 Linux 下容易出现安装依赖…
Vite + Vue3 + Electron实现进程通信
Vite Vue3 Electron实现进程通信
实现 渲染进程 / 主进程 通信(IPC)
Electron 是一个基于 Chromium 和 Node.js 的桌面应用程序开发框架,而 Vue3 则是一种流行的前端框架。将两者结合使用可以快速地打造出跨平台的桌面应用程序。在这种组…
解决electron-builder打包不成功只能输出tgz文件的问题
现象: 对应项目里配的指令: 但就是死活不成功,只能输出tgz压缩文件。
最后一咬牙下载了官方的electron-quick-start拿来试试,结果还是一样。
一时间没想法了。
后来突然脑袋灵光一闪,去他妈的直接npx 执行看看&…
nvm安装electron开发与编译环境
electron总是安装失败,下面说一下配置办法
下载软件
nvm npmmirror 镜像站
安装nvm
首先最好卸载node,不卸载的话,安装nvm会提示是否由其接管,保险起见还是卸载 下载win中的安装包 配置加速节点nvm node_mirror https://npmmi…
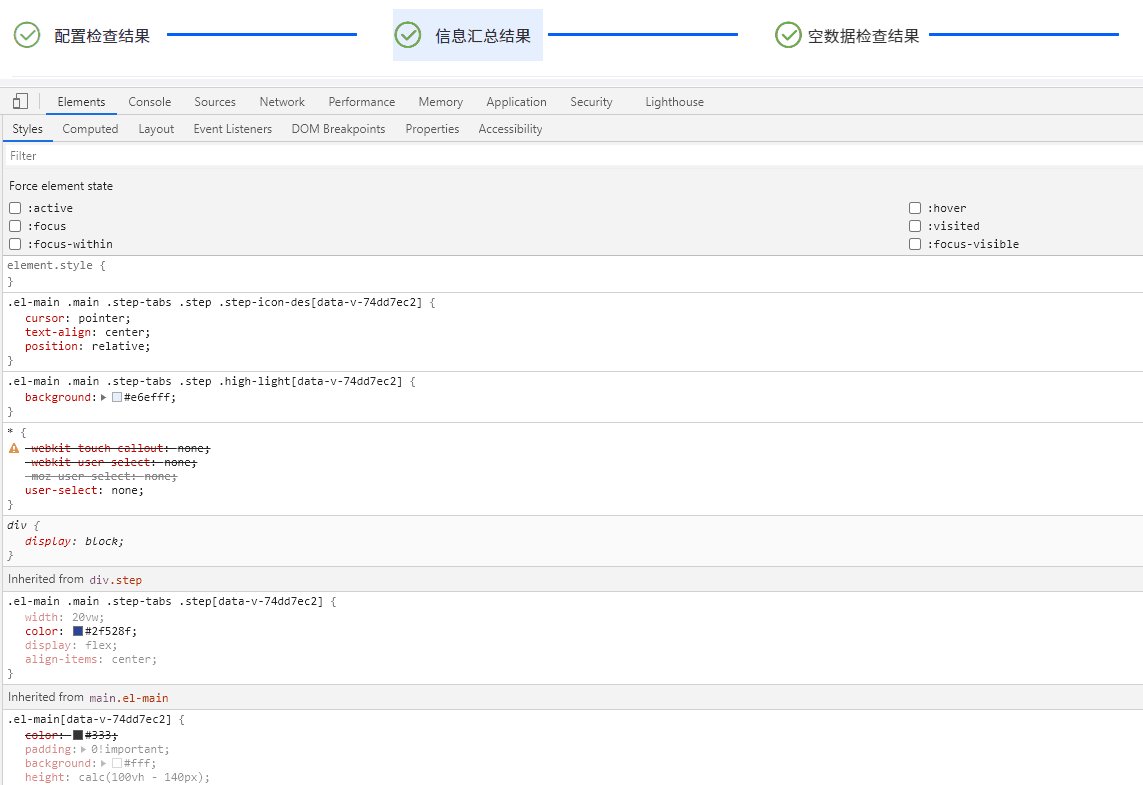
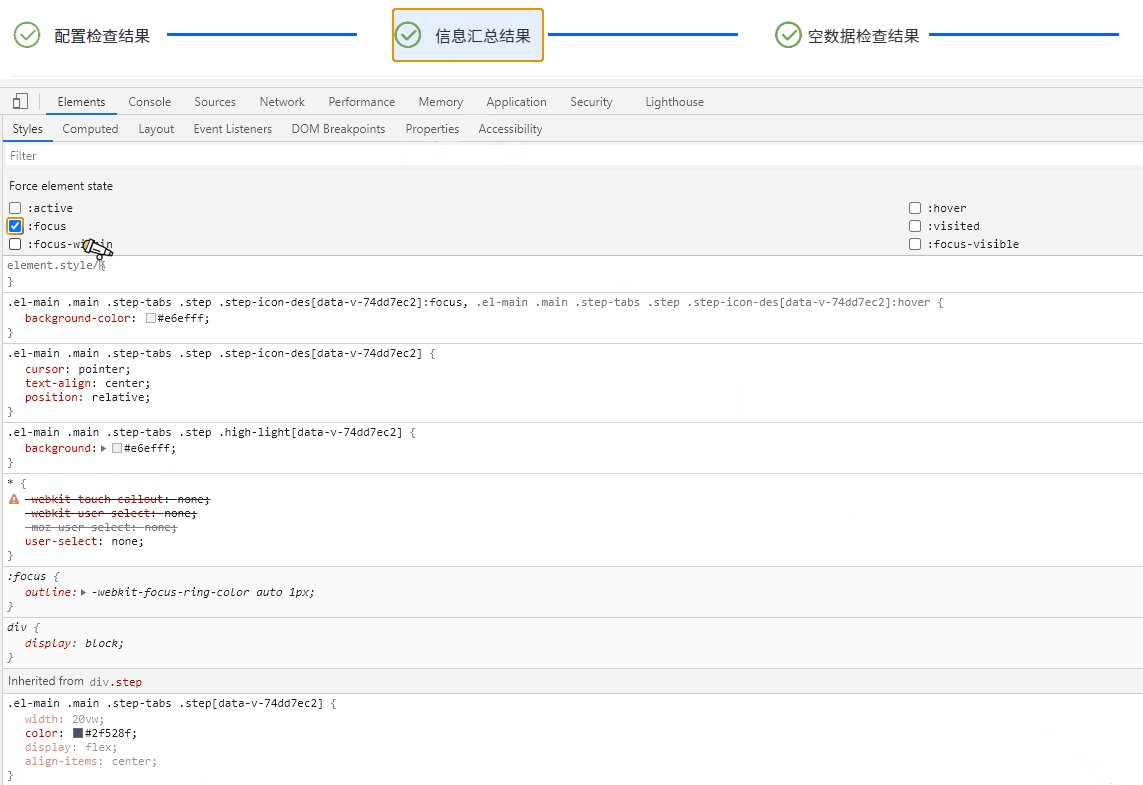
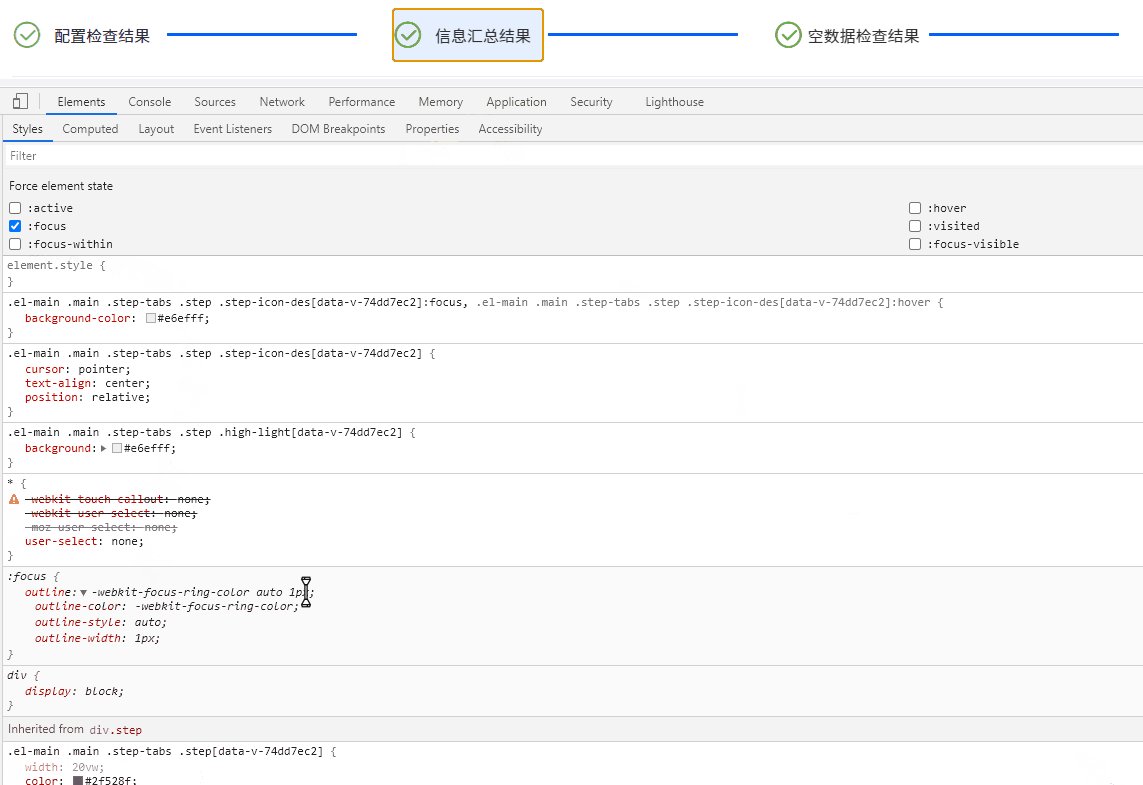
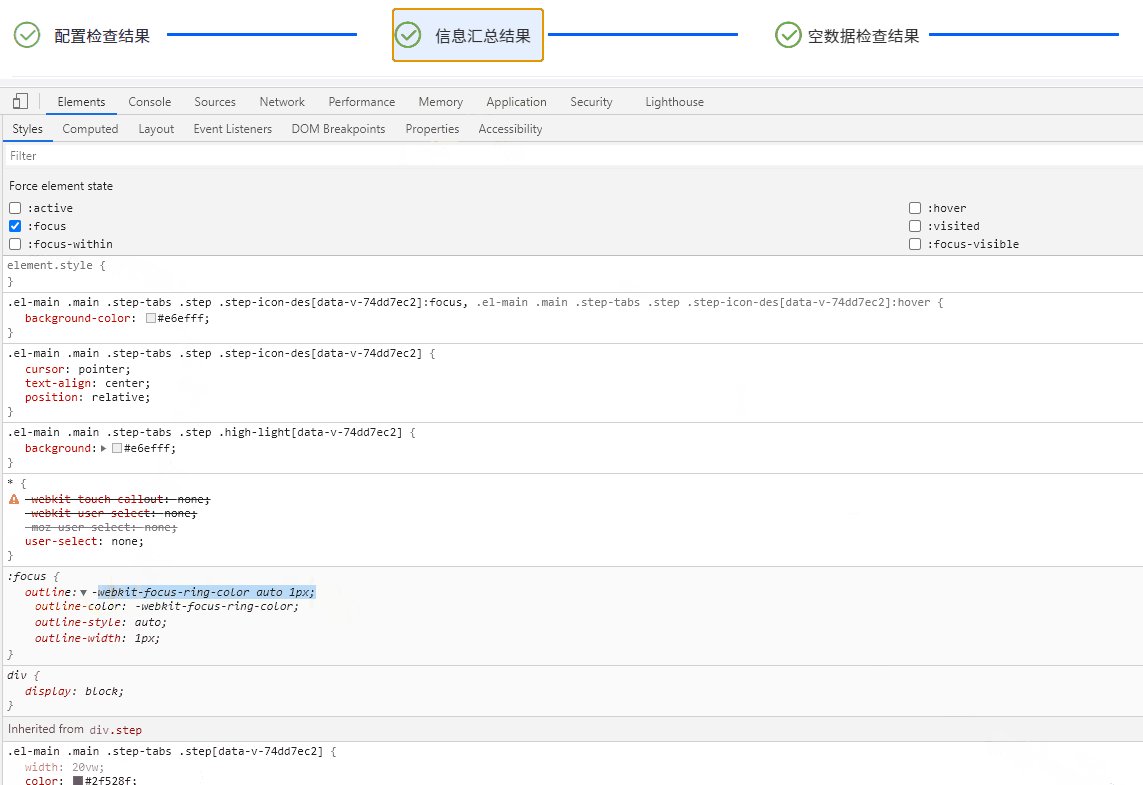
Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录
引言
问题现象及排查过程
描述问题
深入探索
查明原因
解决方案与策略探讨
重写样式
禁用 Bootstrap 样式片段
深度定制 Element UI 组件
隔离样式作用域
结语 引言 在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题…
使用electron套壳vue实现跨平台桌面应用
electron和vue是什么就不用多说了,前端都知道 先展示一波demo 传送门
前提条件
要有一个vue项目,老项目跳过
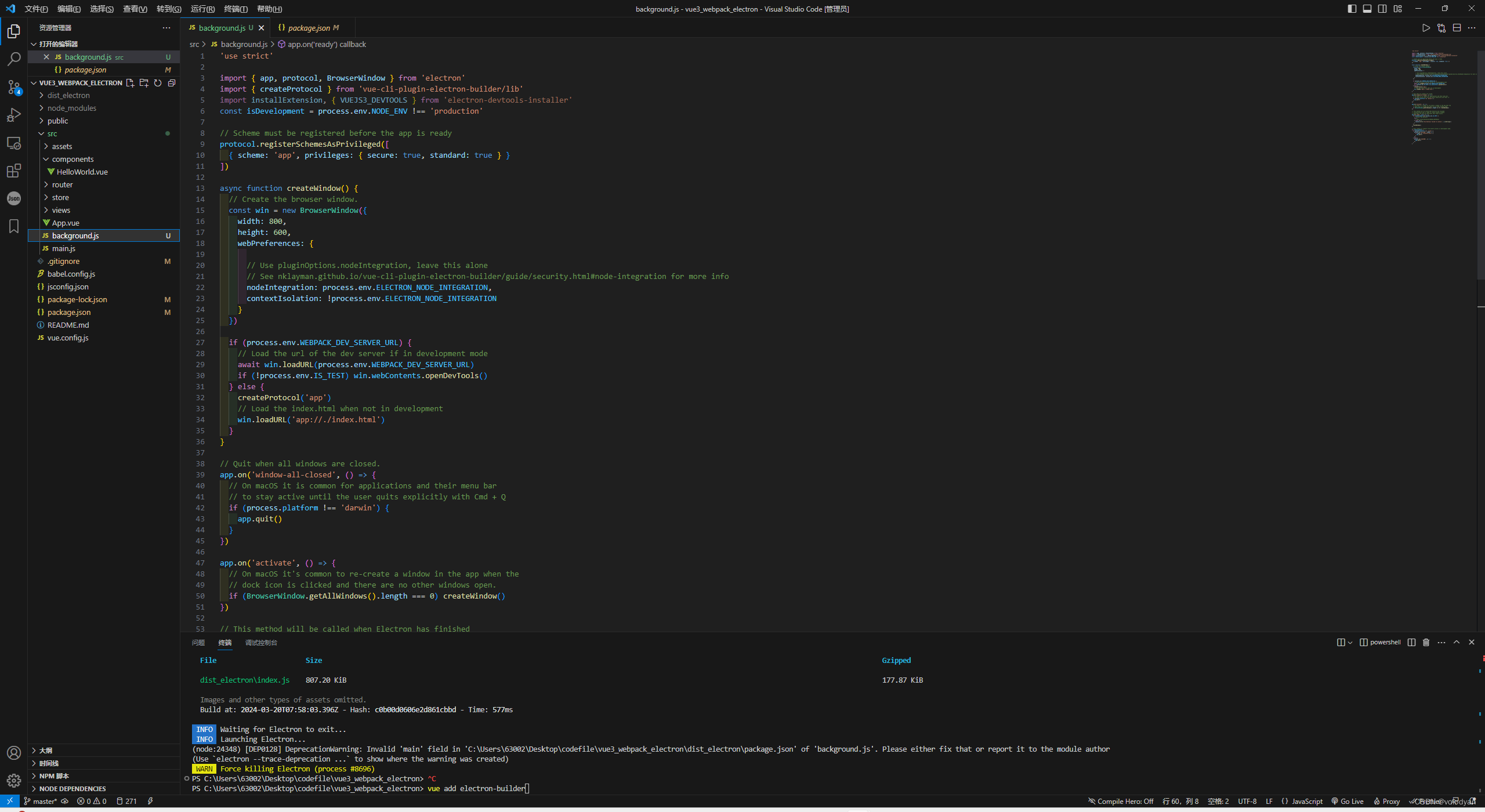
vue create hello-world改造vue项目
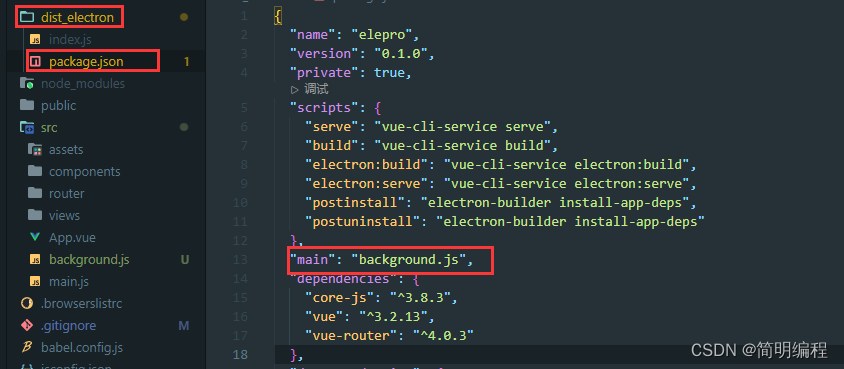
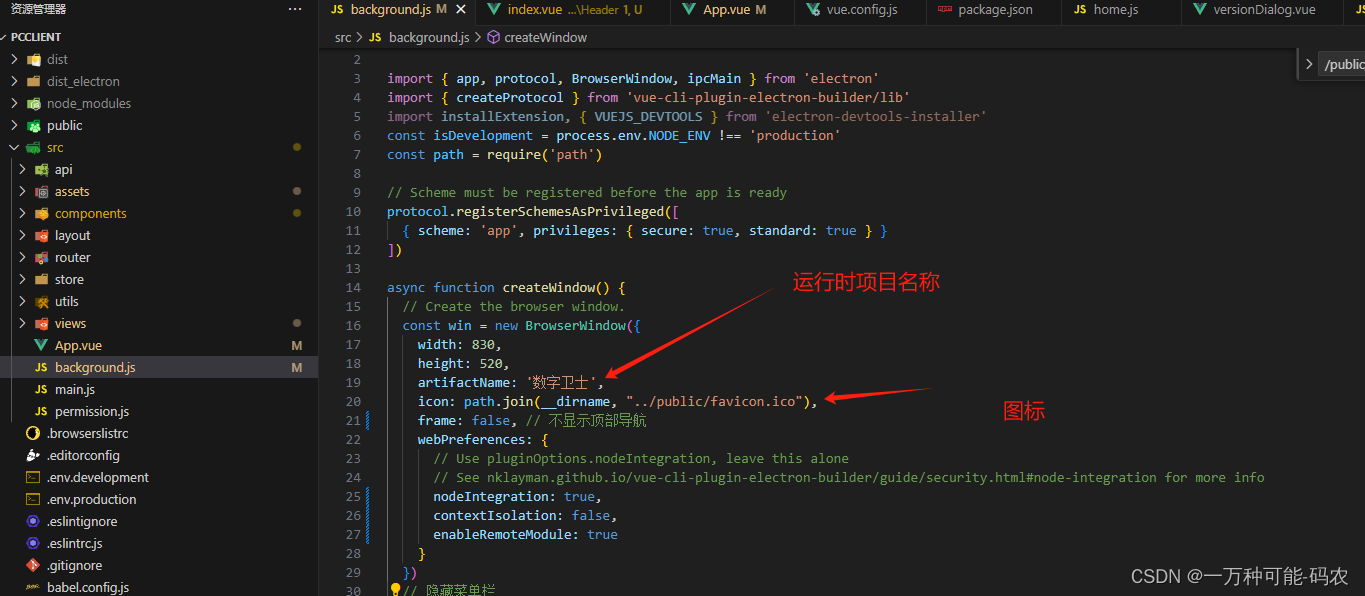
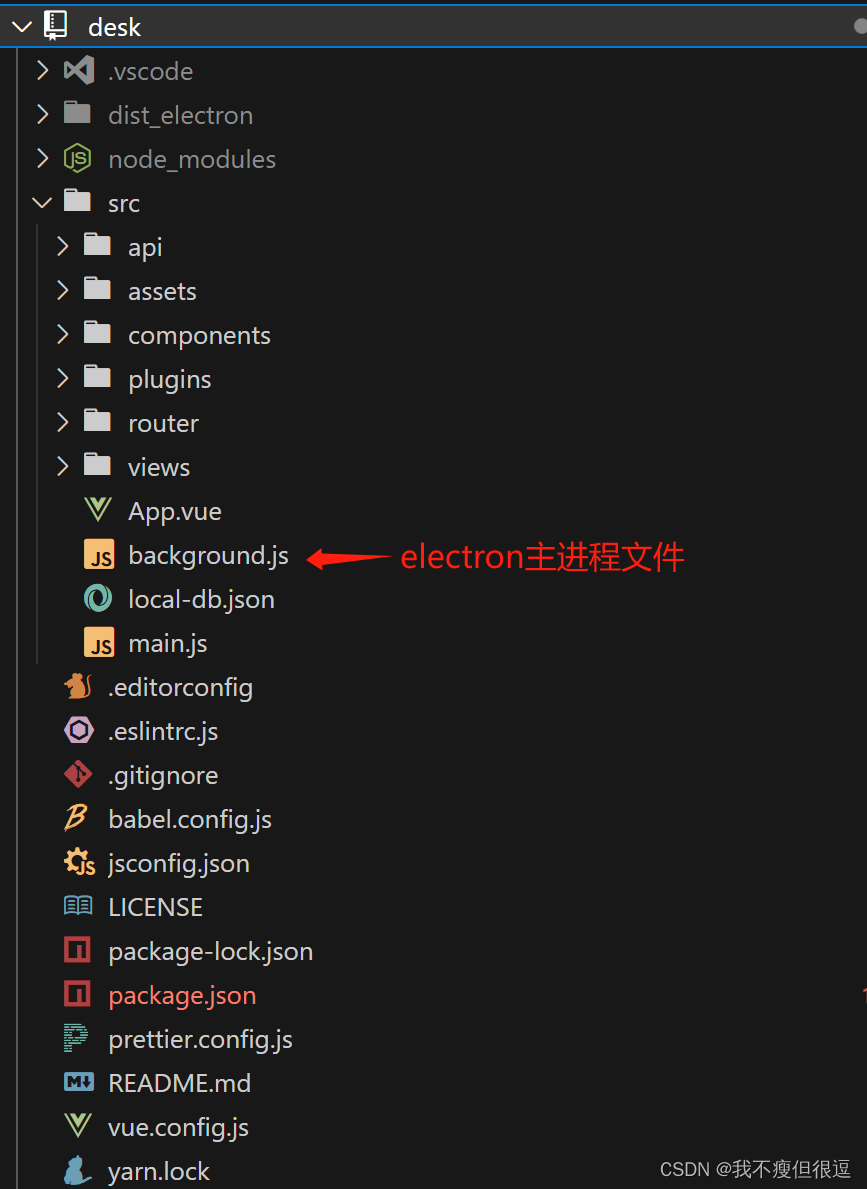
在根目录新建一个background.js文件,也可以叫其他名字,作为package.json的main…
Electron official docs series: References
这里写自定义目录标题1. Electron official docs series: References1. Electron official docs series: References
Electron+Vue3+TS 打包exe客户端
Electron Vue3 TS 实战 - 掘金 如果报错loaderContext.getOptions is not a function
ts-loader版本不一致导致的问题。
解决方案:npm install ts-loader8.0.0 --save
【electron-vue】踩坑笔记1
1、选择文件夹失败。
const {ipcRenderer} require(electron)
ipcRenderer.send(open-file-dialog)上面这段代码打不开文件夹。 难道绑定按钮事件不够,需要监听事件才行?
下面这段代码可以打开文件夹。
dialog.showOpenDialog({properties: ["o…
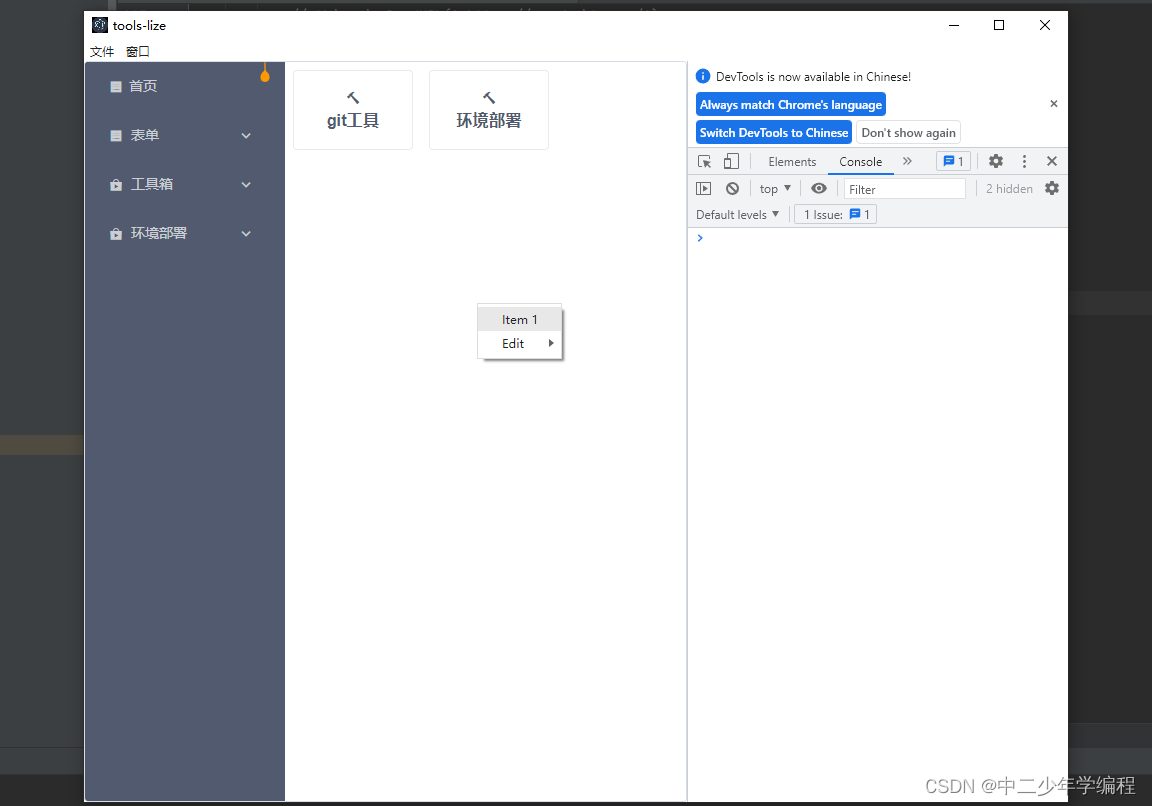
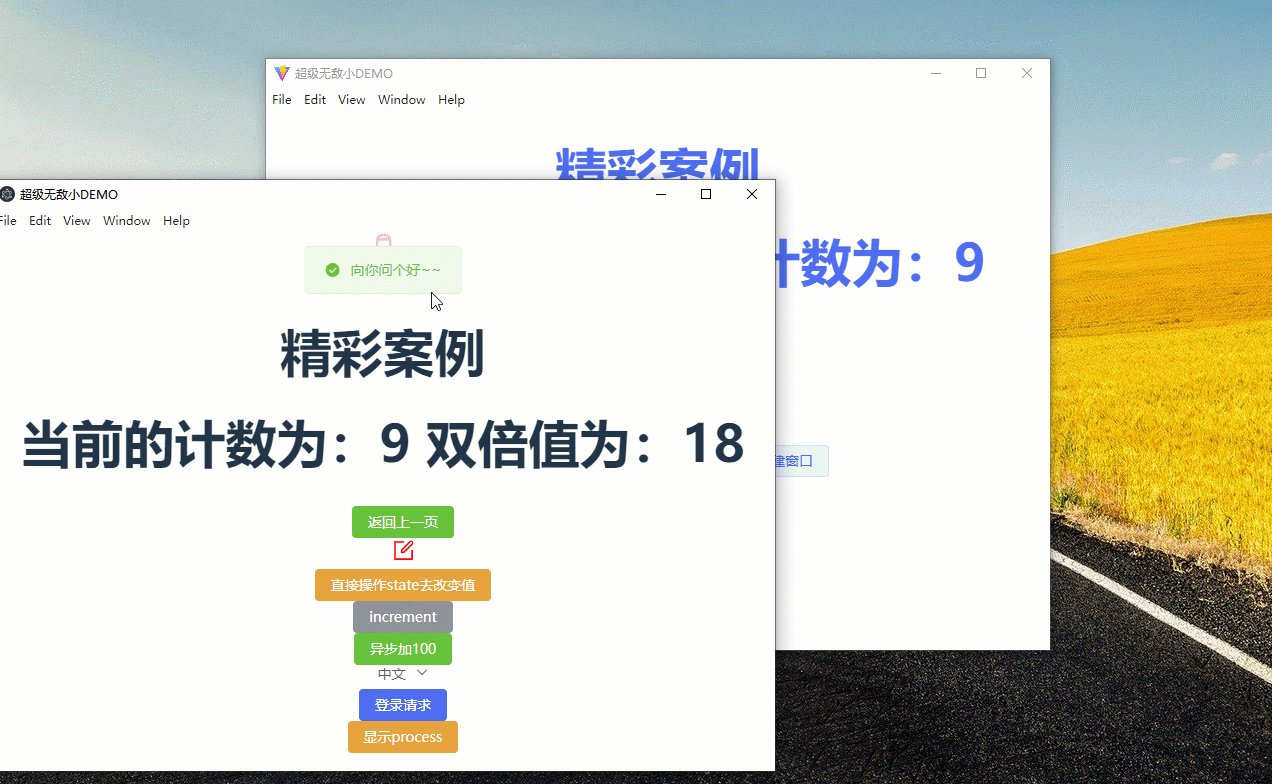
electron实现子窗口中创建右键菜单
后续可能会用electron开发一些工具,包括不限于快速生成个人小程序、开发辅助学习的交互式软件、帮助运维同学一键部署的简易版CICD工具等等。
开发进度,取决于我懒惰的程度。
不过不嫌弃的同学还是可以先关注一波小程序,真的发布工具了&…
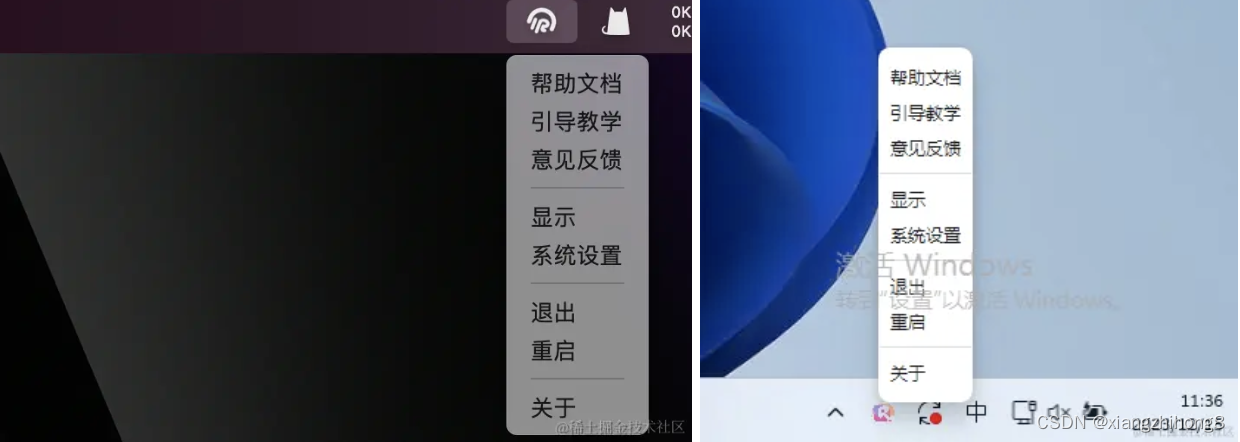
Electron实战之菜单与托盘
菜单、托盘是桌面端应用必备的功能之一,我们通常会在菜单上配置应用常用的:偏好设置、显示隐藏、打开文件等功能,在托盘内设置:退出、重启、帮助等辅助性功能,帮助用户方便快捷地控制应用的一些系统功能。系统托盘实际…
解决electron-build打包后运行app报错:cannot find module xxx
现象: 关于这个问题查了很多资料,也问了chatgpt都没有找到答案。
最后只能靠自己了。
于是冷静下来回想一下细节。突然发现了一个特别点。
eletron-builder打包时,强制要求eletron-builder和eletron必须都放在devDependencies
否则&#…
Electron窗口绑定父窗口后center()不生效的解决方案
近期在使用Electron开发过程中,遇到了一个窗口管理的问题,即在使用setParentWindow()方法绑定父窗口后,调用center()方法有时候无法正确生效的情况。这篇文章将介绍这个问题的背景和一个解决方案,通过使用setTimeout来异步执行cen…
Electron开发环境准备
Electron开发环境准备
NVM安装:
Mac/Linux:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
export NVM_DIR“KaTeX parse error: Exp…
Chrome comic
这里填写标题1. Chrome comic1234567891011121314151617181920212223242526272829303132333435363738391. Chrome comic
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
electron Tab加载动画开启和关闭
记个开发中的bug,以此为鉴。眼懒得时候手勤快点儿,不要想当然!!!
没有转载的价值,请勿转载搬运呦。
WebContents API:
Event: did-finish-load
导航完成时触发,即选项卡的旋转…
electron学习笔记
electron学习笔记
electron
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架,它的出现让前端工程师能够用JavaScript写出跨平台的桌面应用,它几乎是前端开发人员开发桌面客户端的唯一途径,最重要的是,我们可…
vue3 electron 打包后进程通信无效,开发环境正常
vue3 electron 打包后进程通信无效,开发环境却正常。 出现这个问题,是因为vue.config.js文件中electronBuilder项没有添加preload属性导致的,解决方式如下:
vue.config.js文件
const { defineConfig } require("vue/cli-s…
【SmartApi】设置超时时间timeout
在内测几个版本后,有用户反应设置请求超时时间过于麻烦和不直观,于是在和大家交流后把这个功能提上日程,事实上这个功能设置还是很简单的,于是就在请求面板里添加了一个timeout选项卡,如下图: 具体使用如下…
创建第一个electron项目
安装
创建package.json
npm init创建electron npm install --save-dev electron创建程序主入口文件 main.js,electron分为主进程和渲染进程,main,js也可以理解为electron项目的主进程,在主进程中是node环境不可以写操作dom方法,在渲染进程中是浏览器环境 可以写操作dom的一些…
electron:桌面应用程序的革命
“ 你也许不了解electron,但你应该了解或使用过atom、vscode、xmin zend,没错他们所使用的开发技术就是electon,通过前端技术开发桌面应用程序,刚开始接触electron时,考虑最多的是性能问题,不过作为一个vsc…
vue+electron问题汇总
1. Vue_Bug Failed to fetch extension, trying 4 more times
描述:项目启动时报错
解决:注释图片中内容 2. Module not found: Error: Can’t resolve ‘fs’ in
描述:项目启动报错
解决:vue.config.js中添加图中数据 3.导入…
【Electron】快速建立Vue3+Vite+Electron Ts项目
git
https://github.com/electron-vite/electron-vite-vue
创建项目
npm create electron-vite or pnpm create electron-vite 初始化
pnpm install
or
pnpm i 启动项目
pnpm dev 打包项目
pnpm build 项目创建成功后默认情况下 窗口是H800 W600
在createWindow 函数…
electron+html+typescript
初始化
npm init -y安装typescript npm i typescript -gtsc --inittsconfig.json格式 {"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* …
electron源码保护
electron 程序发布后,如果未对程序做保护,则极容易受到破坏,比如被轻松破解密码,或者被修改程序,所以必须对程序做一些安全防护。虽然没有100%的安全防护,但是提升破解难度,直至破解代价超出了范…
【Electron】 Vite项目 初始配置 scss
pnpm add -D sasssrc下面创建 styles/main.scss 文件
mian.ts 内引入 ./styles.scss 文件
import ./styles/main.scss 测试scss是否生效:
styles/mian.scss
:root{--mian:red;
}
App.vue
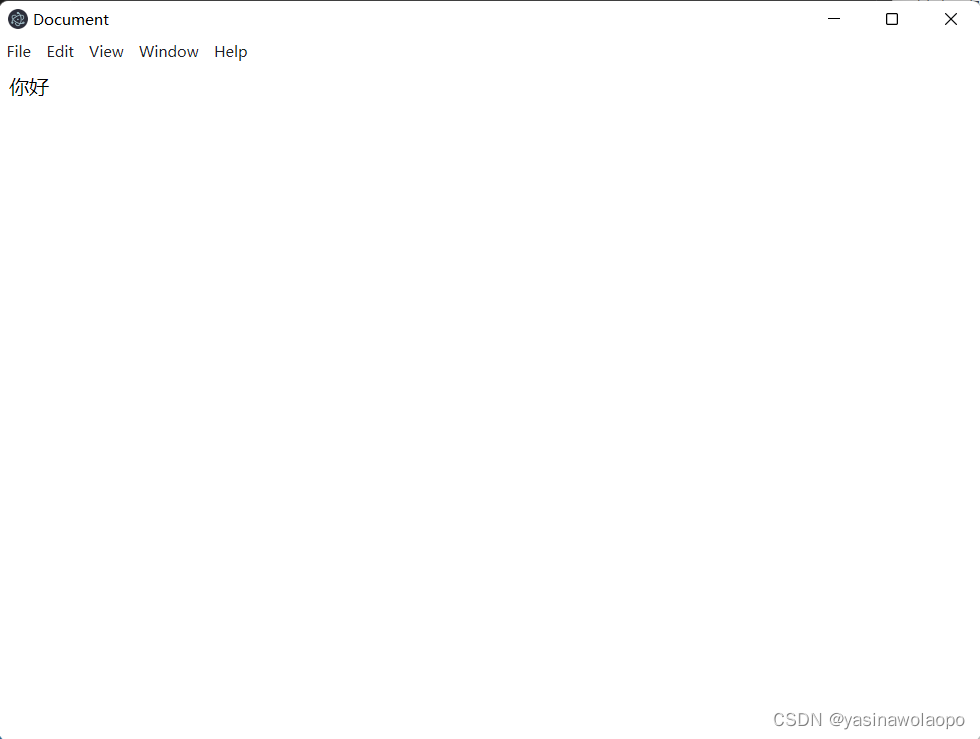
<template><div>你好</div>
</template><s…
Electron入门,项目运行,只需四步轻松搞定。
electron 简单介绍: 实现:HTML/CSS/JS桌面程序,搭建跨平台桌面应用。 electron 官方文档: [https://electronjs.org/docs] 本文是基于以下2篇文章且自行实践过的,可行性真实有效。 文章1: https://www.cnbl…
1.Electron初始与安装
这里写目录标题 一、前言二、下载三、简要总结 一、前言
原文以及该系列后续文章请参考:安装Electron
随着前端的不断强盛,现在的前端已经不再满足于网页开发了,而是在尝试能否使用前端的开发逻辑来开发PC端的桌面软件。 即用html、js、css…
electron 切换至esm
前言
好消息,经过不知道多少年的讨论。 electron28.0.0开始(23.08.31),默认支持esm了。
see https://github.com/electron/electron/issues/21457 使用方法
升级至electron^28.0.0简单地在package.json中添加"type":…
electron自定义窗口和右键菜单样式
前言
electron默认沿用系统UI,并没有提供很多接口供使用者定制样式,如果想要完全自定义的样式,目前我能想到的方案只能是通过前端自定义样式,然后通过进程通信来实现系统基础功能:最大/小化、关闭、拖动窗口等。
效果…
uniapp + electron 打包项目
参考文献
1、控制台安装electron和electron打包工具electron-packager
npm install electron -g
npm install electron-packager -g2、manifest.json修改
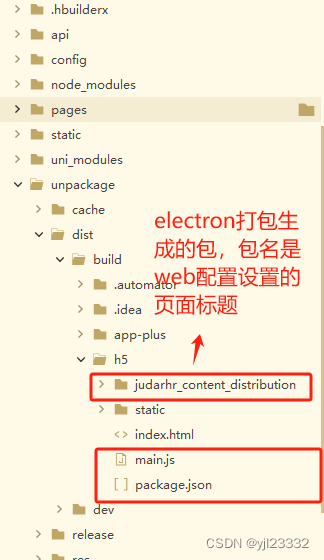
运行的基础路径修改为:./ 不然打包出来会出现白屏,读取不到,因为打包出来的h5默认加…
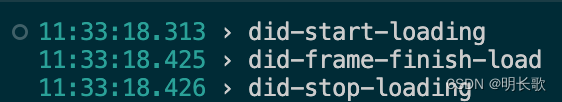
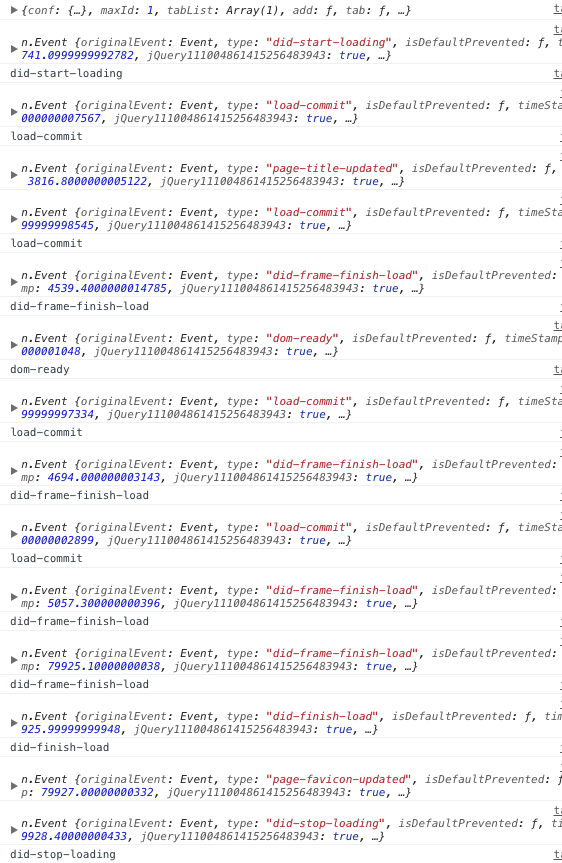
electron webview 页面加载事件顺序
electron webview 页面加载事件顺序 1.did-start-loading 页面开始加载web
2.load-commit 主页面文档加载框架
3.page-title-updated titledom
4.dom-ready 主页面 dom 加载完成electron
5.load-commit frame文档加载.net
6.did-frame-finish-load frame 加载完成cdn
7.d…
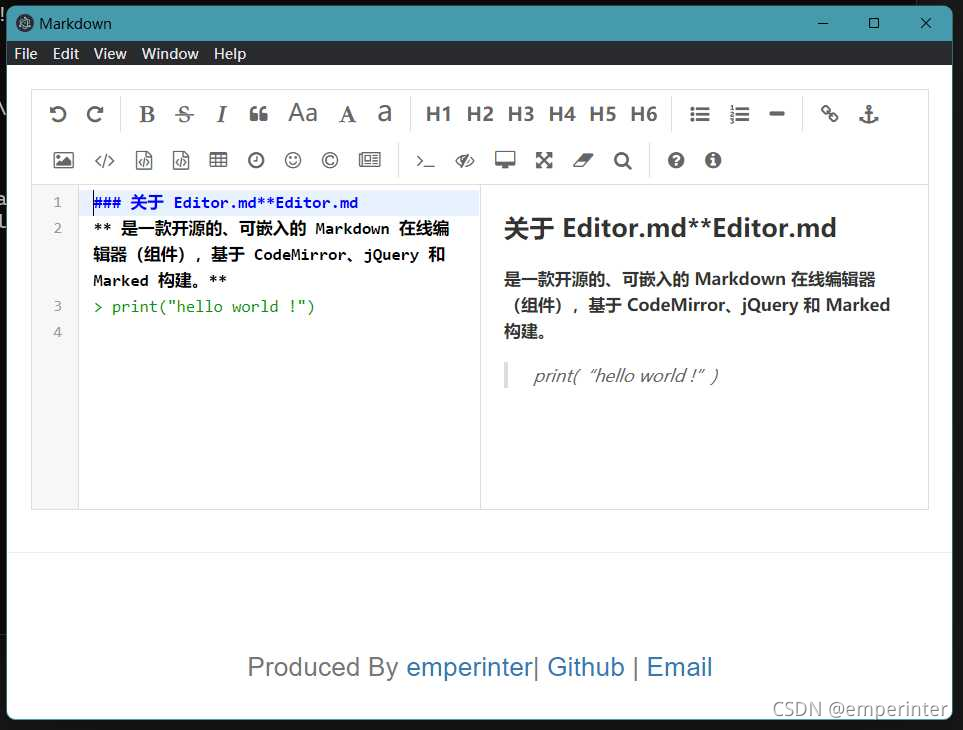
Electron+VUE3开发简版的编辑器【文件预览】
简版编辑器的功能主要是: 打开对话框,选择文件后台读取文件文件前端展示文件内容。主要技术栈是VUE3、Electron和Nodejs,VUE3做页面交互,Electron提供一个可执行Nodejs的环境以及支撑整个应用的环境,nodeJS负责读取文件内容。
环境配置、安装依赖这些步骤就不再叙述了。 …
Electron训练笔记
终端乱码解决办法:更改编号下载卡住解决办法:Electron RequestError: connect ETIMEDOUT 20.205.243.166:443electron本质是一个依赖库,改依赖库提供了部分对象,可以实现对于window的调用。electron有一个主进程,多个渲…
electron应用打包成功纪念一下
electron应用打包成功纪念一下,以前曾经行过后来打包各种报错,现在有空就尝试解决一下
首先安装nvm能够方便切换node版本
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
顺利安装后你用nvm list查看node列表时会…
[electron] 一 vue3.2+vite+electron 项目集成
一 开发环境系统:windows开发工具: git , vscode,termial环境依赖: node, npm 二 步骤2.1 通过vite 创建vue项目通过 终端执行命令,选择 模板 vuenpm init vite cd 项目目录
npm install
npm run dev2.2 集成 electro…
electron_笔记
创建你的第一个应用:
package.json:
{"name": "my-electron-app","version": "1.0.0","description": "my demo","main": "main.js","scripts": {"dev": "electr…
VScode为什么选择了Electron,而不是QT?
选择Electron而不是QT可能是基于以下几个原因: Web技术的普及和开发者生态系统:Web技术如HTML、CSS和JavaScript在开发者中非常普及,开发者生态系统庞大且活跃。使用Electron可以利用这些熟悉的Web技术和丰富的开发者社区资源。跨平台支持&am…
我的第一个Electron应用
hello,好久不见,最近笔者花了几天时间入门Electron,然后做了一个非常简单的应用,本文就来给各位分享一下过程,Electron大佬请随意~
笔者开源了一个Web思维导图,虽然借助showSaveFilePicker等api可以直接操…
用 Addon 增强 Node.js 和 Electron 应用的原生能力
前言 Node.js Addon 是 Node.js 中为 JavaScript 环境提供 C/C 交互能力的机制。其形态十分类似 Java 的 JNI,都是通过提供一套 C/C SDK,用于在 C/C 中创建函数方法、进行数据转换,以便 JavaScript / Java 等语言进行调用。这样编写的代码通常…
记录 vue + vuetify + electron 安装过程
NodeJs 版本: 20
内容来自:
Electron Vue.js Vuetify 构建跨平台应用_思月行云的博客-CSDN博客文章浏览阅读61次。Go coding!https://blog.csdn.net/kenkao/article/details/132600542
npm config set registry https://registry.npm.taobao.org
np…
2023最新electron 进程间通讯的几种方法
数据传递(旧)
渲染进程发数据到主进程
// 按钮事件
const handleWebRootPathClick () > {ipcRenderer.send(open_dir)
}// main.ts中接收
ipcMain.on(open_dir, () > {console.log(recv ok)
})
主进程发数据到渲染进程
// main.ts中发送数据
…
已经打包好了的vue dist文件夹,如何用electron打包成exe桌面应用
先在项目根目录下(非dist根目录)安装electron electron-packager
npm install electron再在项目根目录下(非dist根目录)安装electron-packager
npm install electron-packager
然后在dist文件夹下创建main.js文件,内容为
cons…
electron:2.通过COS上传视频video
1.点击文件按钮图标,判断上传文件类型:图片、视频、文件 // 发送文件入口async sendFile() {const imageType [jpg, png, jpeg]const videoType [mkv, avi, mp4]const options {filters: [{ name: Images, extensions: imageType },{ name: Videos, e…
electron预加载脚本
webPreferences 指定预加载脚本,可以使用部分node脚本 webPreferences: {preload: path.join(__dirname, "preload.js"),},创建preload.js 中 测试文件读取功能
const fs require(fs)
const text fs.readFileSync(package.json, utf-8)console.log(text)报错,为了…
electron mac 复制黏贴失败
mac上面无法复制黏贴,这个需要给他添加菜单,才可以解决。
感觉有点奇葩~~, 用的是"electron": "^23.2.0"
解决方式:
在main/index.js下面添加如下内容
import electron from elect…
Electron 和 Angular 项目升级
Electron 和 Angular 项目升级: Angular4Electron1.7.8 升级到 Angular13Electron2
原项目 Angular 和 Electron 版本:
angular/cli: 1.4.9angular/core: 4.4.6Electron: 1.7.8
升级后 Angular 和 Electron 版本:
Angular: 13.3.1Electron: 21.2.1
流程:
angular-electro…
浅显易懂:WinForms、WPF和Electron的区别和优缺点
在开发桌面应用的时候,WinForms、WPF和Electron是绕不过去的三个技术栈,本文就详细据介绍了三者的区别和优缺点,帮助老铁们做个抉择。
一、winform wpf Electron 三者区别
WinForms、WPF和Electron是三种不同的框架和技术,用于开…
vue3(vite)+electron打包踩坑记录(1)
vue3(vite)electron打包踩坑记录 - 打包vue
第一步 编译vue
使用vite构建vue,package.json如下
{"name": "central-manager","private": true,"version": "0.0.0","type": "commonjs",&q…
获取html元素的屏幕坐标,Javascript 获取页面元素相对于电脑屏幕的坐标
1. 获取元素在屏幕中的位置信息 // 获取元素在屏幕中的位置信息const rect clickedElement.getBoundingClientRect();// 计算元素在屏幕中的中央位置const centerX rect.left window.screenLeft;const centerY rect.top window.screenTop;2. js获取窗口相对于屏幕左边和上…
Electron[2] Electron使用准备
1 背景 介绍一个技术栈的入门基础,往往要以该技术栈的入门案例作为开始比较合适,更能诱惑到刚需的粉丝,深度的学习。Electron的入门也不例外。在入门案例的讲解过程中,我们会学习到Electron引入需要的准备工作有哪些。
2 入门案例…
electron持久化cookie的方法,从session中获取
文章目录 1. 持久化方法2. 代码说明3. 补充 1. 持久化方法
session.defaultSession.cookies.get({}).then((cookies) > {// 恢复cookie现场cookies.forEach((cookiesItem) > {let { secure false, domain "", path "" } cookiesItem;BrowserWin…
electron打包后起打开是白屏
首先:ctrlshfti调出程序控制台,看报错。
如果是: Cannot find module ws Require stack: - electron/js2c/renderer_init at Module._resolveFilename (internal/modules/cjs/loader.js:887:15) at Function.o._resolveFilename (electr…
vue2+electron桌面端一体机应用
vue2+electron项目
前言:公司有一个项目需要用Vue转成exe,首先我使用vue-cli脚手架搭建vue2项目,然后安装electron
安装electron
这一步骤可以省略,安装electron-builder时会自动安装electron npm i electron 安装electron-builder vue add electron-builder 项目中多出…
前端 Node 项目迁徙为桌面 Electron 应用笔记
起因
我的服务器到期了,服务器上有几个服务,人家问这几个网站怎么不好使了,奈何服务器续费太贵租不起了…
但是服务还是要提供的,所以我在想如何把 node 的项目变成桌面端应用,于是有了这个笔记
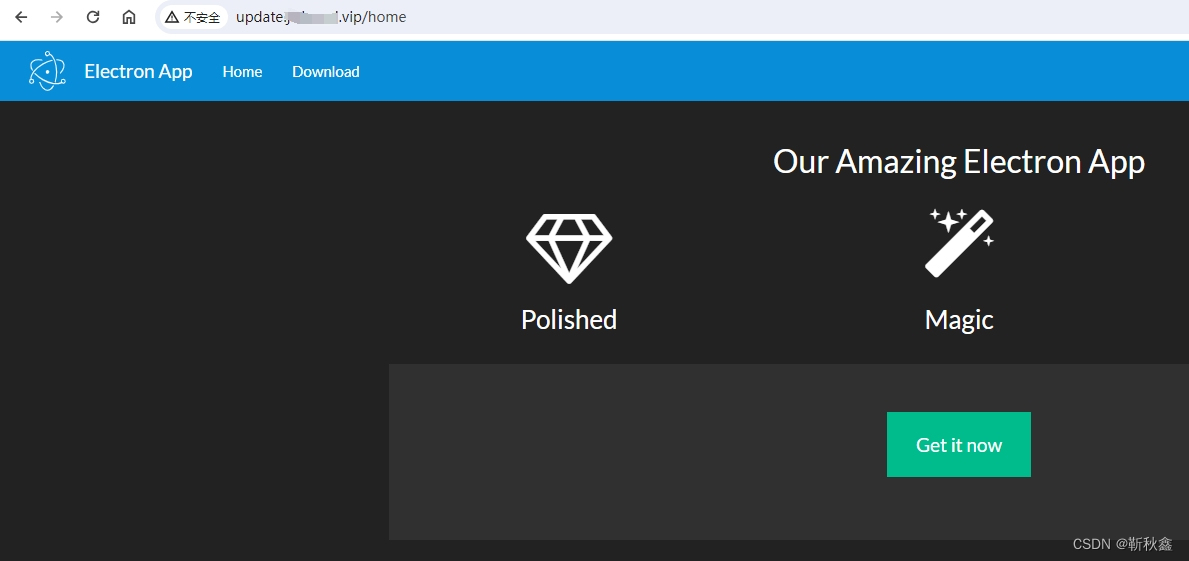
效果展示
页面没啥…
Electron official docs series: Best Practices
这里写自定义目录标题1. Electron official docs series: Best Practices1. Electron official docs series: Best Practices
Electron集成React和Vue
一、集成React
1. 热调试
在React项目目录下安装Electron
npm install electron
修改package.json文件,增加或将已有的main属性值修改为main.js,在scriptes中添加"electron-start": "electron .",最终配置文件如下&a…
于vue3+vite+element pro + pnpm开源项目
河码桌面是一个基于vue3viteelement pro pnpm 创建的monorepo项目,项目采用的是类操作系统的web界面,操作起来简单又方便,符合用户习惯,又没有操作系统的复杂!
有两个两个分支,一个是web版本,…
electron源码下载及编译
参考文档: cWin10 编译Electron源码_electron 源码编译-CSDN博客
环境准备
depot_tools vs2017就绪 nodejs python就绪 要求能编译webrtc
网络要使用魔法,自行解决
环境变量设置:
DEPOT_TOOLS_WIN_TOOLCHAIN0
GIT_CACHE_PATHD:\…
electron 使用electron-packager打linux-x64包与linux-arm64包,解决打包缓慢问题
使用electron-packager打linux-x64包与linux-arm64包,解决下载zip打包缓慢问题 在使用electron-packager打包的过程中,需要在第一次下载electron版本对应的zip文件,下载很缓慢,而且还可能出现每次都在下载zip的情况 解决思路是提前下载好zip文…
tauri vs electron
这里写自定义目录标题1. tauri vs electron1.1. Tauri 是什么1.2. 前端看法1.3. 开源项目作者看法1. tauri vs electron
1.1. Tauri 是什么
Tauri 是一个跨平台 GUI 框架,与 Electron 的思想基本类似。Tauri 的前端实现也是基于 Web 系列语言,Tauri 的…
Electron official docs series: Development
这里写自定义目录标题1. Electron official docs series: Development1. Electron official docs series: Development
【GitHub项目推荐--不错的 Electron开源项目】【转载】
eDEX-UI:超炫酷终端工具
eDEX-UI 是一款跨平台基于 Electron 的炫酷终端工具。好莱坞级别的终端使用体验,拥有漂亮的启动动画、浮夸的音效,还能够直观地展示文件目录、系统资源、网络等信息。支持实时系统和网络监控、触摸式显示器ÿ…
解决安装Electron缓慢问题
在使用npm安装Electron的过程,可能会碰到一直卡在下载安装包的过程中。这时可能会先想到切换到淘宝的镜像下载,会发现也没有效果。例如下面这种情况。
$ npm i -D electronlatest> electron4.0.6 postinstall /tmp/node_modules/electron
> node …
electron报错Error: Object has been destroyed
问题描述
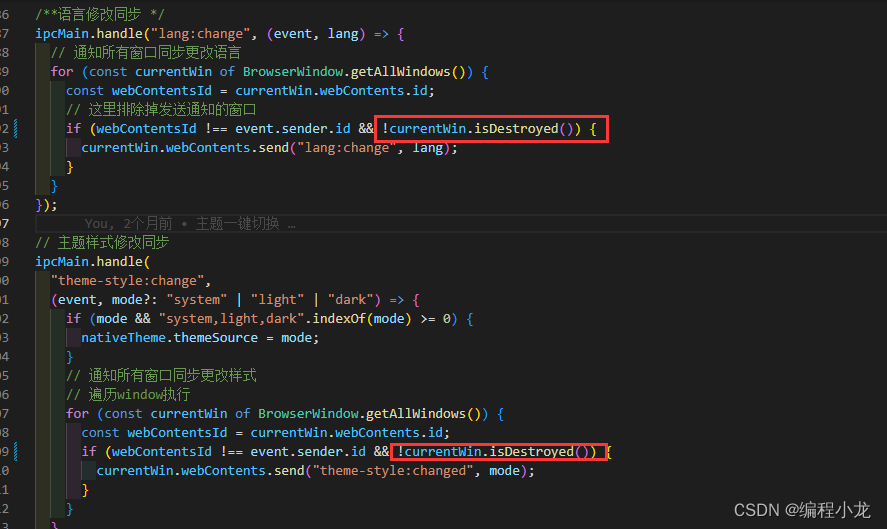
在 Electron 中,当一个窗口被销毁后,与该窗口相关联的 JavaScript 对象也会被销毁,再次访问已被销毁的窗口对象时,会导致 Error: Object has been destroyed 错误。 例如之前在写多窗口pinia状态同步 / 多窗口样式同步的…
【Electron】electron-builder打包失败问题记录
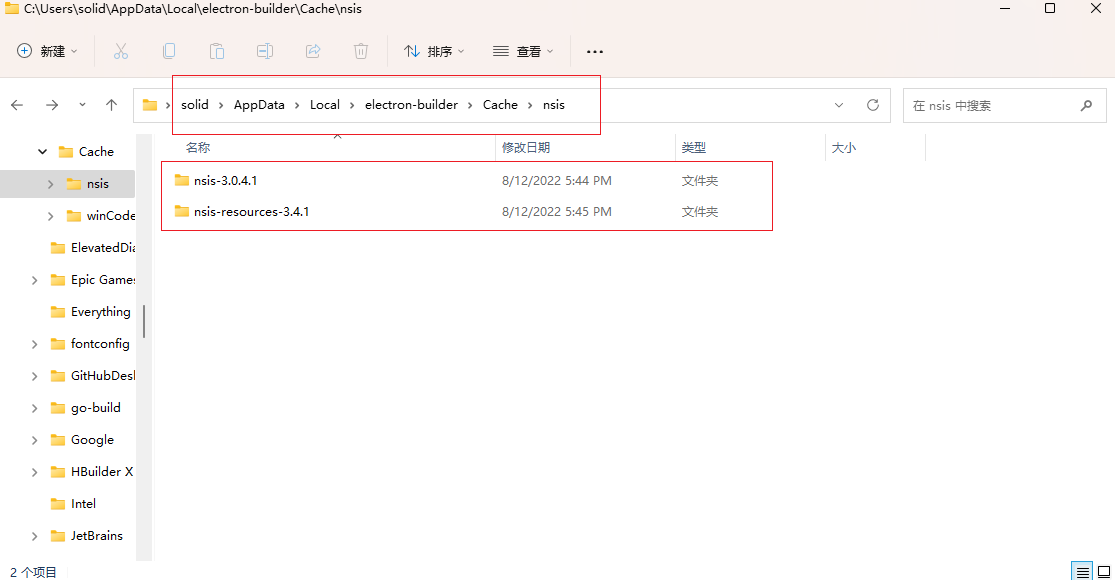
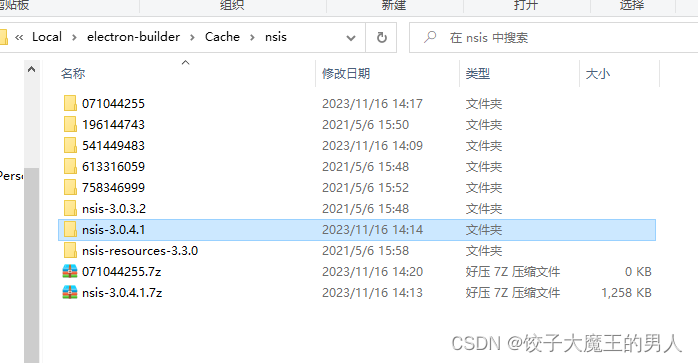
文章目录 yarn下载的包不支持require()winCodeSign-2.6.0.7z下载失败nsis-3.0.4.1.7z下载失败待补充... yarn下载的包不支持require()
报错内容:
var stringWidth require(string-width)^
Error [ERR_REQUIRE_ESM]: require() of ES Module /stuff/node_modules/…
Electron 应用实现截图并编辑功能
Electron 应用实现截图并编辑功能
Electron 应用如何实现截屏功能,有两种思路,作为一个框架是否可以通过框架实现截屏,另一种就是 javaScript 结合 html 中画布功能实现截屏。 在初步思考之后,本文优先探索使用 Electron 实现截屏…
electron 使用node C++插件 node-gyp
node C插件使用,在我们常规使用中,需要使用node-gyp指定对饮的node版本即可 在electron的使用中,我们需要指定的是electron版本要不然会报错使用的v8内核版本不一致导致C扩展无法正常引入 electron官方文档-node原生模块 package.json
{&quo…
Electron-builder打包和自动更新
前言
文本主要讲述如何为 electron 打包出来软件配置安装引导和结合 github 的 release 配置自动更新。
electron-builder 是将 Electron 工程打包成相应平台的软件的工具,我的工程是使用 electron-vite 构建的,其默认集成了 electron-builder &#x…
electron + vue3 + typescript + monorepo + github releas 桌面开发脚手架 , 快速初始化新建项目
github: https://github.com/enncy/electron-quickly-start
安装
下载/初始化项目模版
npm create eqs-clilatest init运行
# 安装 pnpm
npm i pnpm -g
# 安装依赖
pnpm i打开两个终端分别启动 vue 和 electron
npm run dev:webnpm run dev:app打包
npm run build发布
n…
第二证券:跌破3000点,热搜第一!
今天上午,“沪指开盘跌破3000点关口”冲上百度热搜榜榜首。
上午收盘,上证指数下跌0.27%,报2997.22点;深证成指下跌0.36%,创业板指下跌0.44%。
赛道股发力,光伏、风电、新能源轿车等板块盘中冲高。房地产…
nodegui搭建/你好/打包
0、github连接问题
警告:如果你的网络有任何有任何有任何有任何有任何有任何有任何有任何有任何有任何连接 github 的问题,彻底放弃该框架 请转到其他框架 electron-egg教程、electron-egg官网,或其他electron项目 Tauri教程、Tauri官网 NW.…
使用electron属性实现保存图片并获取图片的磁盘路径
在普通的网页开发中,JavaScript由于安全性的考虑,通常是无法直接获取到客户端的磁盘路径的。浏览器出于隐私和安全原因对此类信息进行了限制。
在浏览器环境下,JavaScript主要通过Web APIs来与浏览器进行交互,而这些API通常受到浏…
Electron介绍
前言
相信很多的前端小伙伴都想过一个问题,web技术是否可以用于开发桌面应用。答案当然是可以的,Electron框架就是其中的一种解决方案。
Electron介绍
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。
Electron 并不是一门新的…
Electron 多显示器渲染
Electron打出的包,如果当前有俩个显示器,则可以配置当前显示倒哪个显示器上,或者可以配置不同的显示器,启动不同的项目,只在Windows和Linux下测试过,Mac没有真机,可以利用docker安装MacOS环境&a…
探索 Electron Egg:构建跨平台桌面应用的理想选择
随着Web技术的不断发展,构建跨平台桌面应用的需求也在逐渐增加。Electron Egg作为一个结合了Electron和Vue.js的框架,为开发者提供了一个简单而强大的工具,使他们能够快速构建出优秀的桌面应用。本文将介绍Electron Egg的核心特性、优势以及如…
Electron:Electron整合vue
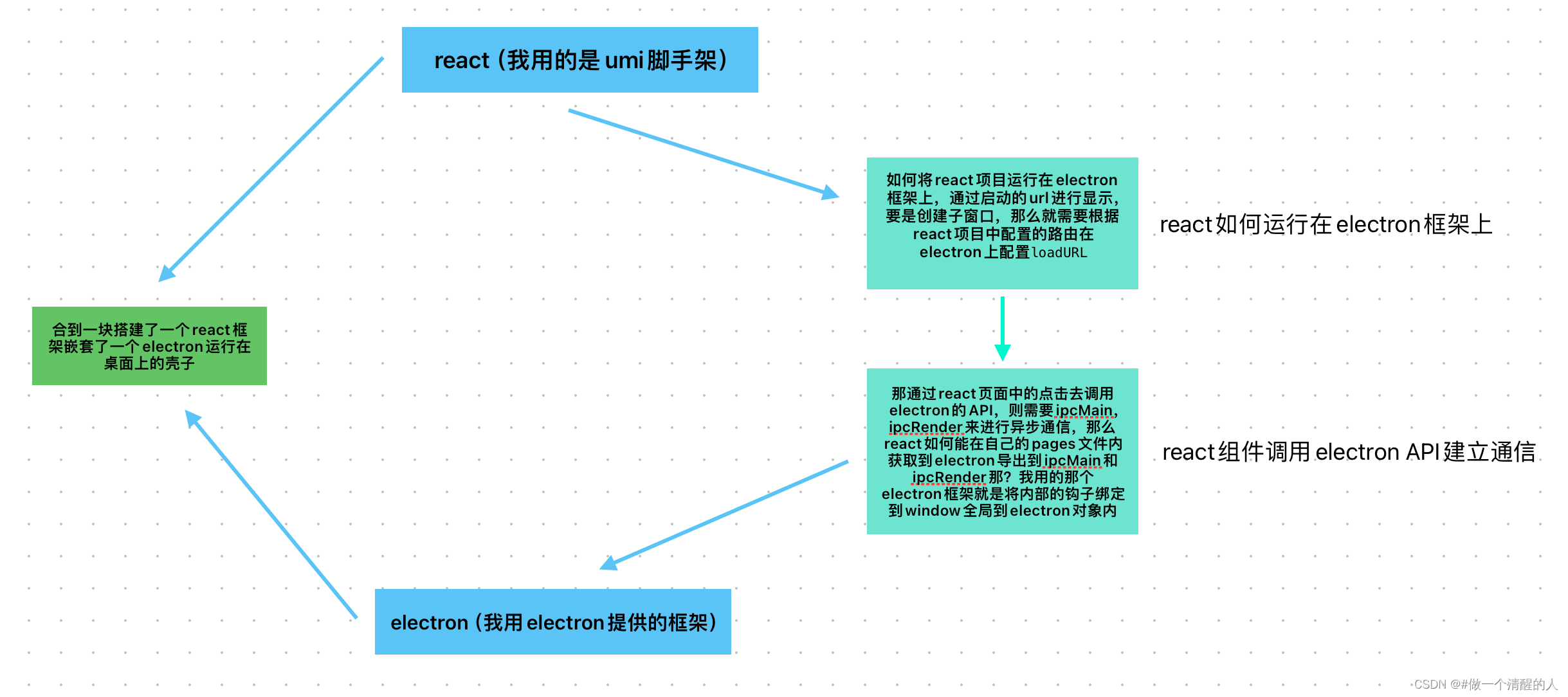
主要思路:分别启动两个进程,一个是vue,另一个是electron。然后在electron通过loadURL去引入vue的主页面。但怎么才能将这两个项目整合成一键启动呢?请看后文!
vue几个插件
electron:用前端技术开发桌面应…
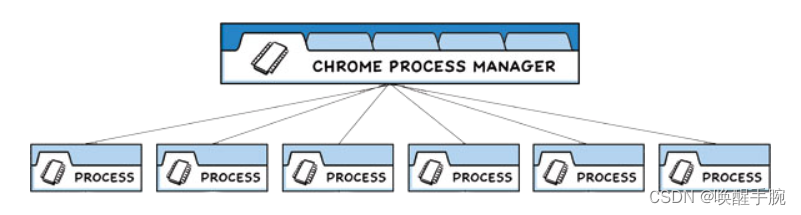
对 Electron 架构的理解
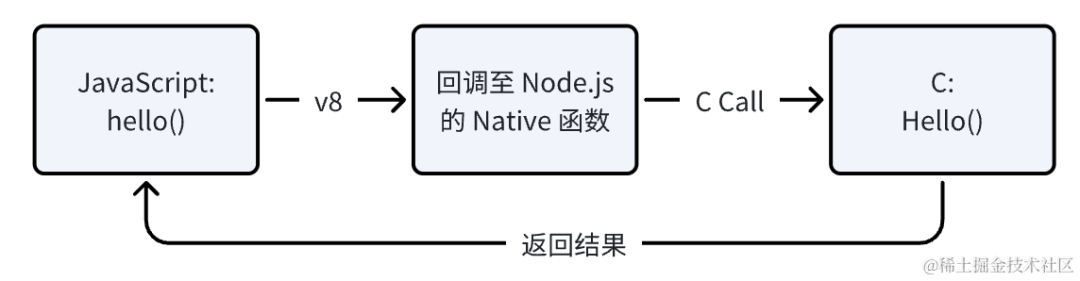
Electron 的架构可以分为三层:Chromium、Node.js 和应用程序层。
Electron 是一种基于 Chromium 和 Node.js 的开源框架,可以用于快速构建跨平台的桌面应用程序。 Chromium 层:Chromium 是一种开源的浏览器引擎,能够渲染 HTML、C…
如何把vue项目打包成桌面程序 electron-builder
引入 我们想要把我们写的vue项目,打包成桌面程序,我们需要使用electron-builder这个库 如何使用
首先添加打包工具
vue add electron-builder 选择最新版本 下载完毕 我们可以看到我们的package.json中多了几行 electron:build:打包我们的可执行程序 e…
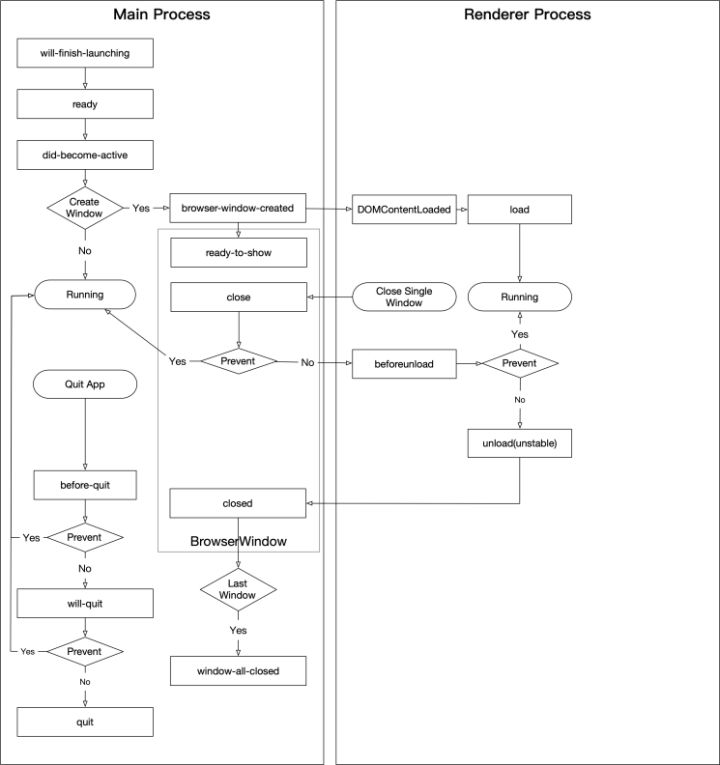
[electron] 程序的生命周期
electron 程序的生命周期
生命周期是一个 electron程序从启动到关闭的时间
electron 程序生命周期事件
ready: app初始化完成(此时可以创建 browserWindow了)dom-ready: webContents 一个窗口中的文本加载完成did-finsh-load webContents 导航完成时触发window-all-closed 所…
electron win系统通知修改通知标题栏
标题栏的 electron.app.Electron 如何修改: var package require("../package.json"); app.setAppUserModelId(package.description); app.setAppUserModelId 在主进程的app这里修改
Electron 中启动node 服务
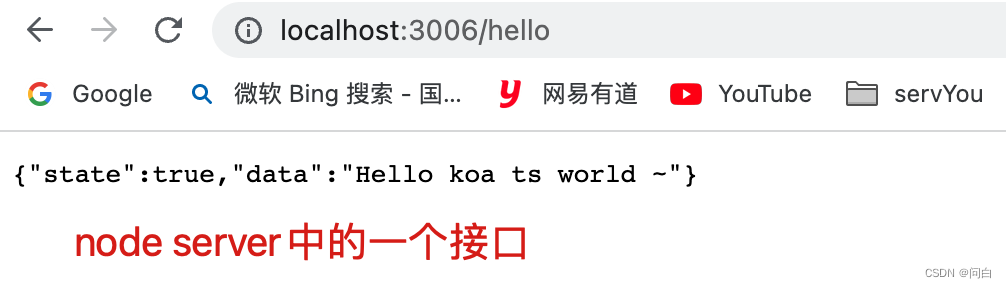
记一次遇到的问题,我们知道Electron 中主进程是在node环境中,所以打算在node环境中再启动一个node服务。但是直接使用exec命令启动就会卡主。对应的代码如下
// 启动Node server
const startServer async () > {try {console.log(开始启动node serv…
electron-release-server部署electron自动更新服务器记录
目录 一、前言
环境
二、步骤
1、下载上传electron-release-server到服务器
2、宝塔新建node项目网站
3、安装依赖
①npm install
②安装并配置postgres数据库
③修改项目配置文件
④启动项目
⑤修改postgres的认证方式
⑥Cannot find where you keep your Bower p…
electron再mac环境下打包react成桌面程序
按electron官网文档,与react项目src同级目录下新建main.js
1.main.js
// 引入electron并创建一个Browserwindow
const {app, BrowserWindow} require(electron)
const path require(path)
const url require(url)// 保持window对象的全局引用,避免JavaScript对…
【桌面应用开发】Tauri是什么?基于Rust的桌面应用
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…
Electron入门,项目启动。
electron 简单介绍: 实现:HTML/CSS/JS桌面程序,搭建跨平台桌面应用。 electron 官方文档: [https://electronjs.org/docs] 本文是基于以下2篇文章且自行实践过的,可行性真实有效。 文章1: https://www.cnbl…
Electron中启动node服务
记一次遇到的问题,我们知道Electron 中主进程是在node环境中,所以打算在node环境中再启动一个node服务。但是直接使用exec命令启动就会卡主。对应的代码如下
// 启动Node server
const startServer async () > {try {console.log(开始启动node serv…
vue+electron开发踩坑记录
文章目录背景框架选型开发过程踩坑记录问题1 vue-cli2无法使用vue cli plugin electron builder问题2 vue component调用ipcRenderer注意!!!补充:vue-cli2和vue-cli3/4的一些区别参考资料背景
最近由于项目上的要求,需…
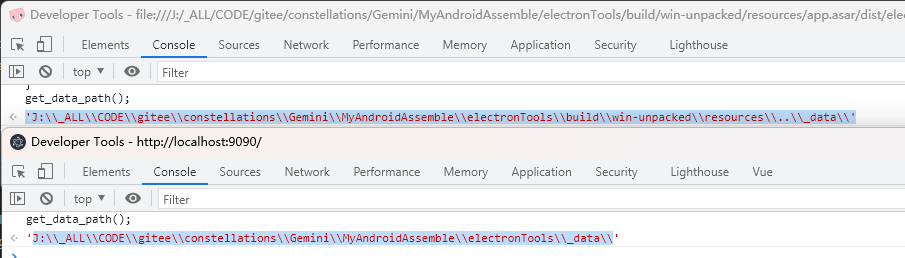
electron 获取打包后的exe文件路径。
储存应用数据时,通常会使用 应用程序所在目录。即 userData 目录。 路径是这样的:C:\Users\【用户名】\AppData\Roaming\【应用名】 可通过以下方法获取:app.getAppPath() 但某些情景。我希望某些数据存放在 打包后的当前路径 下。 即 应用名…
electron笔记无边框窗口、DLL调用、DLL函数返回指针
无边框
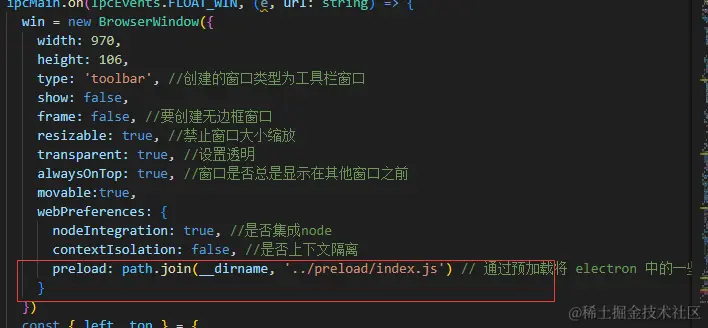
const win new BrowserWindow({width: 1290,height: 736,minHeight: 736,minWidth: 1040,maxHeight: 736,maxWidth: 1290,frame: false, // 无边框webPreferences: {// preload: process.env.WEBPACK_DEV_SERVER_URL ? __dirname /preload.js : app://./preload.js,…
Electron 学习
Electron基本简介 如果你可以建一个网站,你就可以建一个桌面应用程序。Eletron 是一个使用 JavaScript, HTML和 CSS等Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。 Electron 可以让你使用纯 Jav…
Vue + electron 构建桌面应用程序
文章目录 需求分析解决 需求 使用Vue.js构建桌面应用程序 分析
选择一个Vue.js框架:选择一个适合你的Vue.js框架。推荐使用Electron,因为它是最流行的桌面应用程序框架之一,而且与Vue.js非常兼容。还有其他框架,如 Proton Native…
electron+vue3全家桶+vite项目搭建【18】electron新建窗口时传递参数【url版】
文章目录 引入实现效果展示实现思路实现步骤1.调整主进程新建窗口的handle2.调整新建窗口函数3.封装url获取请求参数的工具 测试代码 引入
electronvue的项目中,我们通过传入页面路由来展开新的页面,就像vue-router的路由传参一样,我们可以利…
解决 Mac 上使用 Electron Updater 更新 App 不成功的问题!!!
文章目录 1. 现象2. 分析并如何解决3. 后续 1. 现象
在Mac电脑上,使用Electron Updater对程序进行更新,但是一直不成功,也不报错。具体表现是这样的:当前我的程序版本是3.11版本,点击更新之后,也下载了&am…
【electron】 打包应用修改图标和进程名字
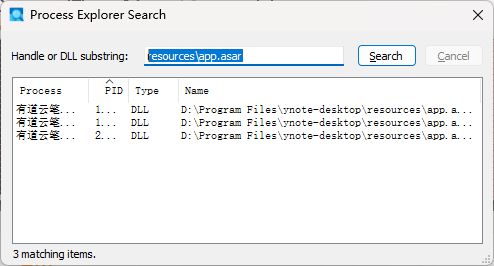
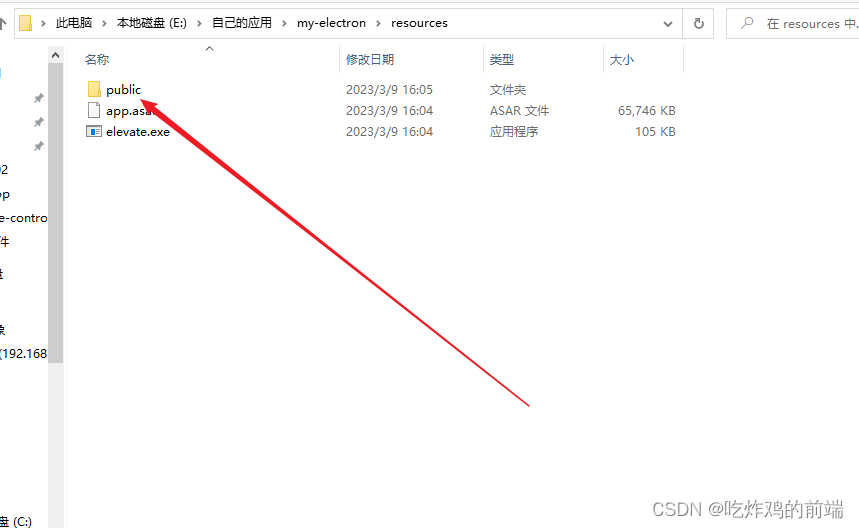
文章目录导读开发环境打包流程制作一个大于等于256*256的icon修改package.json执行 *npm run build* 生成应用效果图踩坑icon必现大于等于 256*256图片有损icon图标要包含各种分辨率的resources\app.asar占用参考资料导读 以下内容在https://gitee.com/zkyt/electron-vue-eleme…
electron项目开发环境搭建
由于最近需要做一款跨平台的桌面应用,所以选择使用electron来作为开发的框架,下面说一下如何搭建一个简单的electron项目: 一、准备工作
安装git:下载git | 官网
安装node:下载 | Node.js 中文网
安装npm/cnpm:npm …
Electron学习1 安装环境与第一个程序
Electron学习1 安装环境与第一个程序 一、 Electron 简介二、安装 nvm三、安装nodejs四、安装nrm五、安装electron1. npm 初始化2. 创建 package.json3. 安装electron4. 创建一个页面5. 创建文件main.js6. 创建预加载器文件 preload.js7. 启动程序 六、打包 一、 Electron 简介…
将vue项目通过electron打包成windows可执行程序
将vue项目打包成windows可执行程序
1、准备好dist将整个项目打包
npm run build2、安装electron依赖
npm install electron --save-dev
npm install electron-packager --save-dev"electron": "^13.1.4",
"electron-packager": "^15.2.0…
Electron解决“NODE_MODULE_VERSION xxx”不匹配的问题
问题背景
在windows搭建Electron环境时,遇到如下问题:
NODE_MODULE_VERSION 108. This version of Node.js requires
NODE_MODULE_VERSION 110. Please try re-compiling or re-installing
问题原因
Electron的发布版本和NodeJs的发布版本的NODE_MOD…
2023-11-01 node.js-electron-环境配置-记录
摘要:
2023-11-01 node.js-electron-环境配置-记录 相关文档: Node.js Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron node.js的国内源 - Python技术站 node.js 下载地址: https://nodejs.org/dist/v20.9.0/ 说明:
最好使用最新版本当前我使…
0001__安装electron失败 postinstall: `node install.js`
不一样的 npm 快速安装electron的方案 - 简书 2、手动下载出错的文件
打开浏览器输入 下述网址, 找到你要的版本号, 点击后找到你的平台点击即可下载了。https://registry.npmmirror.com/binary.html?pathelectron/ 作者:一颗人心 链接&…
Electron简介、安装、实践
本文中的所有代码均存放在https://github.com/MADMAX110/my-electron-app
Electron是什么? Electron是一个开源的框架,可以使用JavaScript, HTML和CSS来构建跨平台的桌面应用程序。Electron的核心是由Chromium和Node.js组成,它们分别提供了渲…
安装使用electron
一、安装node和npm
运行cmd查看是否安装及版本号
npm -v
node -v
二、安装electron
npm直接安装会报错缺少什么文件,使用cnpm进行安装
直接安装cnmp后,再用cnmp命令安装可能会报错Error: Cannot find module ‘node:util’
原因是npm版本与cnpm版本…
【Electron将HTML项目打包成桌面应用exe文件】
目标:前端将静态页面文件夹所有页面打包成一个exe文件(不包含其它文件)可运行。
步骤
1、初始化
npm init此时项目多出一个package.json文件。
{"name": "my-electron-app","version": "1.0.0",…
Electron,我与你,今天不谈技术谈感情!
目录 前言一、无知二、初见三、再见四、相遇五、行动总结 前言
今天不谈技术,谈谈我和 Electron 的缘分。可能有人觉得,或许有些人认为,和一个框架谈感情这不是疯了吗?但是,我相信每个开发者都会有同样的经历…
亚马逊云科技数据分析为这伴科技赋能,实现“零”中断目标
当前,利用数据分析能力赋能精准营销逐渐成为全球企业的主流趋势之一,然而复杂的基础设施和运维压力也不容忽视,因此如何才能构建行之有效的数据分析平台,支撑业务营销服务,实现与客户的共创互赢? 数字营销时…
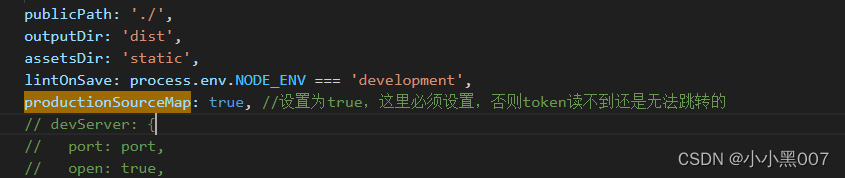
electron打包下载资源失败,设置国内镜像
0.electron介绍
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows、Linux及macOS上运行的跨平台应用。可以用原生html写,也可以用vue等…
React使用Electron开发桌面端
React是一个流行的JavaScript库,用于构建Web应用程序。结合Electron框架,可以轻松地将React应用程序打包为桌面应用程序。以下是使用React和Electron开发桌面应用程序的步骤:
1. 安装Electron
首先,你需要安装Electron。在终端中…
React+Electron搭建桌面应用方法和步骤
ReactElectron搭建桌面应用方法和步骤
步骤:
【一: 构建、配置入口】 创建react 项目应用安装 Electron 依赖项修改 package.json 文件新建主线程文件 main.js 主线程文件运行项目
【二: 改造配置、环境域名】
非必须:添…
Electron和vue3集成
本篇我们仅实现Electron和vue3通过先运行起vue3项目,再将vue3的url地址交由Electron打开的方案,仅由Electron在vue3项目上套一层壳来达到脱离本机浏览器运行目的
1、参考快速上手 | Vue.js搭建起vue3初始项目
npm install -g vue
npm install -g vue/c…
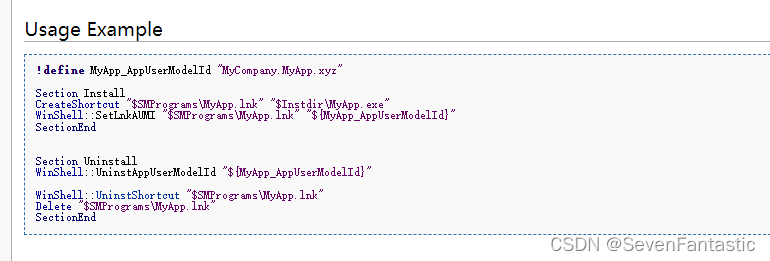
小笔记:Electron中关联格式、处理文件、创建链接的相关编程
Electron 笔记:Electron中关联格式、处理文件、创建链接的相关编程 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263?spm1001.2101.3001.5343 邮箱 :291148484163.com 本文地址:http…
electron 左上角图标 dev(开发环境)可显示 build(打包)后无法显示
先说解决方法,用于作为图标的ico文件需要富集多种尺寸,必须包含256*256,且同时应当包含其他更小的尺寸。
例如: 接下来解释一下这么做的原因
ico是Iconfile的缩写,是Windows计算机中的一种图标文件格式,…
Electronjs入门-Electron中的主要模块
在本节中,我们将了解在Electron中创建任何应用程序时的一些基本模块;这些模块多种多样,使我们能够轻松地进行进程通信,创建操作系统的本地菜单。 为了利用Electron模块,以及任何第三方或Node模块,不仅在主流…
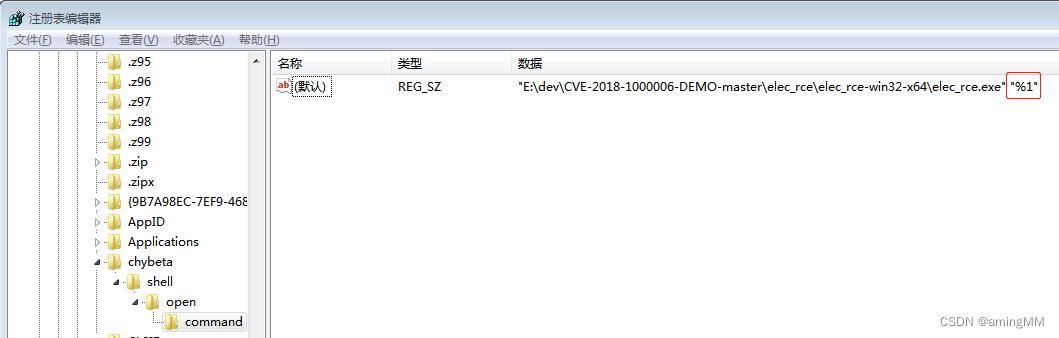
漏洞复现-electron RCE命令执行CVE-2018-1000006
electron RCE命令执行漏洞介绍影响范围漏洞复现POC 分析分析环境原理浅析攻击场景和完整的利用思路:修复建议漏洞介绍
Electron是由Github开发, 用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Nod…
Electron + ts + vue3 + vite 项目搭建
Electron 是一个基于 Chromium 和 Node.js 的桌面应用程序开发框架,而 Vue3 则是一种流行的前端框架。将两者结合使用可以快速地打造出跨平台的桌面应用程序。在这种组合中,Electron 提供了强大的桌面应用开发能力,而 Vue3 则提供了易用的 UI…
electron之进程间通信
Electron进程间通信
使用electron编写程序时经常遇到下面这种场景: 当用户点击一个按钮时,需要将页面输入的信息保存到本地电脑上; 或者是点击菜单时,需要页面窗口做出响应。 用户点击的按钮和窗口展示的内容是运行在渲染进程中&…
【工具软件】Nativefier——把网页打包成exe软件
官方文档
安装 npm install nativefier -g使用
在 nativefier 后加上需要转换的网站地址, 比如: nativefier "https://blog.csdn.net/IAIPython?typeblog"第一次打包需要下载 Eletron 框架, 很慢…
运行完毕, 会生成一个应用, 路径一般为C:\Users\用户名… 如图…
解决windows termail中文乱码的问题
解决Windows终端中文乱码,实际操作,不是网上胡乱copy! 解决步骤
1. 确定是编码问题。
检查windows termail使用的内置终端是什么,这里以默认对的powershell为例 2. 查看编码,如果为gbk,则需要修改为UTF8 3. 打开控制…
第二证券:国际油价大幅上涨 后市恐难持续走高
上个买卖周,受巴以冲突影响,原油商场成为各方关注的焦点。到上星期五收盘,布伦特原油周内涨幅达7%以上,为本年2月以来最大周涨幅,WTI原油周内累计上涨近6%。业内人士认为,其时地缘要素是导致油价出现异动的…
使用electron实现百度网盘悬浮窗口功能的示例代码
相关依赖
里面使用了vuex vue vue-route storeJs
storeJs 用来持久化vuex状态
展示 相关依赖
里面使用了vuex vue vue-route storeJs
storeJs 用来持久化vuex状态
展示 介绍说明
没有使用electron内置的-webkit-app-region: drag 因为使用他那个有很多问题
比如事件无法…
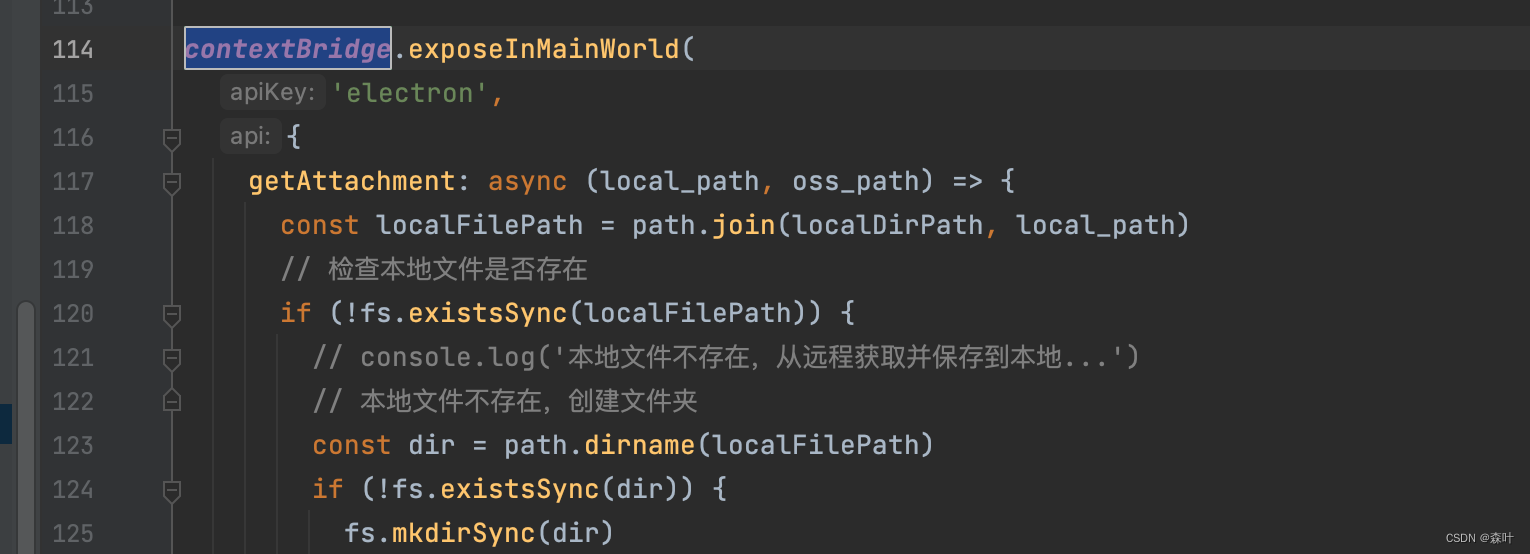
Electron webview 内网页 与 preload、 渲染进程、主进程的常规通信 以及企业级开发终极简化通信方式汇总
Electron 嵌入的页面中注入的是 preload.js
通过在标签中给 prelaod赋值,这里提到了 file://前缀,以及静态目录 static 怎么获取 实际代码,其中__static就是我们存放静态文件的地方,这个 static 是 electron 源代码根目录下的文件…
【electron】webview嵌入页面发送消息给父级页面
场景需求:
嵌入页面操作时,通知父级页面
涉及知识点:
contextBridge 嵌入页面可使用暴露的对象ipc-message 监听嵌入页面发送的消息webview preload 嵌入页面运行加载的脚本
问题(两种方式)
使用监听ipc-message需…
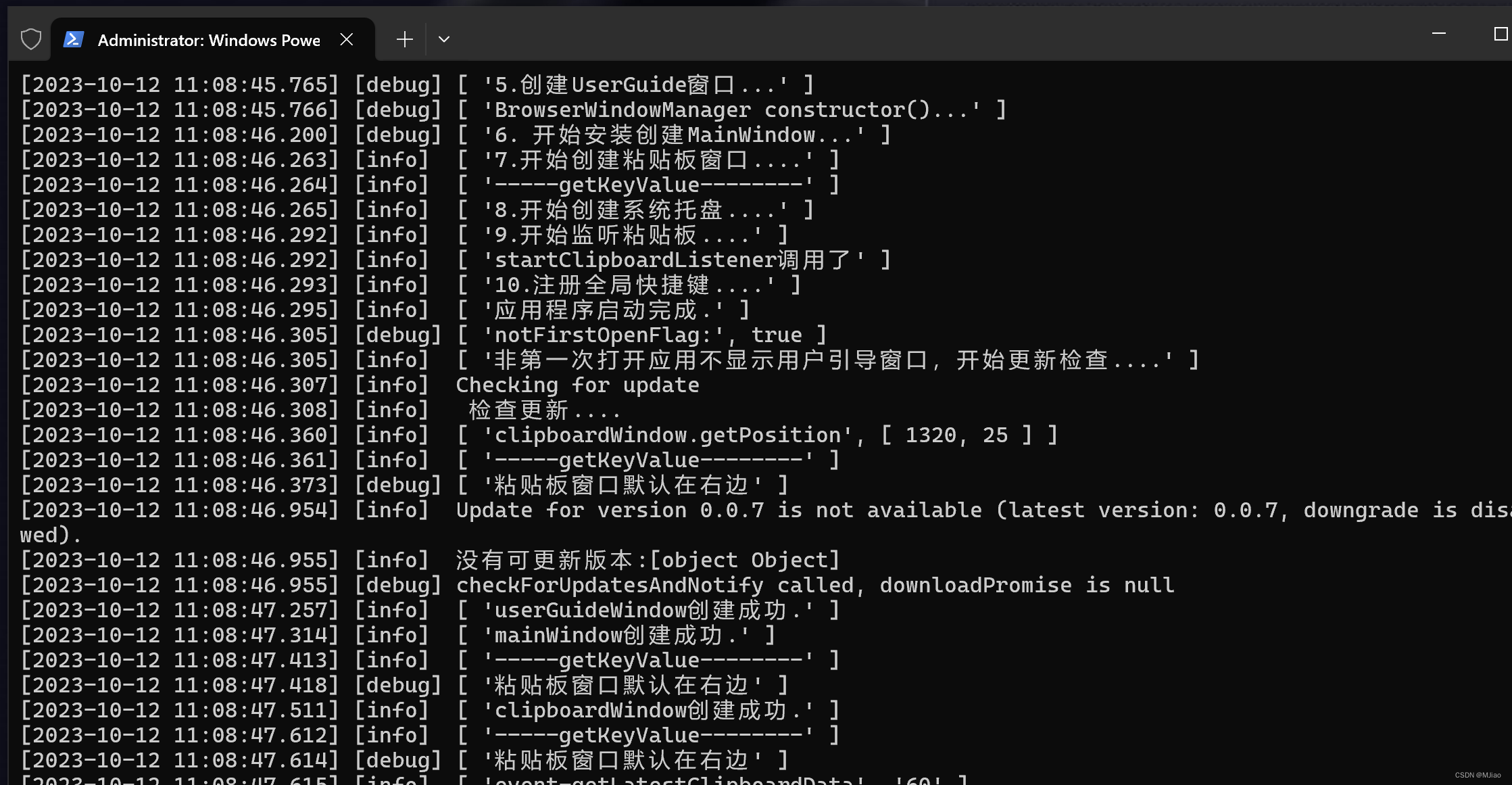
electron sha512 checksum mismatch
sha512 checksum mismatch错误
此错误常常发生在electron检查更新时,导致检查更新失败。
自动更新使用的模块
electron-updater or electron-differential-updater
win下electron-builder打包
使用electron-builder打包之后,进行版本增量更新遇到的…
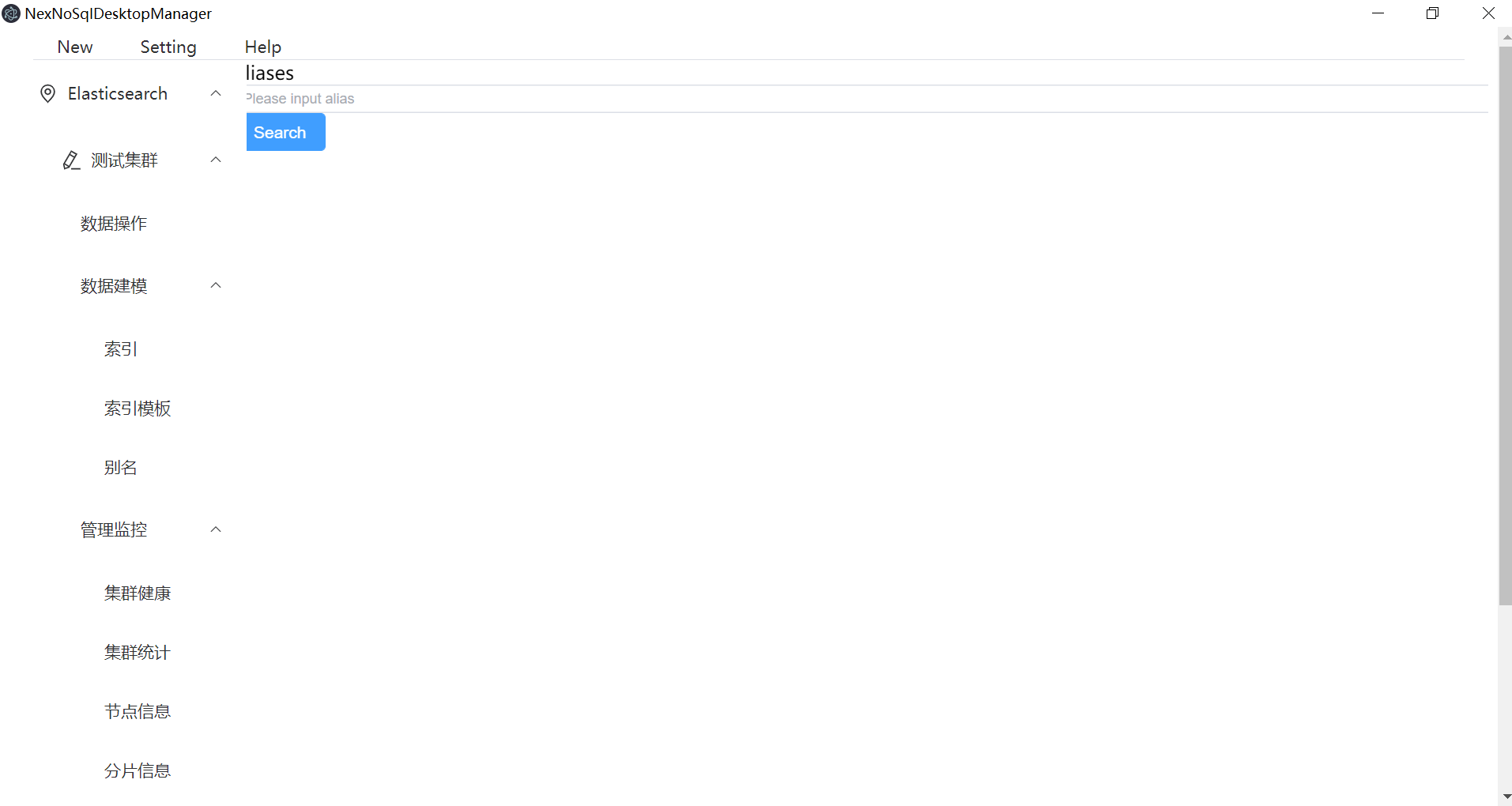
使用electron-vite +Vue+ElementPlus开发跨平台桌面应用
前言:我们的项目是基于Elasticsearch来进行数据的存储与查询的,使用过ES的朋友应该都比较清楚,现在还没有一个比较友好的ES的桌面客户端软件可以和MySQL的桌面客户端软件媲美的,使用ES起来非常麻烦,经常会被吐槽的三个…
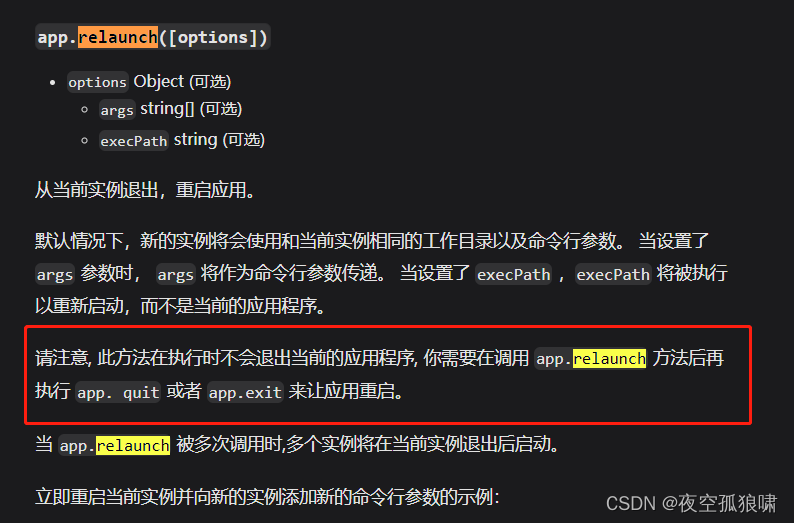
electron应用重启,开机自启动(electron开发常用的方法、优化方案)
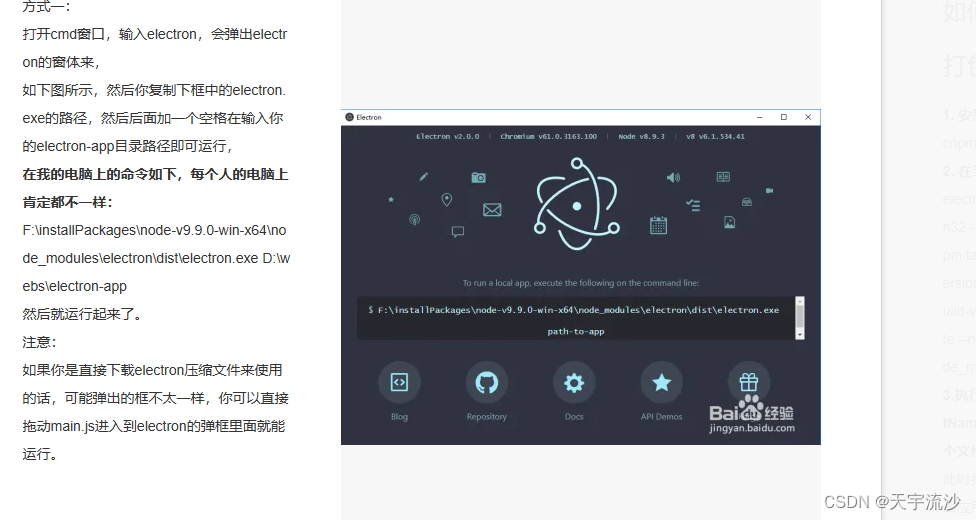
文章目录 electron应用重启electron开机自启动To run a local app, execute the following on the command line: electron应用重启 获取应用软件的安装路径electron中屏幕全屏,最大化,最小化,恢复electron启动白屏时间过长优化方案1. 按需加…
移动端点击延迟300毫秒----FastClick用法
移动端点击延迟300毫秒----FastClick用法为什么要使用FastClick?移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒才会触发点击事件,这是为了检查用户是否在做双击,问题由来这要追溯至 2007 年初。苹果公司在发布首款 iPhone 前夕&…
Electron开发的应用利用github维护版本并自动升级
技术选型:
1、electron:21.3.3
2、electron-vite:1.0.17
3、vue:3.2.45
4、element-plus:2.2.32
背景:
我们写了软件,不可避免的需要进行更新升级,现在流行的是软件自动更新升…
如何在Electron App中运行后台工作进程(Hidden Renderers)
如何在Electron App中运行后台工作进程(Hidden Renderers)
最近使用electron开发一个图片识别的软件,涉及到后台执行大量的运算,所以这里介绍一种使用Hidden Renderers执行后台进程的一种方式
由于我从接触electron和typescript…
electron之旅(一) 使用html
在你想要使用的文件夹中创建一个main.js或者index.js文件(名字随便)
npm init -y #创建项目npm i electron #下载electron依赖安装electron失败
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/yarn(要先npm i yarn -g) yarn config set electron_…
electron学习-02:electron 热启动功能(解决每次修改代码后都需要重新启动的问题)
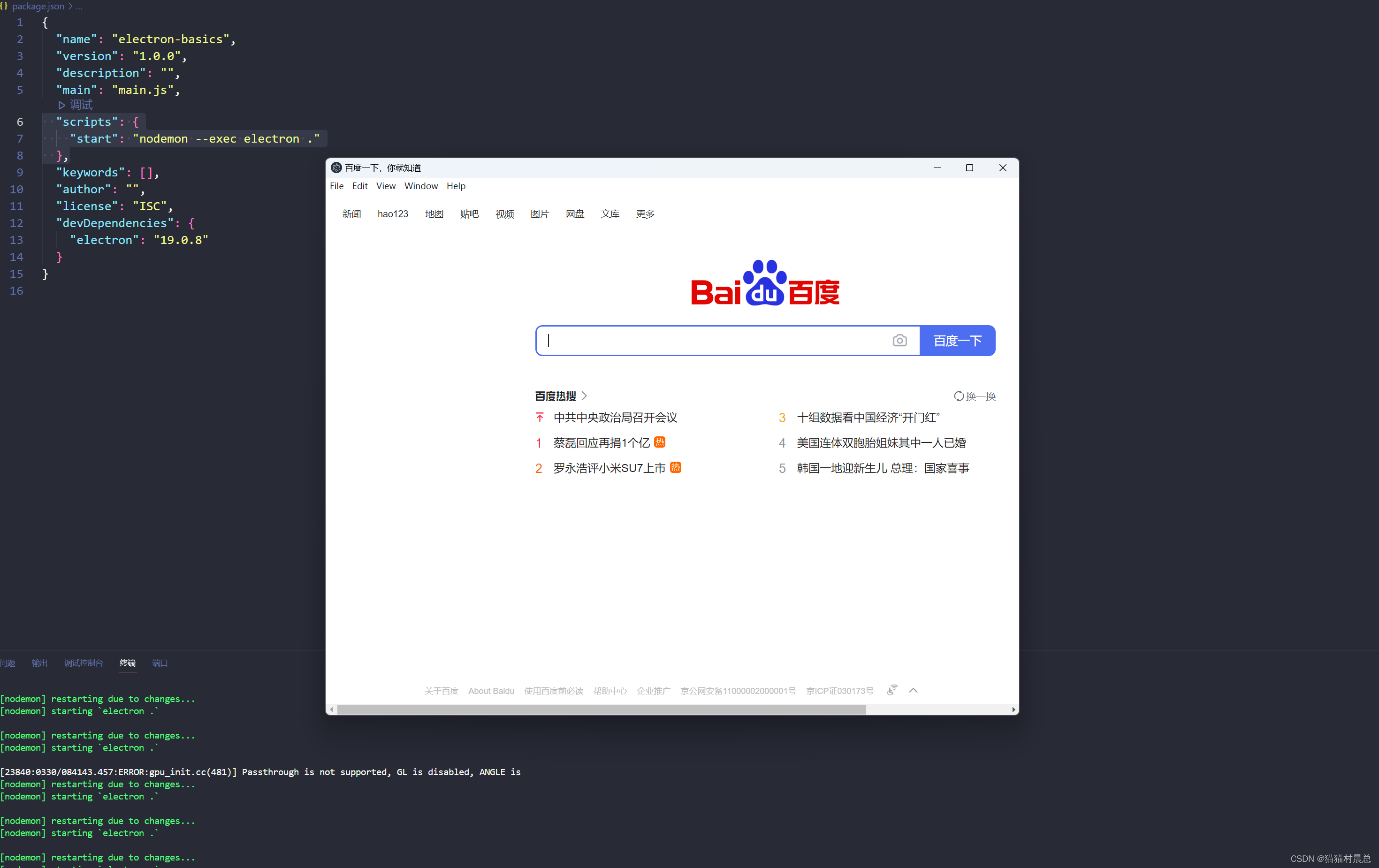
安装nodemon
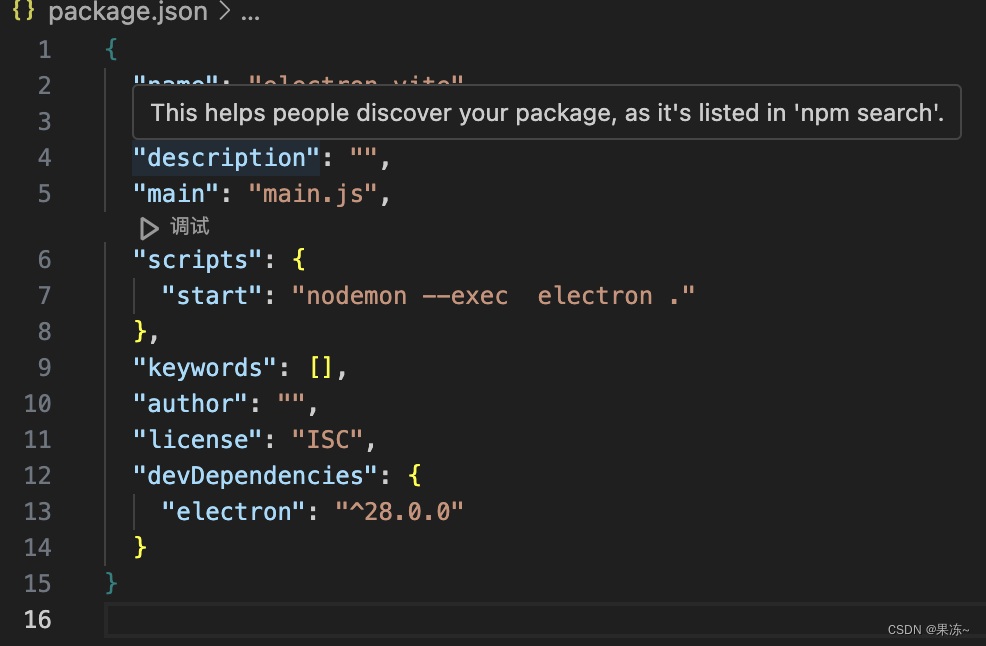
npm i -D nodemon配置 启动项
# package.json"scripts": {"start": "nodemon --exec electron . --ext .js,.css,.html"},–ext .js,.css,.html 保存 对应的类型文件后会自动重启(如js、css、html文件等,可…
现有的vue3+ts+vite项目集成electron
效果图 什么时Electron
Electron是使用JavaScript,HTML和CSS构建跨平台的桌面应用程序框架。 Electron兼容Mac、Windows和Linux,可以构建出三个平台的应用程序。
现有的vue3项目集成Electron
安装依赖
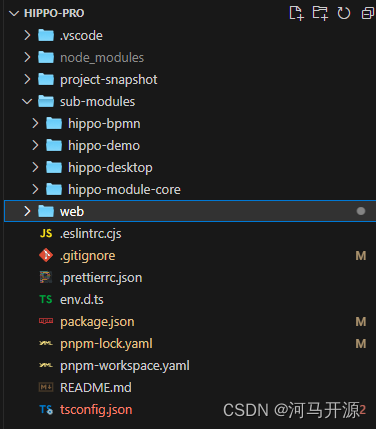
原来有一个vue3+ts+vite+pnpm的项目,其中sub-modules是子项目,web是…
vue3+ts+vite+electron搭建桌面应用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 vue3tsviteelectron搭建桌面应用前言一、版本背景介绍二、过程1. 搭建vitevue-ts的项目2. 接入electron3. electron启动4. electron打包5. 项目目录梳理三、打包首页加载空白…
使用electron-vue获取文件夹的路径
使用electron-vue获取文件夹的路径
记录一次开发过程中遇到的bug,我们的项目中需要将vue项目打包为桌面应用软件,为此我们引入了electron框架,在这个过程中,我们需要获取到用户电脑上面文件夹的绝对路径,用这篇文章记…
使用electron工具打包web端到PC端应用程序
根据electron官网快速入门示例可以方便的构建mac端包,我们在此基础上构建windows端exe包.
1在package.json文件的script字段增加以下配置 "scripts": {..."build": "electron-builder --win"},
2然后在终端执行以下命令
npm run b…
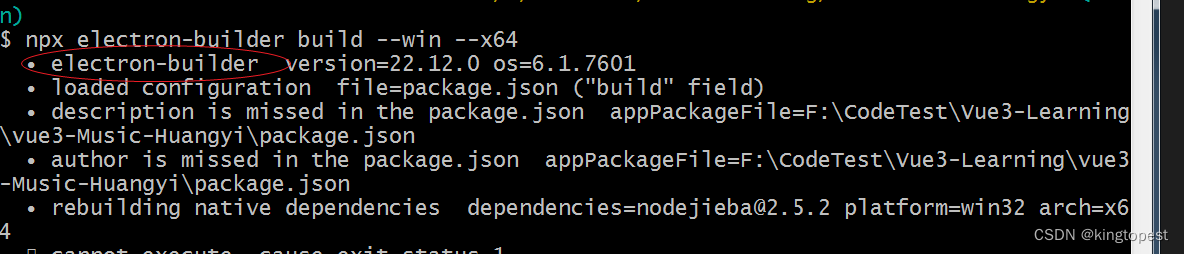
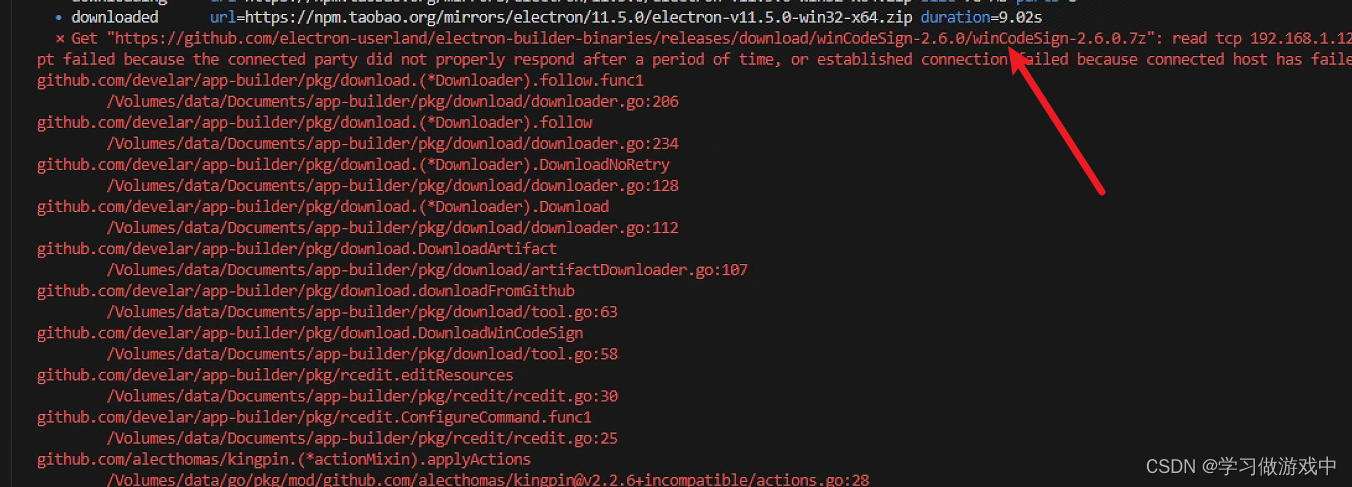
(成功踩坑)electron-builder打包过程中报错
目录 注意:文中的解决方法2,一定全部看完,再进行操作,有坑
背景
报错1:
报错2:
1.原因:网络连接失败
2.解决方法1:
3.解决方法2: 3.1查看缺少什么资源文件 3.2去淘…
成为独立开发者有多难
首先自我介绍:我是一名前端开发工程师,7年的前端开发经验。CSDN 九段刀客_js,vue,ReactNative-CSDN博客,80多万的访问量,1万多的粉丝。
相信80%的程序员的终极梦想都是成为一名独立开发者,不用找工作有自己的产品可以有睡后收入。…
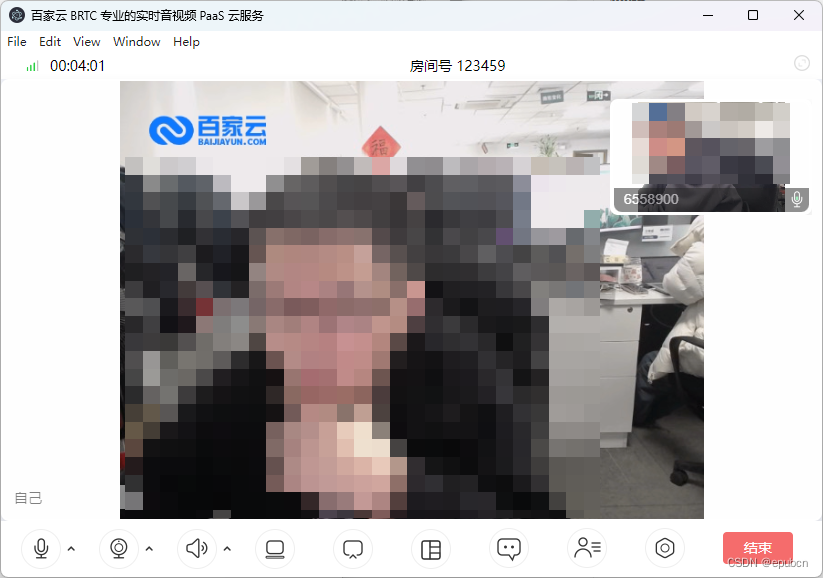
我在electron中集成了自己的ai大模型
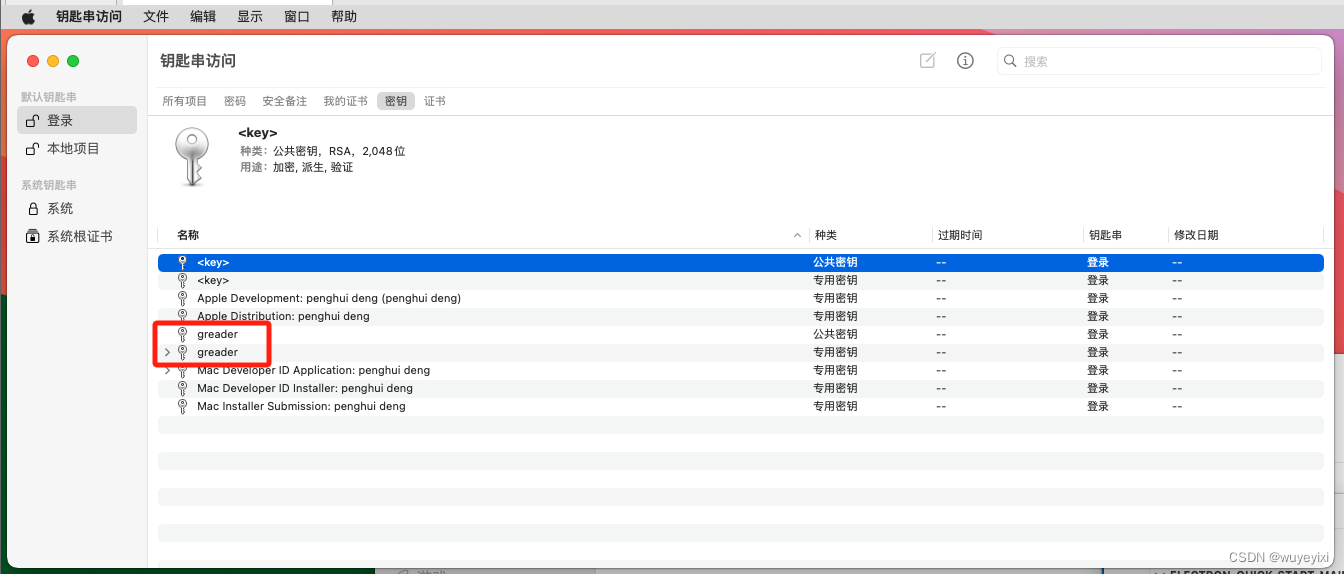
同学们可以私信我加入学习群! 正文开始 前言一、大模型选择二、获取key三、调用api四、调用ai模型api时,解决跨域总结 前言
最近单位把gpt、文心一言、通义千问、星火等等等等你能想到的ai大模型都给禁掉了,简直丧心病狂。
不知道有多少感同…
electron 应用图标修改
修改窗口图标 更换Electron应用程序的桌面图标
准备好你想要作为图标的图片文件,可以是PNG格式安装一个可以转换图片格式为ICO的工具,例如在线转换工具“在线转换icon图标工具”。将你的PNG图片文件上传并转换为ICO格式将转换得到的ICO文件放到你的El…
electron之纯原生js/jquery的桌面应用程序(基础篇)
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
2 - Electron 核心概念
Electron 核心概念
主进程
通过Node.js、Electron提供的API与系统底层打交道启动项目时运行的 main.js 脚本就是我们说的主进程。在主进程运行的脚本可以以创建 Web 页面的形式展示 GUI。主进程只有一个
渲染进程
每个 Electron 的页面都在运行着自己的进程,这样…
Electron 安装不成功
1、在项目根目录下新建.npmrc文件
在文件中写入
ELECTRON_MIRRORhttp://npm.taobao.org/mirrors/electron/2、删除node_modules,重新执行安装命令
Electron快速入门遇到的问题
2023-12-14 记录学习Electron官方教程中遇到的问题。官方教程( quick start)
Windows 环境安装 node.js Windows 版官网下载地址:https://nodejs.org/en/download 和Windows下安装其他软件一样,选好安装路径就下一步就可以了。安…
vite+vue3+electron搭建项目
编辑器使用vscode,打开一个空文件夹
第一步 初始化vite项目
初始化vite项目,命令 npm init vite 第二步 下载依赖
进入新建的项目,下载依赖,命令
cd vite-projec
npm i第三步 使用cnpm下载 electron依赖
新建一个终端&#…
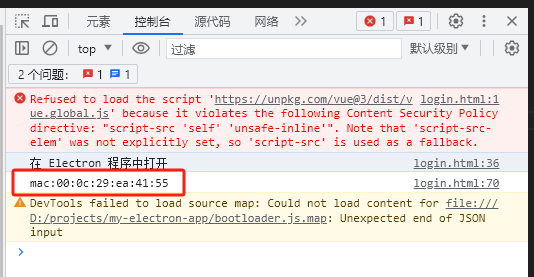
electron中获取mac地址
electron中获取mac地址
引入为了方便做单点登录,我们往往需要使用某个唯一标识来标记客户端的设备,mac地址就是一个还不错的选择思路
我们可以使用Node.js的内置模块os,调用其中的networkInterfaces方法。该方法会返回一个包含网络接口信息…
Electron和vue3集成(可用于生产打包)
注意:我使用的是node版本16.20.1,因为electron-builder插件仅支持到node17、不支持node18,而node16是LTS版本,所以我选择16
1、初始化vue项目
npm install -g vue
vue create 项目名称cd 项目目录
我尝试了用脚手架初始化方式&…
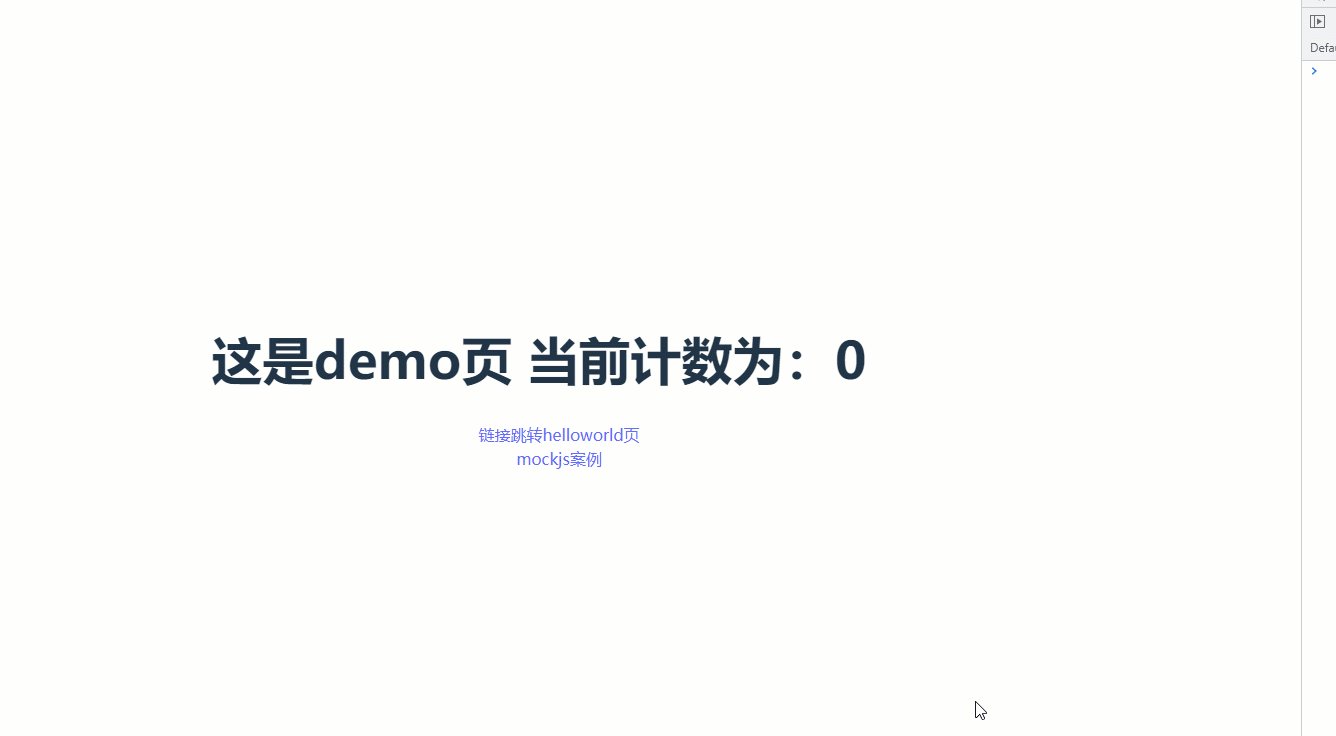
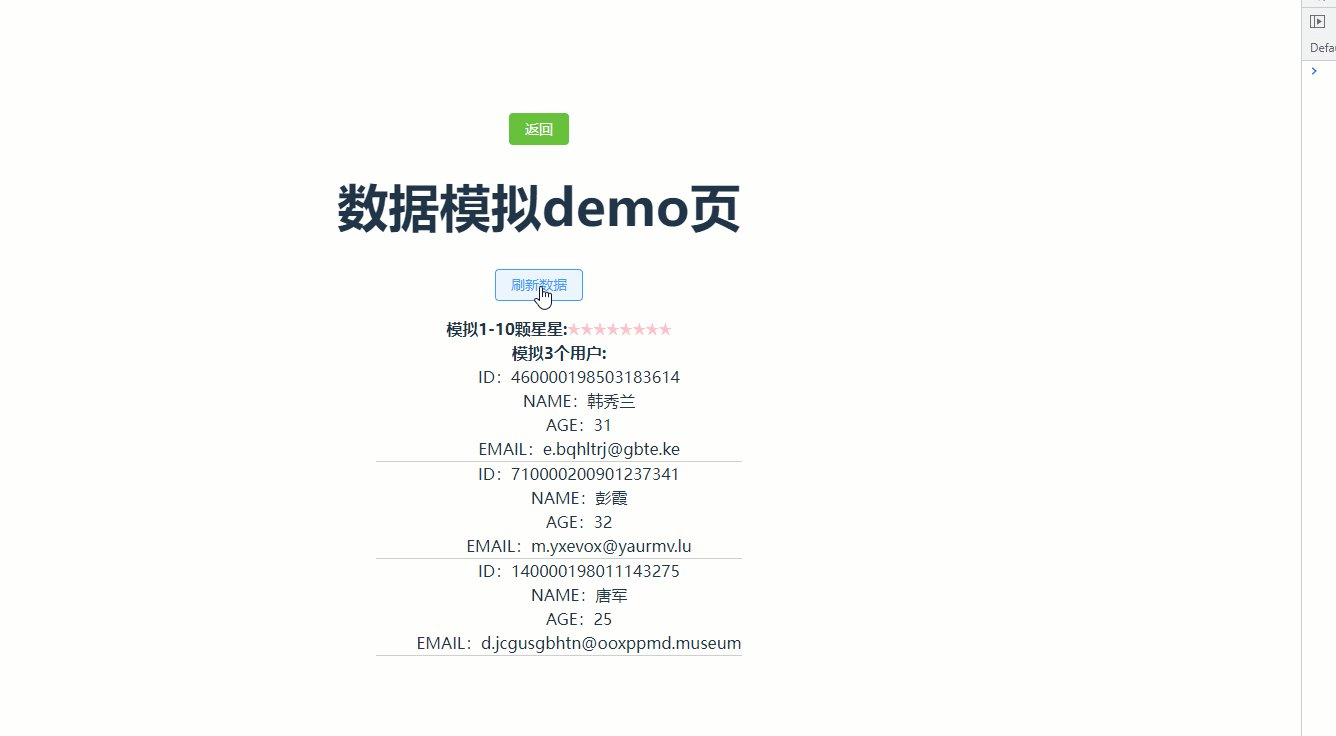
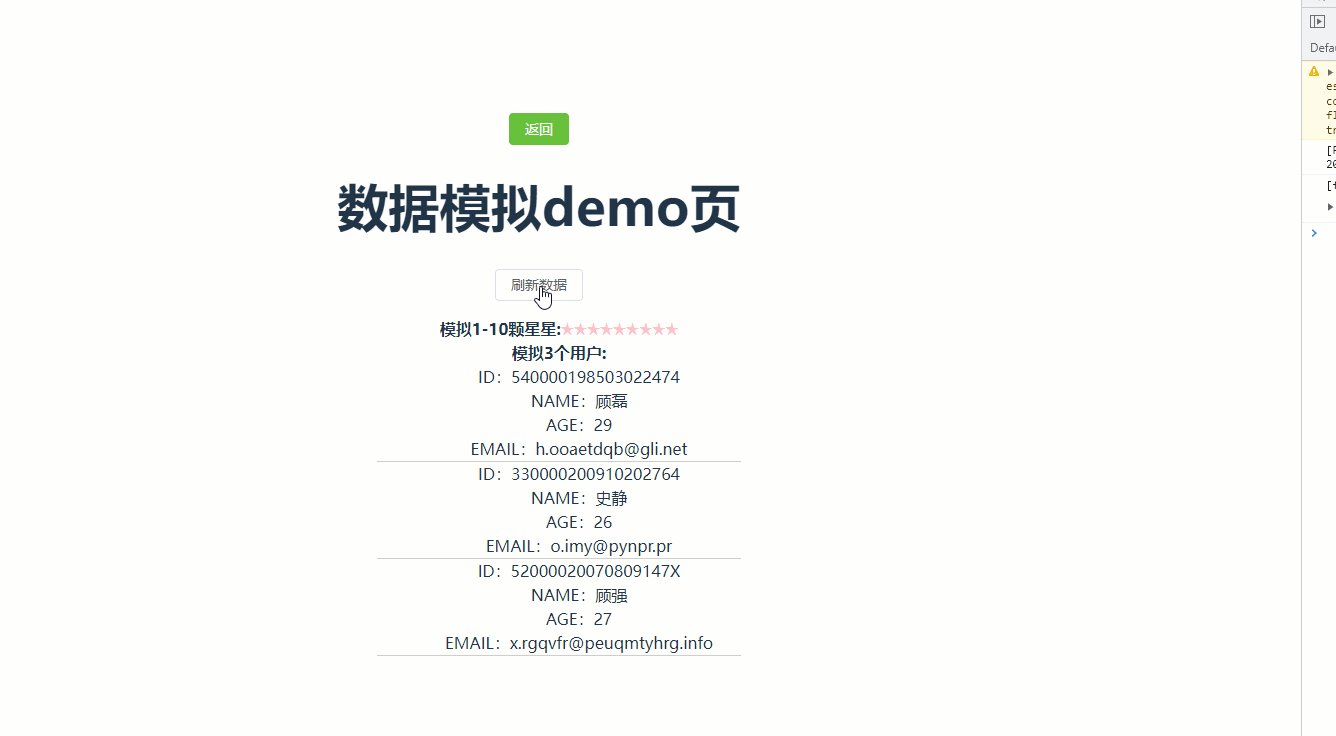
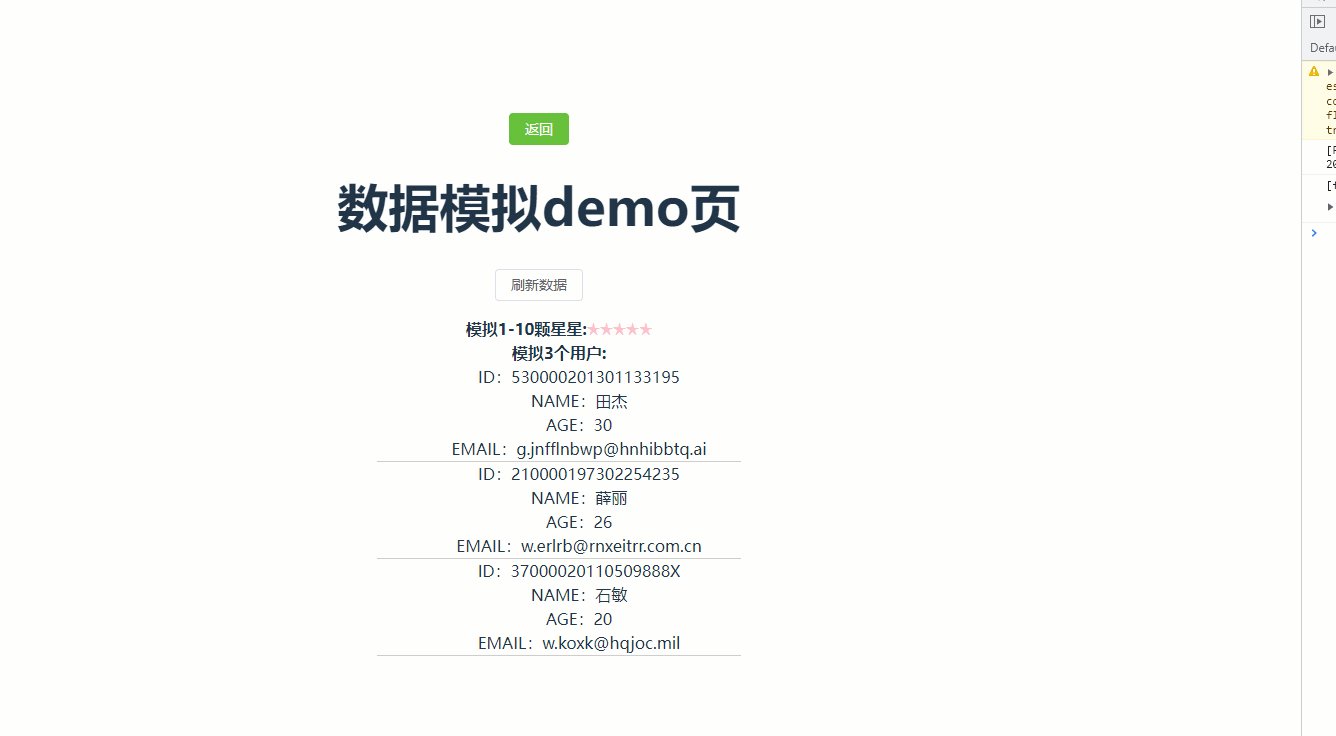
electron+vue3全家桶+vite项目搭建【八】集成mockjs模拟数据
引入
造数据是很麻烦的事情,我们可以把造数据的流程交给mockjs去做
mock.js官网
demo项目地址
1.引入依赖
# 安装mockjs的依赖
npm install mockjs
# 安装声明文件
npm i --save-dev types/mockjs2.提取一个返回组件
我们写demo时有多个地方需要返回上一页&am…
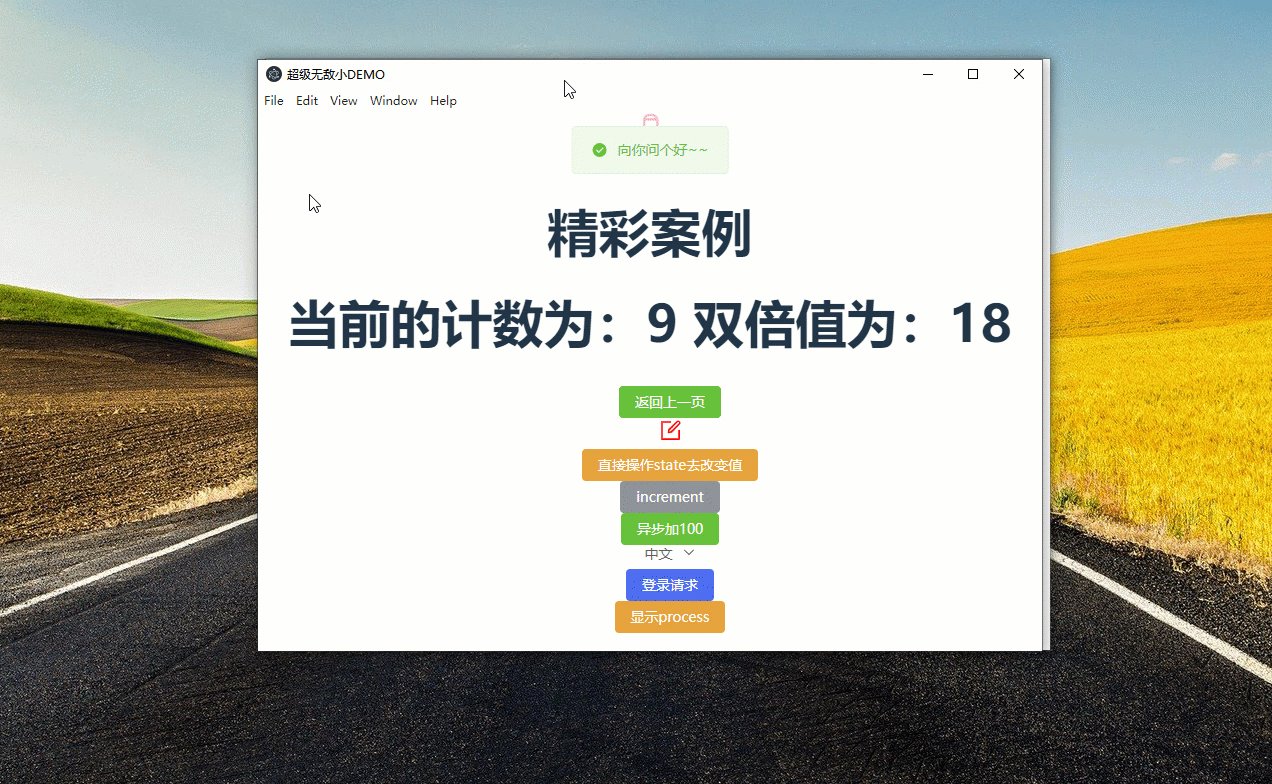
1.electron之纯原生js/jquery的桌面应用程序(基础篇)
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
Electron学习第一天 ,启动项目
之前在安装官网的步骤操作,结果报错,找了好多办法,最后这种办法成功启动项目,并且没有报错,特此记录 特别提醒,最好安装淘宝镜像,npm 太慢,会导致报错问题,解决起来个人觉…
哪些知名国产桌面产品应用了electron框架?
以下是一些国产的产品使用 Electron 框架进行开发的例子:
微信(WeChat):中国最大的社交媒体平台之一,使用 Electron 开发了桌面版的微信应用程序。钉钉(DingTalk):阿里巴巴集团旗下…
【Electron】使用electron-builder打包时下载electron失败或慢的解决方案
问题描述
electron-builder打包时报错信息如下:
Building app with electron-builder:• electron-builder version22.14.5 os10.0.19042• description is missed in the package.json appPackageFileE:\h-world\hscmweb-diagrams\dist_electron\bundled\packa…
4.electron之create-react-app的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
2.electron之纯原生js/jquery的桌面应用程序(应用篇)
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
Linux arm架构下构建Electron安装包
上篇文章我们介绍 Electron 基本的运行开发与 windows 安装包构建简单流程,这篇文章我们从零到一构建 Linux arm 架构下安装包,实际上 Linux arm 的构建流程,同样适用于 Linux x86 环境,只不过需要各自的环境依赖,Linu…
前端知识笔记(二十四)———快速创建桌面端(electron-egg)
介绍 | electron-egg
electron-egg: 一个入门简单、跨平台、企业级桌面软件开发框架。
electron-egg是一个基于Electron和Egg.js的框架,可以用于快速构建跨平台的桌面应用程序。
1.兼容平台:electron-egg可以在Windows、MacOS和Linux等多个平台上运行…
electron命令下载失败,手动安装教程
现象:pnpm i electron, 一直卡在提示错误node install.js
一 、下载需要的electron版本
地址
二、下载完毕,解压压缩包,
进入项目的node_modules/electron文件夹,创建dist文件夹,将下载的zip包里的文件复制到dist…
第二证券:中概股,昨夜狂飙!
当地时间10月10日,美股三大股指集体收高,其间道指涨0.40%,标普指数涨0.52%,纳斯达克指数涨0.58%。多位美联储官员鸽派讲话支撑不再加息,投资者等待美联储9月会议纪要、美国CPI通胀数据及企业三季报等要素支撑美股持续走…
【Electron】富文本编辑器之回车换行
监听回车的时候 插入BR
// 插入BR 并且移动光标 insertDomBR () {let domList [document.createElement("BR")]const selection window.getSelection();let range selection.getRangeAt(0);range.deleteContents();let fragment this.createElementFragment(dom…
定制 Electron 窗口标题栏
Electron 是一款流行的桌面应用开发框架,基于 Web 技术构建,提供了强大的跨平台能力。在开发过程中,经常需要定制窗口标题栏以创造独特的用户体验。
1. 完全隐藏默认标题栏
有时候,我们希望创建一个自定义的标题栏,完…
Electron中Tray的setContextMenu导致窗口无法聚焦
在使用 Electron 开发应用时,经常会遇到使用 Tray(托盘)和设置上下文菜单(ContextMenu)导致窗口无法正常聚焦的问题。这会导致用户无法在带有输入框的窗口中进行输入,影响应用的用户体验。
tray.setContex…
【Electron 拦截请求实现自定义网络处理】
文章目录 Electron 拦截请求实现自定义网络处理1. 获取默认会话2. 拦截请求3. 完整示例代码总结 Electron 拦截请求实现自定义网络处理
在 Electron 中,我们可以使用 session 模块来拦截和处理网络请求。通过拦截请求,我们可以对请求进行修改、添加请求…
electron-updater
前提备份:
安装一下更新插件
npm install electron-updater --save
app | Electron (electronjs.org)更多配置参考app | Electron (electronjs.org)
自动更新 electron-updater 1、安装依赖 yarn add electron-updater
2、自定义更新的文件 handleUpdate.js
…
安装electron项目报错问题
npm install electron项目报错RequestError: socket hang up
解决方法
electron的安装并不依赖本地npm中registry所配置的镜像,需要增加名称为electron_mirror的镜像源,根目录新建.npmrc文件,添加electron_mirrorhttps://npm.taobao.org/mi…
【Electron】富文本编辑器之文本粘贴
由于这个问题导致,从其他地方复制来的内容 粘贴发送之后都会多一个 换行 在发送的时候如果直接,发送innerHTML 就 可以解决
Electron h5 Andriod 都没问题,但是 公司的 IOS 端 不支持,且不提供支持(做不了。ÿ…
arm64架构编译electron长征路
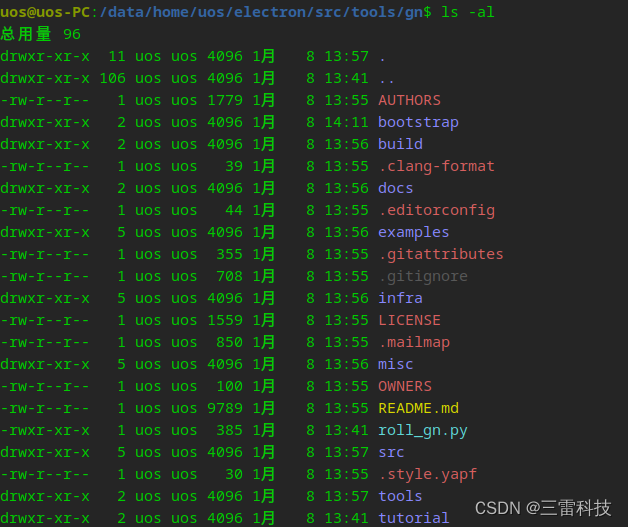
1. gn工具生成
在arm64下需要构建对应架构的gn文件。 源代码下载,并且切换到对应的版本。
git clone https://gn.googlesource.com/gn
cd gn
git checkout 5a004f9427a0将gn源码放在src/tools/gn目录下,内容如下图
1.1 问题,找不到last_commit_position.h文件
问题描述如…
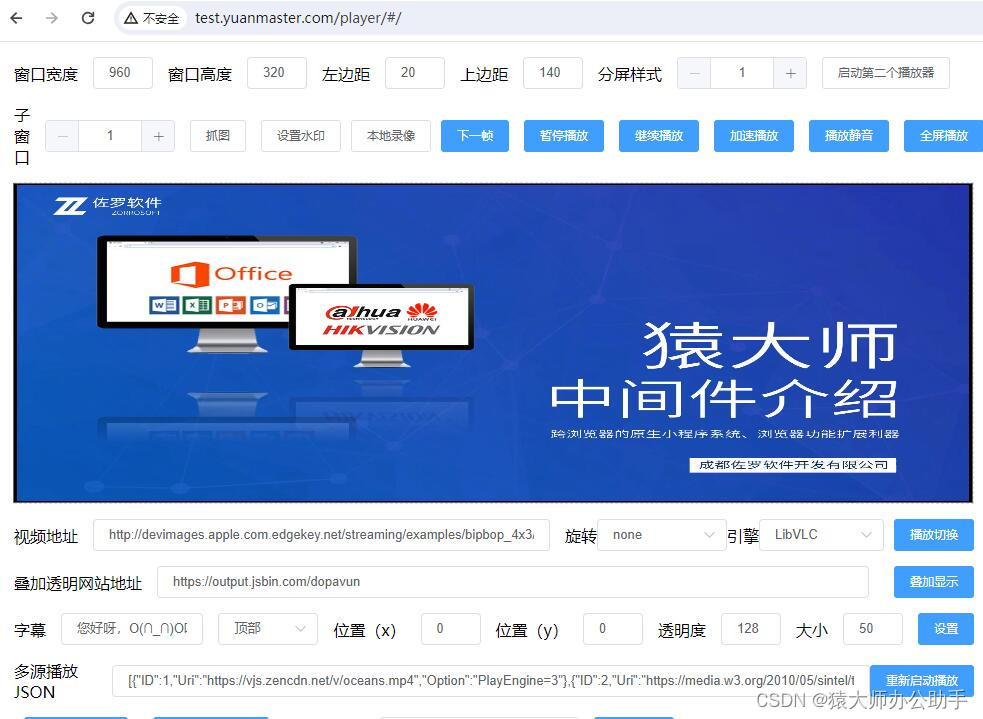
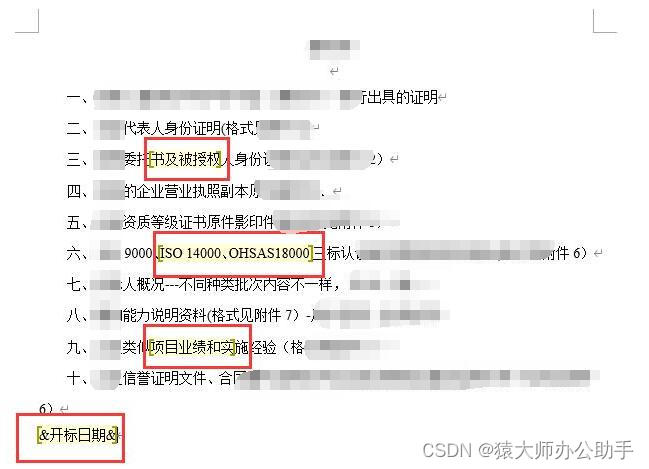
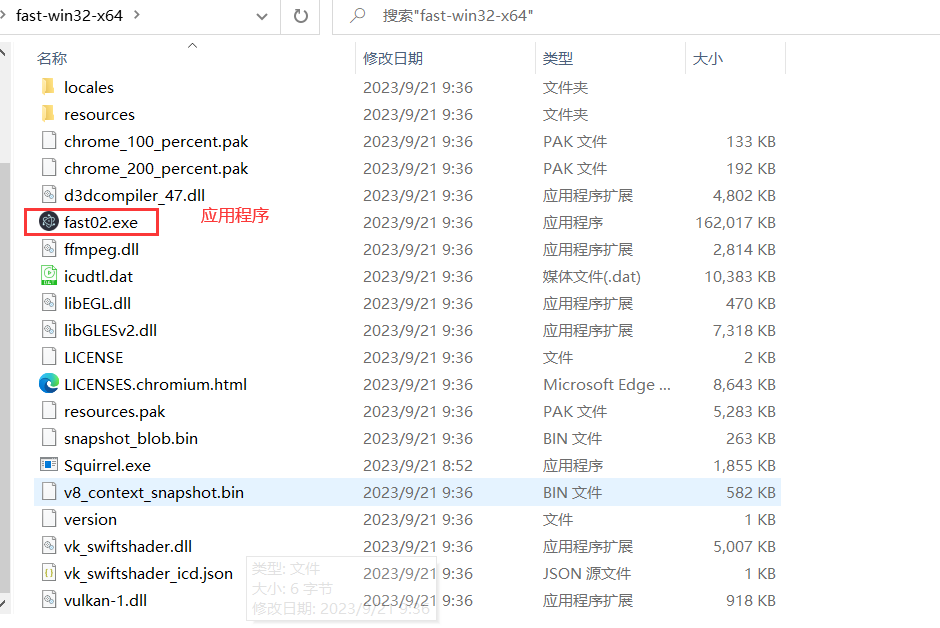
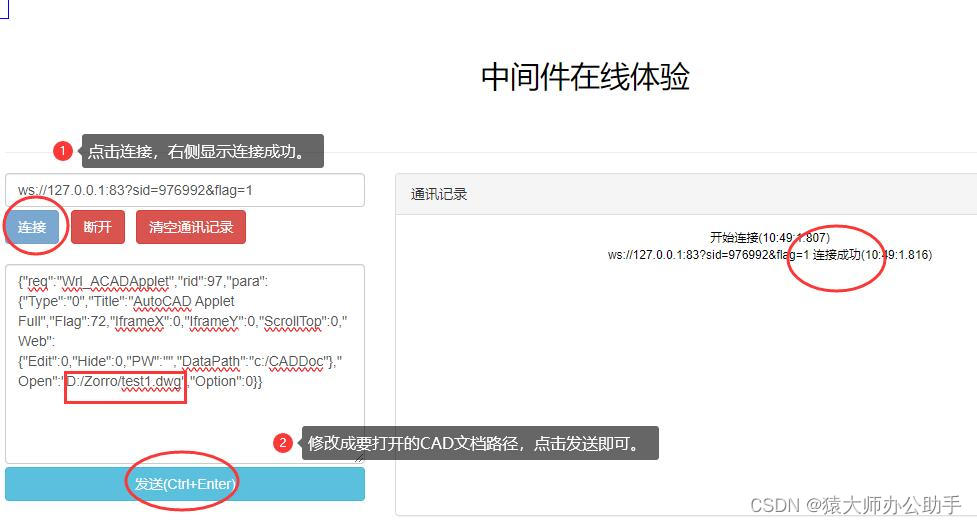
招投标系统是Electron的纯内网编辑Office Word,可以设置部分区域可编辑,其他的地方不能编辑吗?
问题:
我们是招投标系统的开发公司,框架是用的Electron,需要在纯内网的环境下编辑Office Word,可以设置部分区域可编辑,其他的地方不能编辑吗(如下红框位置)并且在用户忘记填写一些区域的时候做…
交叉编译ARM64架构electron详解
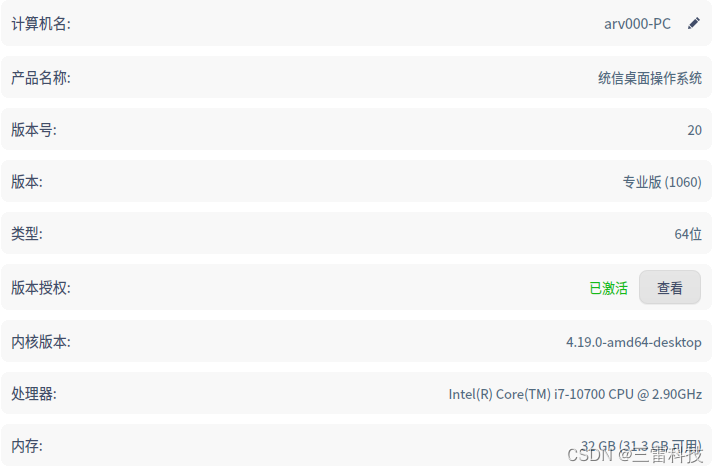
基本介绍
本文主要参考Electron官方文档中 构建说明 和 构建步骤(Linux) 在amd64环境内构建arm64的electron包。 如果是arm64环境请查看文章arm64架构编译electron长征路
一、环境说明
操作系统版本:统信1060 操作系统架构:amd64 内存:32G 如下图: electron版本:v25…
第二证券:10家央企集体行动!9月至今逾百家公司回购增持
10月16日,10家央企连续公告,掀起了新一轮回购增持潮。其间,5家上市公司发布新增增持方案,约5亿~16.3亿元;2家上市公司发布增持打开,估计约23.43亿元;1家上市公司新增回购方案&#x…
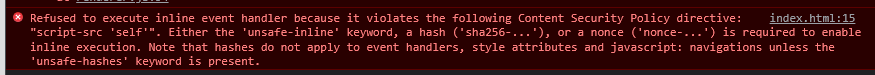
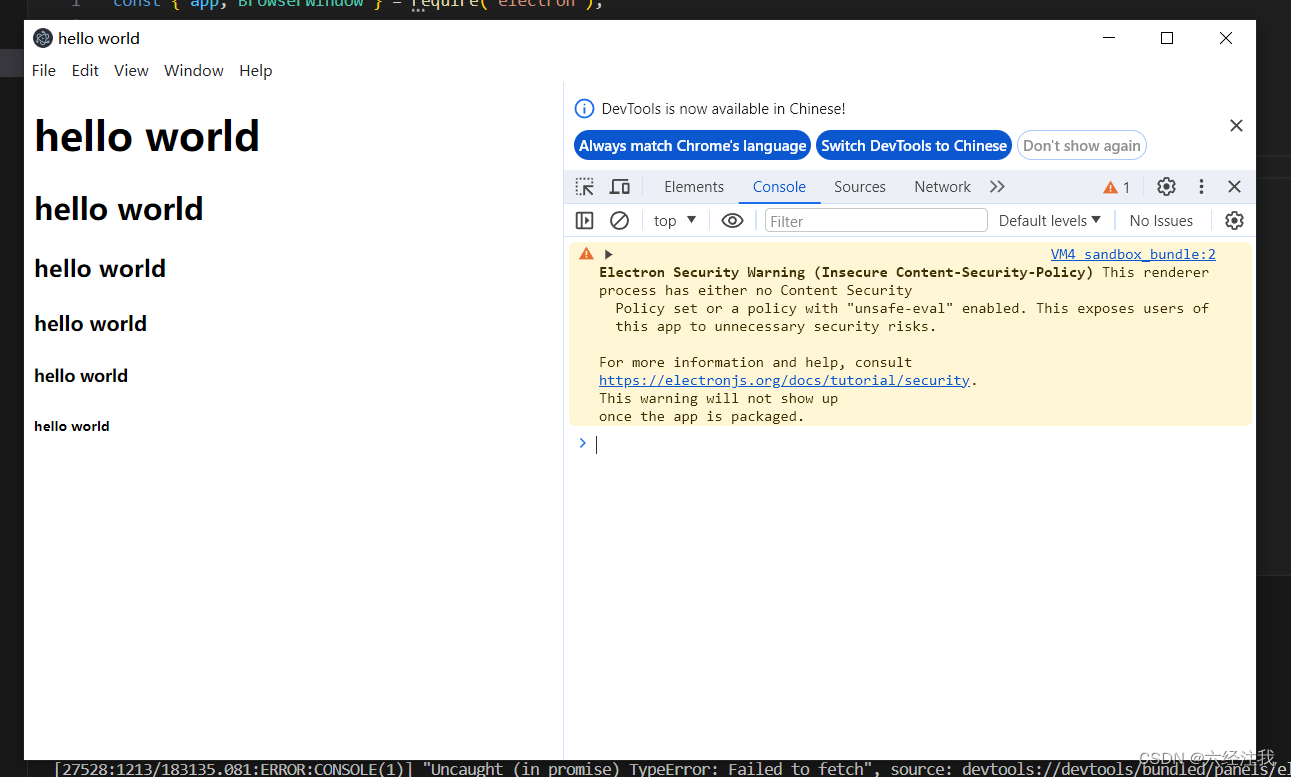
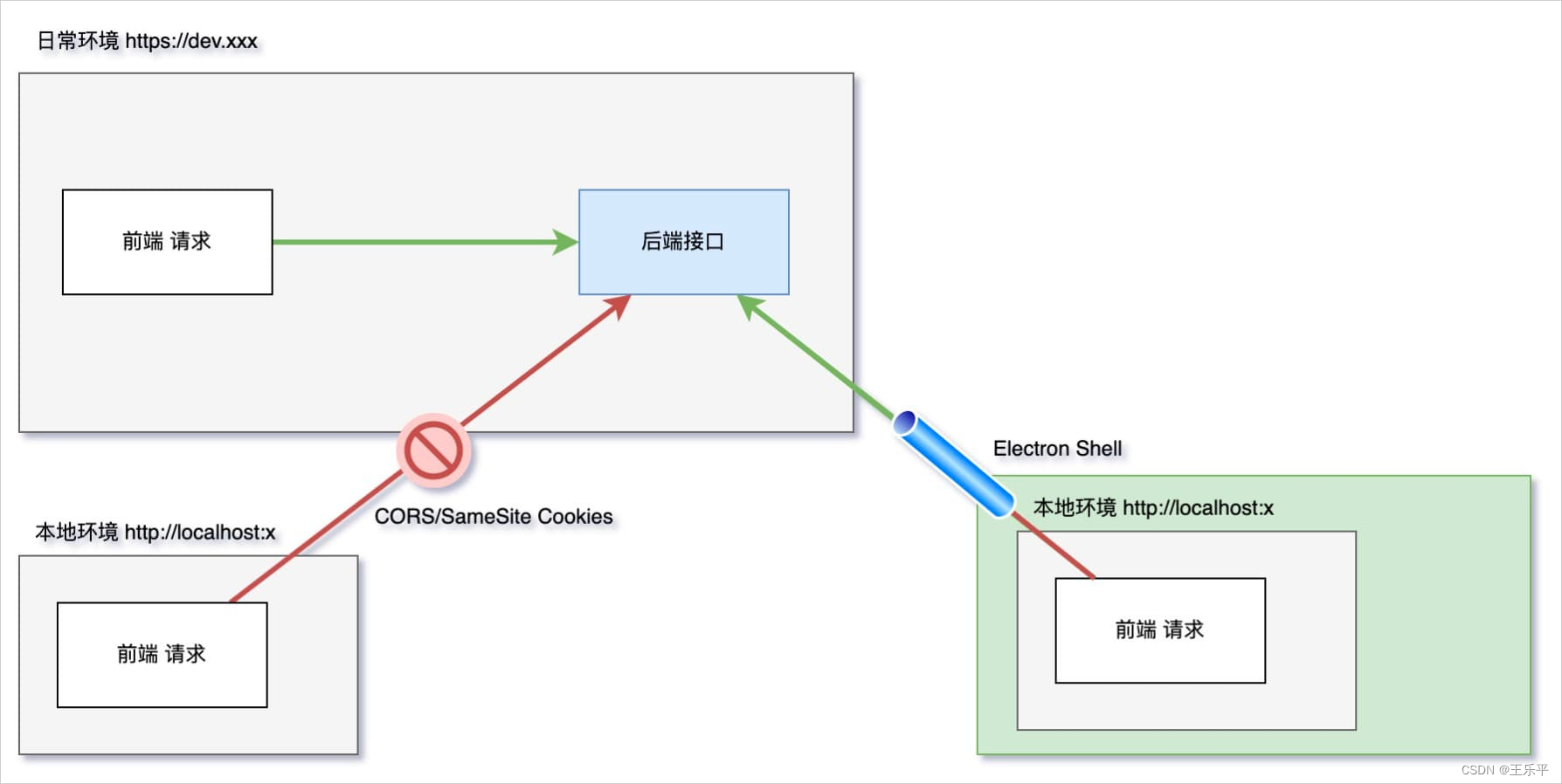
【electron】【附排查清单】记录一次逆向过程中,fetch无法请求http的疑难杂症(net::ERR_BLOCKED_BY_CLIENT)
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ Adblock等插件拦截2️⃣ 【失败】Content-Security-Policy启动服务器json-serverhtml中的meta字段 3️⃣ 【失败】https vs httpwebPreferences & allowRunningInsecureContent disable-features 4️⃣ 【失败】检测fetch…
electron安装报错:Electron failed to install correctly...解决方案
问题描述:
按照官方文档在yarn dev时报错:
一般遇到Electron failed to install correctly,please delete node_moules/electron and try installing again这种错误时,就是electron本体没有下载成功
解决方案:
1、…
electron实战之Electron+Vue+Vite+ElementPlus操作本地配置文件
ElectronVueViteElementPlus 实战
electron集成vue的介绍可以看之前的文章。 最终实现的功能,使用VueViteElementPlus搭建页面,然后通过electron将页面的表单信息保存到本地config.properties文件中。
properties类型文件的读写
本来使用properties-p…
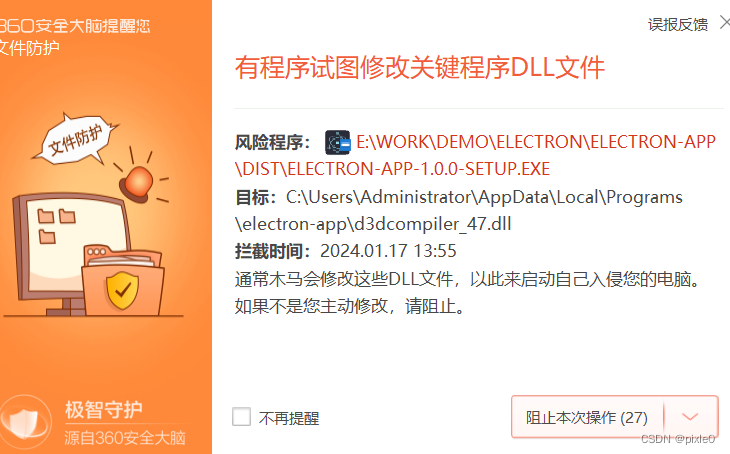
electron使用better-sqlite3打包失败(electron打包有进程没有界面)
remove *\chrome_100_percent.pak: Access is denied. 解决: 管理员权限执行:taskkill /IM 你的进程名.exe /F,再次执行build
electron使用better-sqlite3打包后有进程没有界面
原因是代码及依赖包安装有误,模块丢失。主要分享的…
vue项目打包成exe文件
1. 获取electron-quick-start demo
git clone https://github.com/electron/electron-quick-start2. 安装依赖包
npm install 或 npm i
// 安装依赖时可能会遇到node版本的问题,需要切换node版本的可以先看下nvm,简单易操作3. 打包项目(需要…
2023年【安全员-B证】考试内容及安全员-B证考试资料
题库来源:安全生产模拟考试一点通公众号小程序
安全员-B证考试内容参考答案及安全员-B证考试试题解析是安全生产模拟考试一点通题库老师及安全员-B证操作证已考过的学员汇总,相对有效帮助安全员-B证考试资料学员顺利通过考试。 1、【多选题】《中华人民…
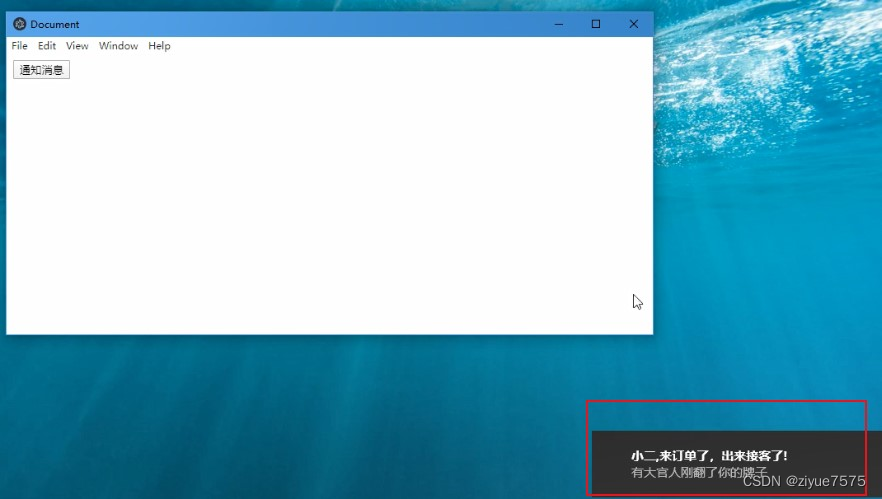
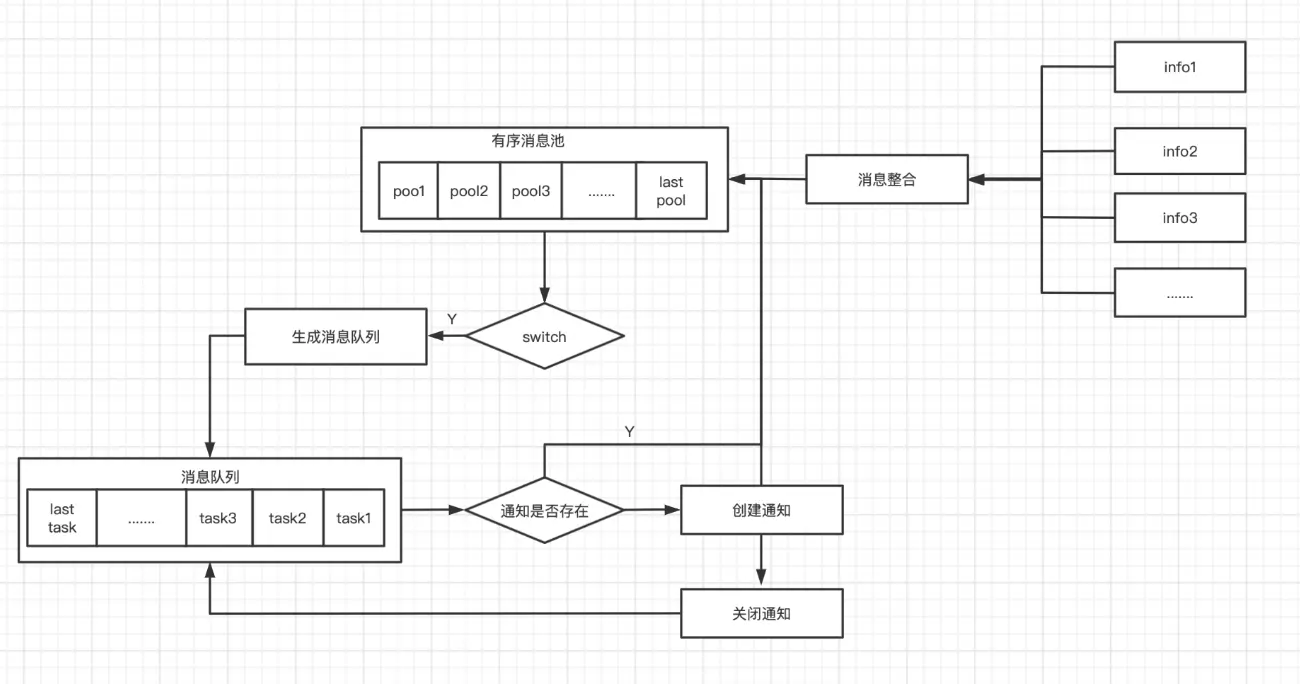
electron桌面应用webSoket实时弹框提示实现
一、实现效果:网页端或者移动端进行了审核操作,在电脑右下角提示用户查看。 1、当有弹框提示的情况时,会弹出如下提示,点击查看自动跳转到当前地址,点击关闭则关闭当前提示窗口; 2、当有两条及其以上的消息…
vue+electron 自动更新
1. 配置 package.json或vue.config.js文件中的应用更新服务器地址
module.exports {pluginOptions: {electronBuilder: {...publish: [{provider: generic,url: http://qc***/*** // 服务器地址}]...}}}
}2. 在主进程写更新应用逻辑
在 checkupdate.js 文件或 main.js 中写…
electron安装最后一部卡住了?
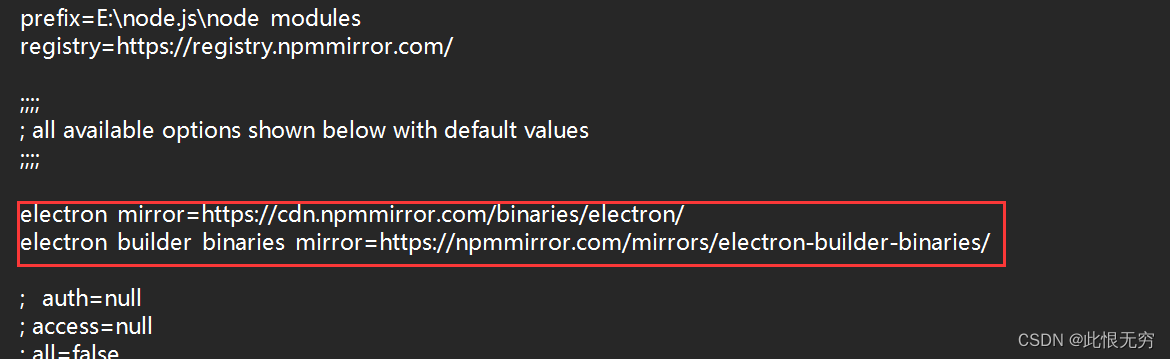
控制台如下错误 不是的话基本可以划走了 这个很可能是镜像出现问题了,不一定是npm镜像 打开npm的配置文件添加下述
electron_mirrorhttps://cdn.npmmirror.com/binaries/electron/
electron_builder_binaries_mirrorhttps://npmmirror.com/mirrors/electron-build…
electron-vue设置的环境变量如何在打包后能正常读取到
一、主进程中获取
在 Electron 的主进程中,环境变量在打包后可能会丢失。这是因为环境变量通常只在构建过程中使用,而不是在运行打包的应用时使用。
如果你需要在打包的应用中使用某些配置,你可以考虑使用 webpack 的 DefinePlugin 插件。这…
electron之纯原生js/jquery的桌面应用程序(应用篇)
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
【Electron】webview 实现网页内嵌
实现效果:
当在输入框内输入某个网址后并点击button按钮 , 该网址内容就展示到下面 踩到的坑:之前通过web技术实现 iframe 标签内嵌会出现 同源策略,同时尝试过 vue.config.ts 内配置跨域项 那样确实 是实现啦 但不知道如何动态切换 tagert …
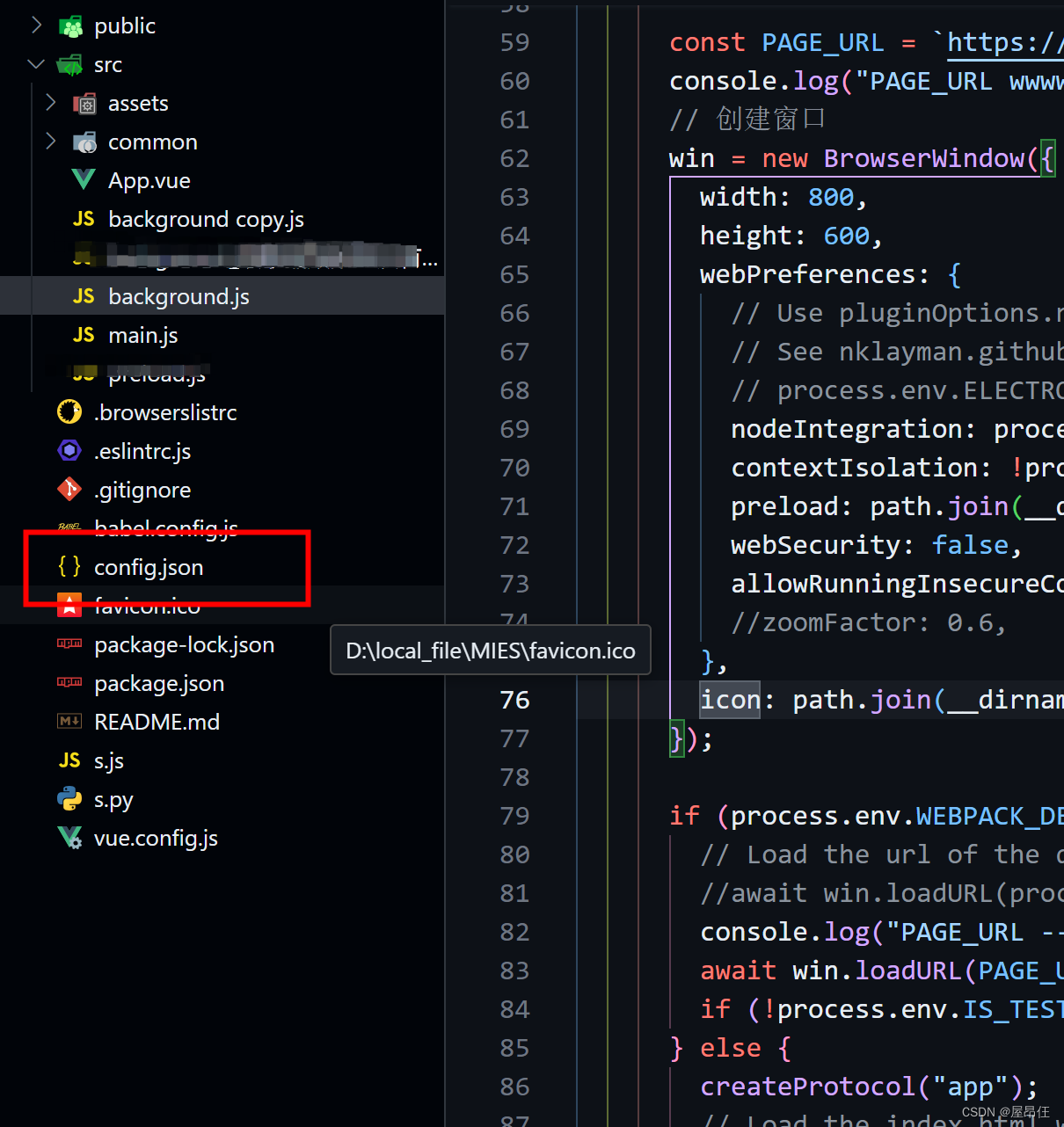
Vue3 + Electron框架读取程序外部配置文件
网上找了一堆都不行,根据这个步骤来肯定能用
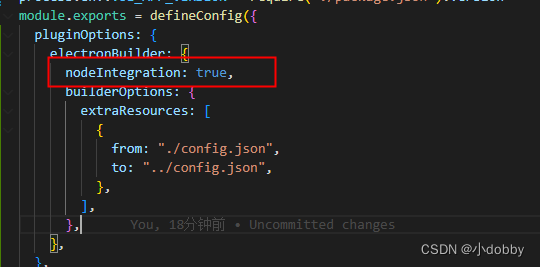
1. 在项目下新建一个config.json文件 2. json文件中写入一些配置 3. vue.config.js中配置打包时把config.json文件copy到应用目录下 pluginOptions:{electronBuilder:{nodeIntegration:true,builderOptions: {extraReso…
WebOffice在VUE/Electron网页在线编辑Office之用只读方式打开Word文档
在一些在线 Office 文档中,有很多重要的文件需要保密控制,比如:报价单、客户资料等数据,只能给公司成员查看,但是不能编辑,并且不能拷贝,防止重要资料外泄。可以通过猿大师办公助手的在线 Offic…
Electron[5] 渲染进程和主进程
1 进程
Electron里头的进程分为渲染进程和主进程。简单理解:
main.js就是主进程每个页面就是渲染进程一个Electron应用仅有一个主进程,可以有多个渲染进程 上面的这些概念很重要,不展开细讲。
2 进程职责
主进程是用来实现应用的基础功能…
使用vue3+vite+elctron构建小项目介绍Electron进程间通信
进程间通信 (IPC) 是在 Electron 中构建功能丰富的桌面应用程序的关键部分之一。 由于主进程和渲染器进程在 Electron 的进程模型具有不同的职责,因此 IPC 是执行许多常见任务的唯一方法,例如从 UI 调用原生 API 或从原生菜单触发 Web 内容的更改。
在 …
解决electron修改主进程后需要重启才生效
nodemon 是一种工具,可在检测到目录中的文件更改时通过自动重新启动节点应用程序来帮助开发基于 node.js 的应用程序
nodemon 特性
自动重新启动应用程序。检测要监视的默认文件扩展名。默认支持 node,但易于运行任何可执行文件,如 python、…
electron安装失败时配置
electron下载前配置
使用命令打开npm全局配置,C盘下的.npmrc文件。
npm config edit
然后在空白处添加
electron_builder_binaries_mirrorhttps://npmmirror.com/mirrors/electron-builder-binaries/
electron_mirrorhttps://cdn.npmmirror.com/binaries/electr…
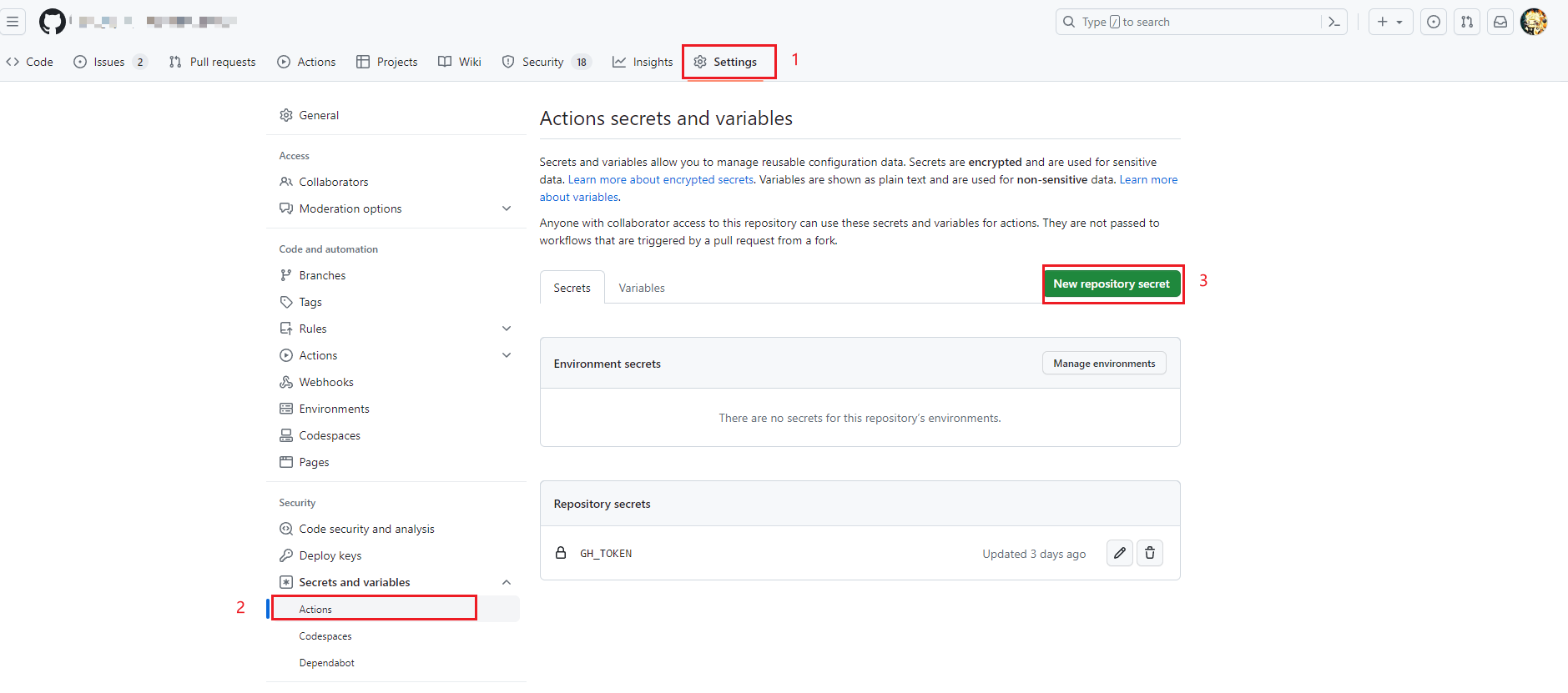
独家精品!git action发布electron成功的关键
首先来说git action真心是个坑爹货,使用起来太费劲了,各种报错一大堆。
再加上electron这个更坑爹的东西,二者合璧要把你累死一层皮。
昨天经过反复测试,通过无数次的失败,查找,试验,再失败&a…
Electron+Vue实现仿网易云音乐实战
前言
这个项目是我跟着官方文档的那个Electron入门教程大致跑了一遍,了解了下Electron开发流程之后的实战项目,所以中间应该是会有很多写法不是很规范,安全性有可能也没考虑到,可实现的各种api也不是很了解,适合初学者。 必须感谢 https://github.com/Binaryify/NeteaseC…
electron自定义菜单
创建menu.js
const { app, Menu } require("electron");
const createMenu () > {const menu [{label: "菜单",submenu: [{label: "新增",click: () > {},}, ],},{label: "关于",submenu: [{label: "新增",click:…
electron-updater使用整理
参考文章:
手撸 Electron 自动更新,再繁琐也要搞懂它 - 掘金 (juejin.cn)Electron 自动更新,绕过 latest.yml 使用自定义接口 - 掘金 (juejin.cn)electron-updater实现热更新完整流程 - 掘金 (juejin.cn)
一、 配置
1. 安装electron-updat…
2024年了,如何从 0 搭建一个 Electron 应用
简介
Electron 是一个开源的跨平台桌面应用程序开发框架,它允许开发者使用 Web 技术(如 JavaScript、HTML 和 CSS)来构建桌面应用程序。Electron 嵌入了 Chromium(一个开源的 Web 浏览器引擎)和 Node.js(一…
如何解决无法npm下载electron依赖的
使用electron,安照官方例子,结果是失败的。原因是下载官网的二进制包失败,结果不能执行。
也用了npm的镜像:registry "https://registry.npmmirror.com/",也不行。
后来网上折腾一段时间,看到…
Electron 系统托盘图标
一、在入口文件electron.js中引入Tray, Menu, nativeImage
const { app, BrowserWindow, Tray, nativeImage, Menu, ipcMain } require(electron);
二、在初始化完成后添加图片
app.whenReady().then(() > {
//上面创建窗体代码省略
let mainWindow createWindow()cons…
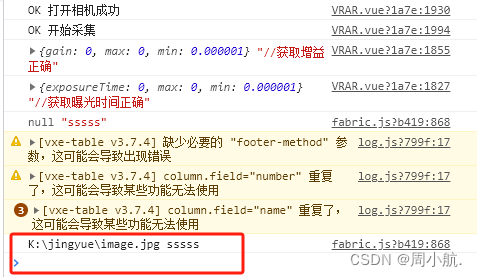
electron中实现一个websocket服务器接收python端发送的数据
首先是electron端
const ws require("ws");
const fs require("fs")
const wss new ws.Server({ port: 1234 });
wss.on(connection, (ws) > {ws.on(message, (message) > {console.log(Received message: ${message})try {var data JSON.parse…
【Electron+Vue】Error: error:0308010C:digital envelope routines::unsupported
问题描述
使用 electron-builder 构建 vue 项目,运行 npm run electron:build ,构建过程报错。
/ Bundling main process...ERROR Failed to compile with 1 errors …
Electron V28主进程与渲染进程互相通信总结
本文示例采用ElectronVue3TS编写,请读者理顺思路,自行带入自己的项目。 注: 读本文前请先搞懂什么是主进程,什么是渲染进程。
在Electron中有着ipcMain和ipcRenderer、contextBridge模块,以及创建窗口对象上的webCont…
2023最新 Electron.js 桌面应用开发教程(基础篇)更新中
Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux
Electron Fiddle 运行实例
Ele…
【electron】实战技巧(持续更新,不要错过喔)
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ nvm处理多node环境避免node版本切换指定32位/64位 2️⃣ 常用node库npm-run-all(脚本运行工具)cross-env(配置环境变量)dotenv(配置文件)minimist&#x…
Electron框架:构建跨平台桌面应用的终极解决方案
文章目录 一、Electron框架简介二、Electron框架的优势1. 开发效率高2. 跨平台性能好3. 易于维护4. 强大的原生能力 三、如何使用Electron框架快速开发跨平台桌面应用1. 安装Electron2. 创建项目文件夹3. 编写主进程代码4. 编写界面代码5. 运行应用 《Electron入门与实战》编辑…
解决vue3前端获取文件的绝对路径问题
解决vue3前端获取文件的绝对路径问题
公司的项目是基于vue3的,由于需求需要前端获取用户选的文件的绝对路径。但是浏览器处于安全策略无法获取真实的文件路径,只能拿到相对路径或者是D:\fakepath\xxxx. 看了网上很多方法都很坑,明明没拿到路…
Electron中 主进程(Main Process)与 渲染进程 (Renderer Process) 通信的方式
1. 渲染进程向主进程通信
修改 html 文件内容
<!DOCTYPE html>
<html lang"en">
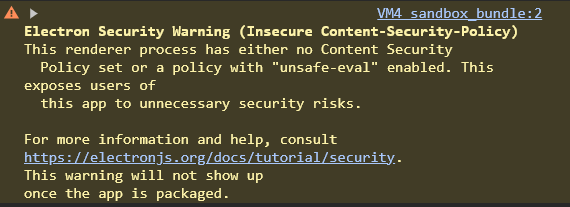
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><!-- 解决控制…
Electron official docs series: Examples
这里写自定义目录标题1. Electron official docs series: Examples1. Electron official docs series: Examples
港联证券:什么样的股票叫蓝筹股?
蓝筹股是指那些市值大、财务健康、具有出色成果的公司股票。这样的股票一般遭到出资者的喜欢,因为它们被认为是可以安稳添加的股票。可是,除此之外,还有哪些因素会影响到一个股票是否是蓝筹股呢?本文将从多个角度剖析。
首要&…
Electron 控制屏幕亮度
CMD控制屏幕亮度
一开始用brightness,dev下可用,打包后执行报错,找了很多文章都没办法解决。后来想到执行CMD命令去设置( 如何在 Windows 中使用命令行调整屏幕亮度 )。测试打包后正常,无需管理员权限。 引入exec const { exec }…
electron打包前端项目
1.npm run build 打包项目文件到disk文件夹
2.安装electron:npm install electron 打开后进到/dist里面 然后把这个项目的地址配置环境变量 配置环境变量:在系统变量的path中添加进去 配置成功后,electron -v看看版本。
3.创建主程序的入口文件main.…
5 分钟配置好 Electron 应用的图标
最近在开发博客本地客户端 HexoPress,应用做好后,需要打包,如果不希望打包出来 App 的图标用的是 Electron 默认的星球环绕的图标,那么需要自己制作图标。 制作图标
首先,你需要给各种操作系统制作一个满足要求的图标…
Electron实战之入门
一、Electron简介
1.1 Electron是什么
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的技术框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许开发者使用 JavaScript 代码来创建允许在Windows、macOS和Linux等平台。
1.2 发展历程
2013 年的时候…
electron 升级 v22 遇到问题
Electron 漏洞 https://mp.weixin.qq.com/s/5LpSJb_5uV8EIDOl3fz9Tw 由于 23以上不在支持win 7 8 8.1 所以我选择安装 v22.3.24
electron 22.3.24 node-sass 6.0.1 sass-loader 10.4.1 对应的版本
npm i node-sass6.0.1 --sass_binary_sitehttps://npm.taobao.org/mirrors…
windows electron sources build,源码编译记录
前言:
electron 采用chrome 编译工具链;chrome 相关编译见:https://blog.csdn.net/weixin_44503157/article/details/122861075?spm1001.2014.3001.5501
步骤:
选择需要的版本:在electron release 中找到需要的版本…
开发知识点-Vue-Electron
Electron ElectronVue打包.exe桌面程序 ElectronVue打包.exe桌面程序 为了不报错 卸载以前的脚手架 npm uninstall -g vue-cli安装最新版脚手架
cnpm install -g vue/cli创建一个 vue 随便起个名 vue create electron-vue-example (随便起个名字electron-vue-example)进入 创建…
Electron 报gpu_process_host.cc(951)] GPU process launch faile错误
解决方法,在入口js文件中,添加如下代码:
app.commandLine.appendSwitch(no-sandbox)
Electron official docs series: Testing And Debugging
这里写自定义目录标题1. Electron official docs series: Testing And Debugging1. Electron official docs series: Testing And Debugging
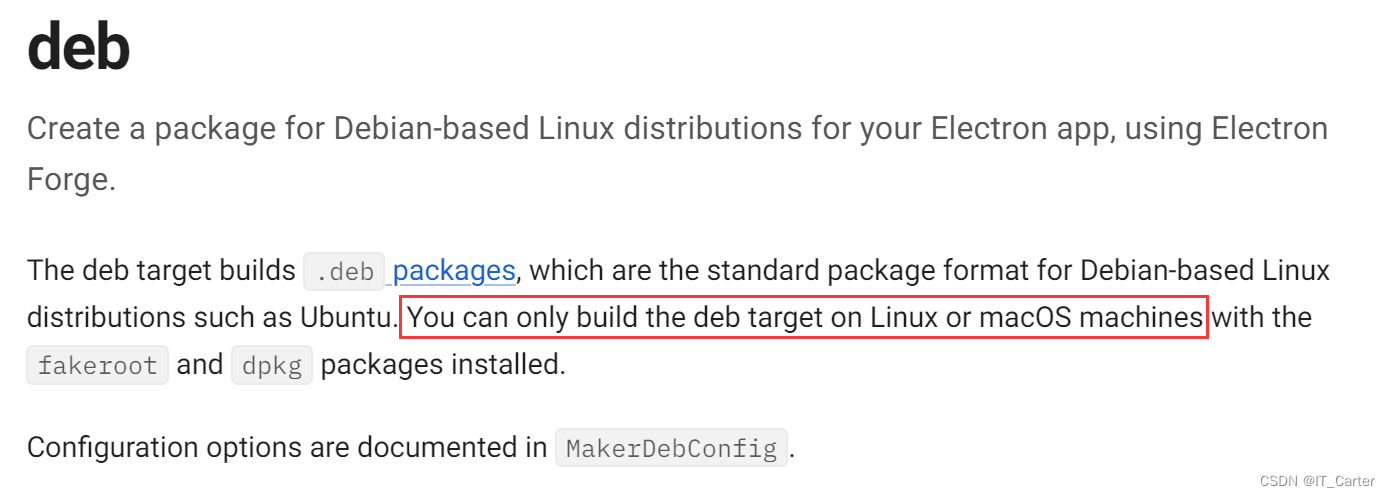
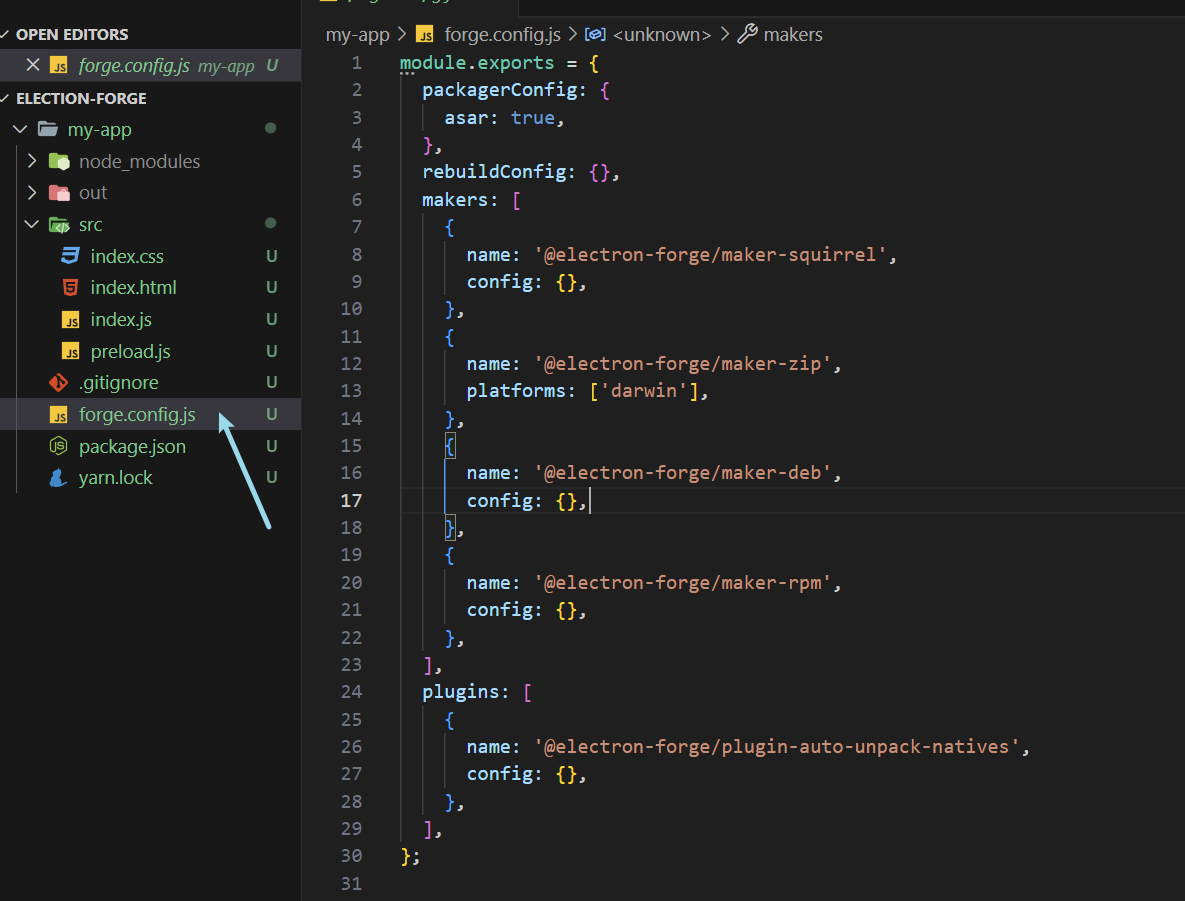
[Electron] 将应用打包成供Ubuntu、Debian平台下安装的deb包
在使用 electron-packager 工具输出 linux 平台的 electron app 后,可以使用 electron-installer-debian 工具把 app 打包成供Ubuntu平台下安装的 debian 包。
electron-installer-debian是一个用于创建 Debian Linux(.deb)安装包的开发工…
如何快速使用Vue3在electron项目开发chrome Devtools插件
1、建立Vue项目 为了方便快速建立项目,我已经写好脚手架,直接clone项目,快速开发 点击快速进入源代码
拉取代码
git clone https://github.com/xygengcn/electron-devtool.git安装依赖
yarn运行项目
yarn dev打包项目
yarn build2、安装…
【electron】判断当前进程是否是开发环境的五种方案(获取一些资源的路径)
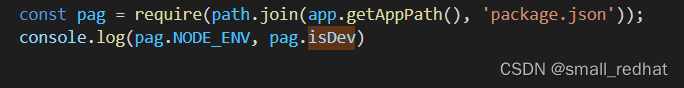
文章目录导读需求开发环境判断是否是开发环境方案一:location.protocol方案二:全局变量__static方案三:全局变量process.resourcesPath方案四:全局变量process.env.WEBPACK_DEV_SERVER方案五:app.isPackaged获取配置目…
【electron】electron项目创建的方式:
文章目录 【1】npm init quick-start/electron(推荐)【2】 克隆仓库,快速启动【3】 通过脚手架搭建项目【4】 手动创建项目 【Electron官网】https://www.electronjs.org/zh/docs/latest/api/app 【1】npm init quick-start/electron…
【electron】electron安装过慢和打包报错:Unable to load file:
文章目录 一、安装过慢问题:二、打包报错:Unable to load file: 一、安装过慢问题: 一直处于安装过程 【解决】 #修改npm的配置文件
npm config edit#添加配置
electron_mirrorhttps://cdn.npm.taobao.org/dist/electron/二、打包报错:Unable to load…
Electron应用图标的配置与生成
技术选型:1、"electron": "21.3.3",2、"electron-vite": "1.0.17"3、"vue": "3.2.45"4、"element-plus": "2.2.32"背景:默认情况下我们使用electron开发的应用使用的图…
在线WebOffce在HTML/VUE/Electron纯前端网页编辑Office之打开Word后自动处于修订模式
在线办公协同办公过程中,对于老板给出的文档修改,如果在错别字方面都要自己一个个字去看的话也太浪费时间了,其实word上就有一个修订模式,可以帮助大家高效完成文档的修改,在线WebOffce在HTML/VUE/Electron纯前端网页编…
Vite+Electron快速构建一个VUE3桌面应用(一)
一. 简介
首先,介绍下vite和Electron。
Vite是一种新型前端构建工具,能够显著提升前端开发体验。Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入Chromium和Node.js到二进制的 Electron 允许您保持一个 JavaScript 代码代码…
【electron】安装网络问题处理
目录 场景排查问题排查结论electron 安装失败解决方案 新的问题electron-builder 打包失败处理 场景
在mac上使用electron进行代码开发的时候,无法正常下载与electron、electron-builder相关的依赖
排查问题
是不是因为没有翻墙导致资源无法下载是不是没有设置正…
Electron实战(一):环境搭建/Hello World/打包exe
文章目录 Electron安装Node.jsNodeJs推荐配置开始Electron项目创建index.js文件创建src目录运行打包生成exe生成安装包踩坑 下一篇Electron实战(二):将Node.js和UI能力(app/BrowserWindow/dialog)等注入html Electron
Electron是一个使用JavaScript, HT…
vue electron 应用在windows系统上以管理员权限打开应用
打开package.json文件,在build下的win增加配置
"requestedExecutionLevel": "requireAdministrator",
2.第一个Electron程序
目录 一、前言二、基本运行结构三、代码详解四、打包 一、前言
原文以及系列文章后续请参考:第一个Electron程序
上一章我们完成了Electron的环境搭建,本章就开始详解如何使用Electron开发一个完整的Electron桌面端程序。
注意开发环境,个…
简化部署流程,提升开发效率:介绍 Electron Egg 打包优化
简化部署流程,提升开发效率:介绍 Electron Egg 打包优化
在开发桌面应用程序时,优化打包流程是至关重要的,可以帮助开发人员节省时间和精力,提高生产力。本文将介绍如何使用 Electron Egg 框架进行打包优化࿰…
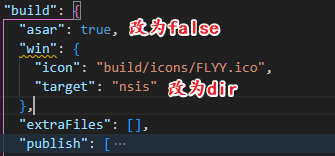
vue+electron 修改默认安装目录
1. 在package.json或vue.config.js文件中, 在nsis 添加 include 属性:
module.exports {pluginOptions: {electronBuilder: {win: {icon: ./icons/icon.ico,target: [{target: nsis,arch: [ia32]}],},...nsis: {// 一键安装,如果设为true&a…
Electron实战之进程间通信
进程间通信(IPC)并非仅限于 Electron,而是源自甚至早于 Unix 诞生的概念。尽管“进程间通信”这个术语的确创造于何时并不清楚,但将数据传递给另一个程序或进程的理念可以追溯至 1964 年,当时 Douglas McIlroy 在 Unix…
Electron+Vue构建项目时出错:Error: Exit code: ENOENT. spawn /usr/bin/python ENOENT
问题:ElectronVue构建项目时出错:Error: Exit code: ENOENT. spawn /usr/bin/python ENOENT
URL:https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/1701 一,构建时node版本要低 同时构建命令如下:
"el…
react项目引入electron进行mac、windows桌面应用打包,通过浏览器下载安装包
打包步骤
全局安装electron
npm install electron -g在react项目的根目录中,创建一个新的文件夹electron,用于存放electron相关的文件在该文件夹中,创建一个新的package.json文件,并添加以下内容:
{"name"…
图解 Electron 进程模型
此前,已经介绍了《如何从 0 开始,创建一个 Electron 的 App》,每个人就有了一个梦开始的地方。如果想实现一个功能丰富的 App,了解一点基础知识,是非常必要的。比如,Electron 的进程模型。 一、简介 Chrome…
electron+vue3全家桶+vite项目搭建【三】按需引入element-plus图标
文章目录引入1.安装依赖2.配置自动导入3.接着我们测试一下代码4.运行报错iconify-json/ep安装不上引入
demo项目地址 既然element-plus我们已经配置好了按需引入,那么图标咱们也走按需引入,让打出的包尽可能的小。 官网图标配置
1.安装依赖
npm insta…
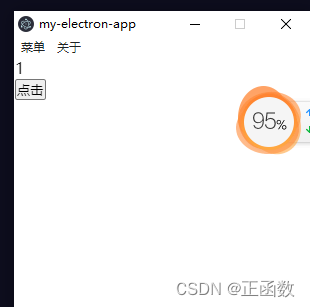
electron+vue3全家桶+vite项目搭建【13】封装加载进度显示,新建窗口 演示主进程与渲染进程通信
文章目录 引入实现效果演示:1.封装新建窗口工具2.测试新建窗口3.封装进度条加载4.测试进度条加载 引入
这里我们通过封装electron的工具类来演示electron中的主进程和渲染进程利用ipc进行通信
demo项目地址
electron官方文档ipc通信
实现效果演示:
…
Electron之初体验
Electron是一款使用Html、Css、JS开发跨平台桌面应用的框架。 话不多说直接开搞。
必坑指南:
node版本>18.0使用淘宝镜像安装npm相关包;把下面两行配置放到你的npmrc文件中electron_mirrorhttps://npm.taobao.org/mirrors/electron/
ELECTRON_MIRRO…
Electron学习2 使用Electron-vue和Vuetify UI库
Electron学习2 使用Electron-vue和Vuetify UI库 一、Electron-vue简介二、安装yarn三、创建Electron-vue项目1. 关于 electron-builder2. 安装脚手架3. 运行4. 打包应用程序 四、background.js说明1. 引入模块和依赖:2. 注册协议:3. 创建窗口函数&#x…
vite配置electron、ElementPlus或者AntDesignVue
这是全部的配置原文:
import { defineConfig } from vite;
import vue from vitejs/plugin-vue;
import electron from "vite-plugin-electron";
import electronRenderer from "vite-plugin-electron-renderer";
import polyfillExports from…
electron+sqlite3+serialport实现桌面端应用
使用Electron、SQLite3和SerialPort可以实现功能丰富的桌面端应用程序。以下是关于如何结合这些技术来构建应用程序的一般指导: 安装Electron:首先,您需要安装Electron。您可以使用npm(Node包管理器)在命令行中运行以下…
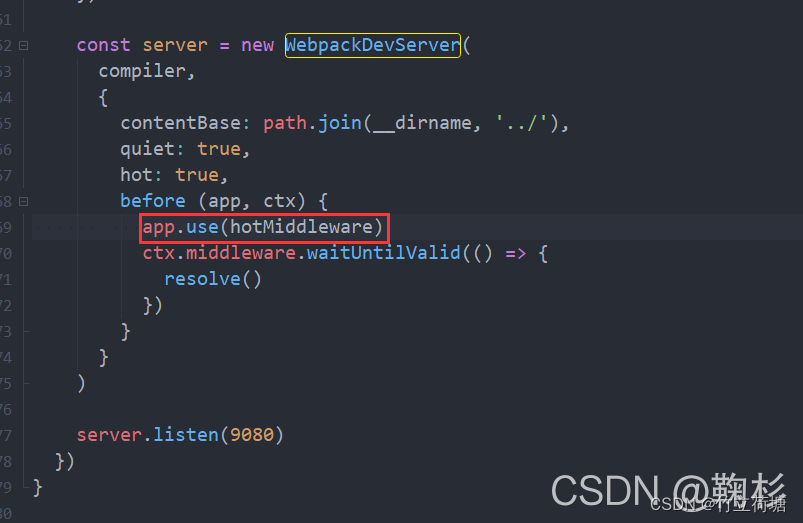
Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案
GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 使用版本解决方案解决总结 使用版本
以下是我解决此问题时使用的electron和vue等的一些版本信息 【附】经过测试 electron 的版本为 13.1.4 时也能解决
解决方案 将项目下的 .electron-vue/dev-runner.js…
五大跨平台桌面应用开发框架:Electron、Tauri、Flutter等
hello,我是贝格前端工场,本次介绍跨平台开发的框架,欢迎大家评论、点赞。
一、什么是跨平台桌面应用开发框架
跨平台桌面应用开发框架是一种工具或框架,它允许开发者使用一种统一的代码库或语言来创建能够在多个操作系统上运行的…
Electron基础篇
人生有些事,错过一时,就错过一世。 官网:简介 | Electron
Electron-大多用来写桌面端软件 Electron介绍
Electront的核心组成是Chromium、Node.js以及内置的Native API,其中Chromium为Electron提供强大的UI能力,可以在不考虑兼容的情况下利…
Electron实战(二):将Node.js和UI能力(app/BrowserWindow/dialog)等注入html
文章目录 设置webPreferences参数安装electron/remotemain进程中初始化html中使用dialog踩坑参考文档 上一篇:Electron实战(一):环境搭建/Hello World/打包exe
设置webPreferences参数
为了能够在html/js中访问Node.js提供fs等模块,需要在n…
electron 内部api capturePage实现webview截图
官方文档 .capturePage([rect]) rect Rectangle (可选) - 要捕获的页面区域。 返回 Promise - 完成后返回一个NativeImage 在 rect内捕获页面的快照。 省略 rect 将捕获整个可见页面。
async function cap(){
let image await webviewRef.value.capturePage()
console.log(im…
[electron] 安装nodemon
安装
nodemon的安装与使用
使用
{"name": "test2","version": "1.0.0","description": "","main": "main.js","scripts": {"start": "nodemon --watch main.js …
electron nsis 安装包 window下任务栏无法正常固定与取消固定 Pin to taskbar
问题
win10系统下,程序任务栏在固定后取消固定,展示的程序内容异常。
排查
1.通过论坛查询,应该是与app的api setAppUserModelId 相关
https://github.com/electron/electron/issues/3303
2.electron-builder脚本
electron-builder…
Electron通过预加载脚本从渲染器访问Node.js
问题:如何实现输出Electron的版本号和它的依赖项到你的web页面上?
答案:在主进程通过Node的全局 process 对象访问这个信息是微不足道的。 然而,你不能直接在主进程中编辑DOM,因为它无法访问渲染器 文档 上下文。 它们…
electron 项目环境变量使用注意 public
问题
最近项目中,electron需要调用唤醒本地的另一个客户端程序,但是这个客户端程序报错了。sqlite3 报out of memory. apiSHGetFolderPathW 获取CSIDL_COMMON_DOCUMENTS报 1008,试图引用不存在的令牌。
排查
一看到这个,首先想…
Electron-builder打包安装包——编译篇
突然有一天想打包个桌面程序,没有打包过,经过九牛二虎之力终于打包出来,在此感谢那些热于分享的前辈!
本篇只讲打包运行和出现的问题
一、准备工作:提前下载相关资源包,否则在国内环境下可能因为网络问题…
electron 程序与安装包图标放大与制作
原因
electron-builder 在打包时需要最小支持到256x256像素的icon图标。原有历史图标都太小了。需要尝试将图标放大。
工具
convertio.co/zh/ico-png/ 在线ico转png网站 https://github.com/upscayl/upscayl 图片放大工具 csdn下载 greenfish-icon-editor-pro.en.softonic.c…
通过Electron打包前端项目为exe
🧑🎓 个人主页:爱蹦跶的大A阿
🔥当前正在更新专栏:《JavaScript保姆级教程》、《VUE》、《Krpano》 ✨ 正文 1、 拉取electron官网上的demo,拉下来之后安装依赖,项目跑起来之后,就…
[Electron]中的BrowserView
Electron中BrowserView
BrowserView 被用来让 BrowserWindow 嵌入更多的 web 内容。 它就像一个子窗口,除了它的位置是相对于父窗口。 这意味着可以替代webview标签.
示例
const { app, BrowserView, BrowserWindow } require(electron)
app.whenReady().the…
02_electron快速建立项目
一、安装 yarn 在此之前可以先安装 git:Git - Downloads (git-scm.com) 下面就是 yarn 安装的代码,在终端输入即可。
npm install --global yarn 检查是否安装成功:
yarn --version 二、快速建立一个electron项目 其实在Getting Started - …
超好用的打包跨平台应用-Electron
Electron 是一个开源的桌面应用程序开发框架,让你可以使用 HTML、CSS 和 JavaScript 构建跨平台的桌面应用程序。在开发完 Electron 应用后,你需要将其打包成可执行文件以便用户安装和运行。
以下是一个简单的 Electron 应用打包教程: 确保你…
纯前端Web网页内嵌AutoCAD,支持在线编辑DWG、dxf等文档。
随着企业信息化的发展,越来越多的企业有网页在线浏览和编辑DWG文档(AutoCad生成的文档)的需求,但是新版浏览器纷纷取消了对NPAPI插件的支持,导致之前一些可以在线在线浏览和编辑DWG文档纷纷失效,今天推荐一…
04_拖动文件渲染在页面中
新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app Drag。 在 index.html 添加以下代码,JS 文件夹和 render.js 都是新创建的: 首先,css 文件一般和 html 结合使用,相当于 html 是…
electron-builder允许安装时请求提升权限
场景
在下面的场景中可能会需要管理员权限:
electron开发的软件具有文件操作功能,如果electron安装到C盘,并操作项目中(C盘)的文件,就会因权限不足报错。electron需要操作注册表等系统级关键配置某些命令…
vue3与Electron构建跨平台应用(webpack)
一、创建vue3项目
vue create vue3_webpack_electron 二、安装Electron
npm install --save-dev electron Electron
三、vue add electron-builder
vue add electron-builder
深入理解Electron应用结构:主进程与渲染进程详解
深入理解Electron应用结构:主进程与渲染进程详解 主进程(Main Process)渲染进程(Renderer Process)主进程与渲染进程间的通信主进程与渲染进程的高级应用场景主进程与渲染进程开发时的注意事项结语 Electron 框架以其独…
electron-builder 打包问题,下载慢解决方案
目录 问题说明设置下载源 ?解决方案思路下载Electron下载winCodeSign下载nsis下载nsis-resources 总结 问题说明
项目使用了Electron,在第一次打包时会遇见下载慢,导致打包进度几乎停滞不前,甚至可能直接报错 其实这是因为Electr…
Electron窗口管理详解:使用BrowserWindow API打造个性化界面
Electron窗口管理详解:使用BrowserWindow API打造个性化界面 创建和初始化窗口窗口定制化窗口操作与事件监听多窗口管理和工作区布局结语 在当今跨平台桌面应用开发领域,Electron 凭借其 JavaScript 与 HTML5 技术栈结合原生操作系统 API 的能力…
(二十八)ATP应用测试平台——使用electron集成vue3桌面应用程序
前言
Electron 是一个开源的框架,它允许使用 Web 技术(HTML、CSS 和 JavaScript)构建跨平台的桌面应用程序。通过 Electron,开发者可以使用前端技术栈来创建具有原生应用程序体验的桌面应用。
Electron可以在 Windows、Mac 和 L…
pnpm tauri icon 一键转换 icon
在使用 Electron、Tauri 等框架开发桌面应用时,需要为应用生成不同平台的图标,如:MacOS 中的 icon.icns、Windows 中的 icon.ico、Linux 中的 *.png 等类型图标,这里介绍一种简单快捷一键转换图标的方法。 准备工作
nodejs 环境n…
利用Node.js模块在Electron中进行文件系统操作实战(上)
利用Node.js模块在Electron中进行文件系统操作实战(上) 引入fs模块文件读取操作文件写入操作目录操作文件或目录是否存在检测读取目录内容文件重命名或移动文件统计信息获取文件流操作同步与异步API结语 Electron 作为一个强大的桌面应用开发框架&#x…
7.electron之渲染线程发送事件,主进程监听事件
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
5.electron之主进程起一个本地服务
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
6.electron之上下文隔离,预加载JS脚本
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
Electron IPC通信机制深度解析与实例演示
Electron IPC通信机制深度解析与实例演示 IPC 机制原理概述IPC 通信实例演示IPC 通信的优势与应用场景IPC 通信的高级用法1. 异步通信2. 传输复杂数据类型3. 处理多个并发请求 IPC 通信最佳实践与优化1. 尽量减少不必要的通信2. 使用持久化存储替代部分通信3. 注意数据安全性4.…
stable-diffusion-electron-clickstart 支持windows AMD显卡
前言
使用vue3 vite electron element-plus构建,正好学习下electrongithub stable-diffusion “画境导航者” 启动器
简介
stable-diffusion “画境导航者” 启动器支持功能 一键启动打开文件夹(tmp、txt2img-images)等模型所在文件夹&…
Windows安装electron卡住报错的问题
这里写自定义目录标题 先说配置安装electron卡住报错的问题问题解决过程直接上方案提醒 先说配置
操作系统:Windows 11 Electron 版本:^28.1.0 node 版本:v20.12.0 npm 版本:10.5.0
安装electron卡住报错的问题
之前在 Mac 中开…
Electron 插件与扩展引入指南:丰富你的桌面应用功能
Electron 插件与扩展引入指南:丰富你的桌面应用功能 Electron 插件概述Electron 扩展引入实例分析:创建和使用自定义 Electron 扩展最佳实践与注意事项插件选择与管理扩展安全与权限控制性能优化与调试分离职责与架构设计 分享自定义 Electron 插件扩展中…
Electron安全防护实战:应对常见安全问题及权限控制措施
Electron安全防护实战:应对常见安全问题及权限控制措施 引言常见安全问题及其危害提升 Electron 应用安全性的措施限制渲染进程权限防止XSS与内容注入加固应用更新流程严格管理硬件权限使用安全的第三方模块加密敏感数据存储实现进程间通信(IPCÿ…
使用Jenkins打包时执行失败,但手动执行没有问题如ERR_ELECTRON_BUILDER_CANNOT_EXECUTE
具体错误信息如:
Error output:
Plugin not found, cannot call UAC::_
Error in macro _UAC_MakeLL_Cmp on macroline 2
Error in macro _UAC_IsInnerInstance on macroline 1
Error in macro _If on macroline 9
Error in macro FUNCTION_INSTALL_MODE_PAGE_FUNC…
Electron的学习
目录 项目初始化可以看官网非常详细根路径创建.vscode文件夹主进程和渲染进程之前的通信ipcRenderer.send和ipcMain.on的使用ipcRenderer.invoke和ipcMain.handle的使用 切换主题模式文件拖放保存消息通知进度展示图标闪烁自定义菜单自定义右键菜单 项目初始化可以看官网非常详…
electron 打包生成的latest.yml文件名字变成xxx.yml文件名
正常情况是electron每次打包会生成一个latest.yml文件和一个xxx.exe文件,但是当version的名字修改成 这样 后面添加了-beta ,然后生成的文件名字就变成了 beta.yml
更改方法: 在build配置底下添加 "detectUpdateChannel": false…
IpcRenderer.invoke Error: An object could not be cloned.
这个错误信息提示“Uncaught (in promise) Error: An object could not be cloned.”通常发生在使用 Electron 的 IPC 通信过程中,尝试通过 ipcRenderer.invoke 或 ipcMain.handle 发送不能被克隆的对象时。JavaScript 中一些特殊对象或包含循环引用的对象无法通过 …
Electron 打包自定义NSIS脚本为安装向导增加自定义页面增加输入框
Electron 打包工具有很多,如Electron-build、 Electron Forge 等,这里使用Electron-build,而Electron-build使用了nsis组件来创建安装向导,默认情况nsis安装向导不能自定义安装向导界面,但是nsis提供了nsis脚本可以扩展…
WPF和Electron全方位比较,看看双方代表队都有谁?
WPF(Windows Presentation Foundation)和Electron是两种不同的框架,用于构建桌面应用程序。下面是WPF和Electron在几个方面的全方位比较: 跨平台支持: WPF:WPF是Windows平台上的框架,只能开发运…
electron入门教程
Electron 快速上手教程
electron 简介
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建在Windows上运行的跨平台应用macOS和Linux不需要本地开发经验
Elec…
electron 实现文件下载管理器
文件下载是我们开发中比较常见的业务需求,比如:导出 excel。
web 应用文件下载存在一些局限性,通常是让后端将响应的头信息改成 Content-Disposition: attachment; filenamexxx.pdf,触发浏览器的下载行为。
在 electron 中的下载…
0070__c 连续调用malloc分配的内存地址为什么不是连续的
由malloc内存分配是否连续 引出的 一些概念_tiny丶的博客-CSDN博客
malloc分配的内存地址为什么不连续?
内存分配不再神秘:深入剖析malloc函数实现原理与机制 - 知乎
electron使用electron-builder进行MacOS的 打包、签名、公证、上架、自动更新
一、前言
由于electron在macOS下的坑太多,本文不可能把所有的问题都列出来,也不可能把所有的解决方案贴出来;本文也不太会讲解每一个配置点为什么要这么设置的原因,因为有些点我也说不清,我尽可能会说明的。所以&…
Electron应用程序生命周期的监听
Electron 是在主进程中控制生命周期,在不同的生命周期事件中,执行不同的逻辑。 Electron 主进程有一个对象 app,对象上有个属性 on ,是一个函数,接收两个参数,第一个参数是我们要监听的事件名称,第二个参数是回调函数。比如:
// 应用程序完成基础的启动的时候被触发
a…
成型vue3项目引入electron通信
成型vue3项目引入electron通信
1、cnpm i electron --save-dev 安装electron之后,要使用electron里面的ipcRenderer模块,在调用的时候,使用require引入electron会报错,fs.existsSync is not a function或者Uncaught ReferenceErr…
vue-electron相关问题的解决方案
ps: 在安装依赖时一定要先设置淘宝镜像源设置: yarn config set registry https://registry.npm.taobao.org/ 查看: yarn config get registry问题: 安装依赖失败, 在淘宝源上没有找到v5.0.0的包解决: 全局安装指定版本的包 (可以选择你想要的版本: 连接)yarn add global elect…
Electron 入门教程
整个教程不涉及过于深入的知识,通过一系列c操作能够运行一个简单的MarkDown编辑器。在整个过程中体会Electron的作用,对于我来说就是把整个网页和浏览器打包成一个程序了,简单说可能就是我们常说的大前端。 安装 安装npm,详情请参考官网https…
electron桌面开发相关注意点
electron的部署以及配置 如果使用的是pnpm,请先配置一下镜像,否则会安装失败的:
pnpm config set registryhttps://registry.npmmirror.com
pnpm config set electron_mirrorhttps://cdn.npmmirror.com/binaries/electron/
pnpm config set …
用Electron开发一个文件浏览器(一)
首先先看看这个文件浏览器长什么样子 然后上Github地址,源码都在这上面。
必须得说明的是,这个应用是看着《跨平台桌面应用开发–Electron与NW.js》来写的,这是书上的一个例子。不过因为书上更多侧重于演示,所以并不完善…
vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
vite4vue3electron23.3ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
主要包依赖 "electron-store": "^8.1.0", //全局数据状态管理,可选择性安装"electron": "23.3.8","electron-builder": &q…
electron打包之后托盘不见了
electron打包之后托盘不见了
问题出现背景:使用electron-build打包导致了右下角的托盘不见了,可以看到有桌面运用在运行,但是里面显示的是一个空的图片。然后找了很多的博客和文章,发现都是随便粘贴的,最终经过自己的…
electron在最小化窗口后,任务栏右键关闭再托盘唤起黑屏的解决方法
在点击托盘唤醒的回调函数下我的代码是这样的: public showWindow (): void > {this.mainWindow.restore();}因为我想要最小化后再唤醒可以回到原始窗口状态,比如最大化。但是这么唤醒后会导致页面黑屏,在找了很多文档无果。最后在我试验…
vue+electron中实现文件下载打开wps预览
下载事件
win.webContents.downloadURL(url)
触发session的will-download事件
win.webContents.session.on(will-download, (event, downloadItem, webContents) > {// 设置文件保存路径// 如果用户没有设置保存路径,Electron将使用默认方式来确定保存路径&am…
【electron】Puppeteer 和 Electron 共用同一个Chrome 或 Chromium浏览器二进制文件
将 Puppeteer 的可执行路径设置为 Electron 的可执行路径来实现这一点
以下是一个示例代码,展示了如何在 Puppeteer 中使用 Electron 的浏览器二进制文件:
const puppeteer require(puppeteer-core);(async () > {// 设置 Electron 的可执行路径co…
Electron之单例+多窗口
Electron之单例多窗口 Electron 24 React 18 单例可以通过app.requestSingleInstanceLock实现,多窗口可以简单通过路由来实现 单例
const gotTheLock app.requestSingleInstanceLock();
if (!gotTheLock) {app.quit();
} else {app.on(second-instance, (event, …
新星计划 Electron+vue2 桌面应用 2 项目编写
练手的项目,需求简单,打算做平面设计社交类的软件。
一、需求
练手用,简单处理,写个简单的记事本,本地保存txt,能导出为其他格式的文件。
获取用户的网卡地址用于数据加密,本地保存加密后的文…
Electron和vue3集成(推荐仅用于开发)
本篇我们仅实现Electron和vue3通过先运行起vue3项目,再将vue3的url地址交由Electron打开的方案,仅由Electron在vue3项目上套一层壳来达到脱离本机浏览器运行目的
1、参考快速上手 | Vue.js搭建起vue3初始项目
npm install -g vue
npm install -g vue/c…
Vue-Electron打包.exe桌面程序
ElectronVue打包.exe桌面程序 为了不报错 卸载以前的脚手架 npm uninstall -g vue-cli安装最新版脚手架
cnpm install -g vue/cli创建一个 vue 随便起个名 vue create electron-vue-example (随便起个名字electron-vue-example)进入 创建过的 vue文件
cd electron-vue-examp…
electron中使子窗口位于父窗口的正中间:getPosition(),setPosition()
位置的计算公式如下: 代码如下: var parent_x mainWindow.getPosition()[0]var parent_y mainWindow.getPosition()[1]var parent_size_x mainWindow.getSize()[0]var parent_size_y mainWindow.getSize()[1]var settings_size_x settingsWin.getSi…
Electron 惊现十级漏洞,到底谁的锅?
最近开源软件又爆出一个十级漏洞,该漏洞冲击范围巨大,涉及数百万不同的应用程序,其中也包括 iOS、Android 应用程序以及使用 Electron 构建的跨平台应用程序。
这个漏洞两周前就已经被苹果和谷歌发现,但苹果和谷歌在披露漏洞时缺乏关键信息,造成了“巨大的盲点”,导致全…
使用Web前端技术开发桌面应用---Electron剪贴板事件的使用
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 在开发中我们经常会遇到给用户一个激活码,然后让用户复制粘贴的情况,这时候就需要用到clipboard模块,也…
使用Web前端技术开发桌面应用---Electron注册全局快捷键
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 全局快捷键模块就是globalShortcut,意思就是我们打开软件以后,按键盘上的快捷键,就可以实现用快捷键实现…
使用Web前端技术开发桌面应用---Electron 底部通知消息的制作
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 对话框通过三小节的学习,小伙伴们已经掌握的非常好了,接下来学习一下消息通知。Electron的消息通知是通过H5的windo…
使用Web前端技术开发桌面应用---Electron 断网提醒功能制作
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 桌面客户端的程序都必备的一个功能是判断网络状态,这个其实可以用window.addEventListener来进行时间监听。
相关事件
其实这…
使用Web前端技术开发桌面应用---Electron 消息对话框的操作
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 打开文件对话框和保存文件对话框我们都学习过了,这节学习一下最为普通的消息对话框dialog.showMessageBox(),它的属…
使用Web前端技术开发桌面应用---Electron 保存对话框的操作
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 有了上期的基础,再学习保存对话框dialog.showSaveDialog()就容易很多,因为他们大部分的API都是相同的,只…
使用Web前端技术开发桌面应用---Electron 选择文件对话框
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 这期博客开始我们讲解Electron下的对话框操作,对话框一般会有选择文件对话框,保存文件对话框和确认对话框。这节我们…
使用Web前端技术开发桌面应用---Electron中Window.open的子窗口和父窗口间的通信
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 上期博客在最后,学习了用window.open打开了子窗口,这期学习一下父子窗口如何通信,通信在任何框架中都是…
使用Web前端技术开发桌面应用---Electron中嵌入网页和打开子窗口
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 上期内容我们学了如何在浏览器中打开网页,这节我们学习一下如何用BrowserView来嵌入一个网页到我们应用中,这很类似…
港联证券:四上市险企 前三季保费近1.8万亿
近日,跟着今年前9个月保费数据相继发表,各上市险企前三季度成果表现也得以一窥终究。数据闪现,我国人寿、我国人保、我国安全、众安在线4家上市险企共完结原保险保费收入(下同)1.78万亿元,同比添加6.09%。 …
使用Web前端技术开发桌面应用---Electron中通过链接打开浏览器
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 在渲染进程中默认加入一个<a>标签,进行跳转默认是直接在窗口中打开,而不是在浏览器中打开的,如果…
使用Web前端技术开发桌面应用---Electron 制作右键菜单
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 上个博客讲解了如何设置顶部菜单,我们也作了一个菜单的小案例,但是没有讲解如何绑定快捷键。这节我们会进行讲解&am…
使用Web前端技术开发桌面应用---Electron 创建菜单和基本使用
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 每一个桌面应用都会有一个窗口,这个视频就学习一下在Electron中使用Menu来完成菜单的创建。话不多说,直接动手操作。…
使用Web前端技术开发桌面应用---Electron Remote模块的使用
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 当我们知道了Electron有主进程和渲染进程后,我们还要知道一件事,就是Electron的API方法和模块也是分为可以在主进程…
【Electron】Not allowed to load local resource
问题描述
使用 audio 标签播放音频文件,控制台报错 Not allowed to load local resource。 原因分析
通常是安全策略所引起的。Electron 默认情况下禁止加载本地资源,以防止潜在的安全风险。 解决方案
在 main.js 中找到创建 BrowserWindow 实例的代码…
使用Web前端技术开发桌面应用---Electron读取文件内容并展示
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 Electron的运行流程 读取package.json的中的入口文件,这里我们是main.jsmain.js 主进程中创建渲染进程读取应用页面的布局和样式使用IPC在主…
使用Web前端技术开发桌面应用---Electron第一个Hello World程序
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 目前已经搭建好了Electron的开发环境,那这篇文章就写一个Electron最简单的Hello World,这也是每个学习开写的第一个…
使用Web前端技术开发桌面应用---Electron开发环境的搭建
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 Windows安装Node.js
如果你是前端,安装Node应该是信手拈来,非常熟悉了,但是为了防止有小伙伴还不会安装…
使用Web前端技术开发桌面应用---Electron简介
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 Electron是什么?
你只要记住下面这两句话就可以对Electron有个基本了解:
Electron 是由 Github开发的开源框架它允…
Electron之集成vue+vite开发桌面程序
在electron中集成vue开发桌面程序
使用我们之前创建的electron项目
创建vue 项目
命令行进入electron根目录 执行下面命令
npm create vitelatest vue -- --template vue这样就创建了一个vue项目,文件名是vue,命令行进入vue下,执行下面命…
Electron 开发页面应用
简介
Electron集成了包括chromium(理解为具备chrom浏览器的工具),nodejs,native apis
chromium:支持最新特性的浏览器。
nodejs:js运行时,可实现文件读写等。
native apis :提供…
electron+vite+vue3项目打包
1.安装打包依赖,调整打包命令
npm install electron-builder -D
2.安装完成后,在 package json 中,配置 build 命令
"build": "vite build && electron-builder",
3.electron/index.js修改 win.loadURL 中…
electron入门
1. 简介
官网Electron 是由 GitHub 众多开发者开发的一个开源项目,能够使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
2. 五分钟快速上手
2.1 安装 electron
初始化 package.json 文件
npm init
安装 electron
cnpm I electron –S
2.2…
vite+vue 项目使用 electron
创建 vitevue 项目 npm create viteElectron 官方文档
electron 安装
安装 electron
npm install --save-dev electron新建 electron 的入口文件,我这里在根目录新建 electron 文件夹,然后新建main.js和preload.js文件 根据官网说明,将以下…
第四章 Electron|Node 使用SQLite3数据库
一、SQLite是什么 👇 👇 👇
SQLite是一种嵌入式关系型数据库管理系统,是一个零配置、无服务器的、自给自足的、事务性的SQL数据库引擎。SQLite是一个轻量级的数据库,可以在各种操作系统上使用,并且支持SQL…
什么是electron?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验
election的主要组成部分:…
使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序——Electron
Electron开发桌面应用
使用Electron可以开发js版的桌面应用,Electron的官网:http://www.electronjs.org/
来到官网我们可以看到很多信息,但是作为前端开发的我,现在才知道,一直用的vscode编辑器竟然就是用js写的&…
Electron(v26.2.1)无法加载React Developer Tools(v4.28.0)
一开始按照electron官网上的 开发者工具扩展 教程设置React Developer Tools时,重启项目后并没有按照预期成功加载React Developer Tools,而且控制台报错:
Permission scripting is unknown or URL pattern is malformed.查了下原因是因为Re…
#vue#实现浏览器全屏可视化(进入、退出全屏)附源码
需求:
点击按钮,实现全屏,再次点击,退出全屏
效果如下:
(1)原页面: (2)点击全屏按钮后的页面(已进入全屏模式)
&…
electron 使用 `vue-cli-plugin-electron-builder`无法使用`node`模块找不到`fs`
问题描述
electron 使用 vue-cli-plugin-electron-builder无法使用node模块找不到fs
产生原因: 解决方案:
需要在vue.config.js中配置electronBuilder -> nodeIntegration:true,直接在backage.js中开启并无效果
electron+vue3全家桶+vite项目搭建【26】electron本地安装Vue Devtool插件,安装浏览器扩展
文章目录 引入获取vue devtool导入插件排除插件的npm脚本最终效果 引入
demo项目地址 Vue Devtools插件是vue项目必备插件,它是安装在浏览器里的,而咱们的electron中实际就包含了一个浏览器,同理它也可以加载浏览器插件 获取vue devtool
直…
Electron-vue 中 HtmlWebpackPlugin 使用说明
背景
在多入口文件打包时,入口文件非常重要,webpack 提供了对 js 的打包,但是 js 最终要挂在一个 html 文件下面,而处理这个 index.html 就是HtmlWebpackPlugin 插件在做的事情。所以对HtmlWebpackPlugin 的深入了解有利于未来多…
为Electron-log 设置日志颜色
使用 Electron-log 为你的 Electron 应用添加日志颜色
在 Electron 应用中,有效的日志记录是一项不可或缺的任务,它可以帮助你跟踪应用程序的运行状况、调试问题以及监视用户体验。为了提高日志的可读性,你可以使用 Electron-log 以及 Node.…
Electron GUI
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
Electron于20…
electron之快速上手
前一篇文章已经介绍了如何创建一个electron项目,没有看过的小伙伴可以去实操一下。 接下来给大家介绍一下electron项目的架构是什么样的。
electron之快速上手
electron项目一般有两个进程:主进程和渲染进程。
主进程:整个项目的唯一入口&…
Electron+Ts+Vue+Vite桌面应用系列:sqlite增删改查操作篇
文章目录 1️⃣ sqlite应用1.1 sqlite数据结构1.2 初始化数据库1.3 初始化实体类1.4 操作数据类1.5 页面调用 优质资源分享 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/134692751 ElectronTsVueVite桌面应用系列 &am…
electron.js入门-为生产环境构建应用程序
在本章中,我们将学习如何使用可执行文件生成生产应用程序;为此,我们将使用以下软件包: https://www.electron.build/ 需要注意的是,当您有兴趣生成应用程序的可执行文件时,必须在每个Electron.js项目中安装…
快速创建桌面端(electron-egg)
介绍 | electron-egg
electron-egg: 一个入门简单、跨平台、企业级桌面软件开发框架。
electron-egg是一个基于Electron和Egg.js的框架,可以用于快速构建跨平台的桌面应用程序。
1.兼容平台:electron-egg可以在Windows、MacOS和Linux等多个平台上运行…
前端食堂技术周刊第 107 期:技术播客节、Deno Cron、FEDAY、XState v5、Electron 2023 生态系统回顾
美味值:🌟🌟🌟🌟🌟
口味:烤椰拿铁
食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下…
【electron】外语函数接口 FFI
▒ 目录 ▒ 🛫 导读需求开发环境 1️⃣ FFI概念优点注意事项 2️⃣ 【废弃】node-ffi3️⃣ node-ffi-napi安装(windows系统下)示例:MessageBoxA、NtSuspendProcess 4️⃣ node-win32-api安装示例:查找窗口并设置窗口标…
3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…
1- Electron 创建项目、初始化项目
Electron官网 Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron Electron 初始化
初始化项目 - 构造package.json
npm init -y
安装Electron模块包
npm i electron -D // 注意!如果报错查看node包是否太高
配置启动脚本
{&quo…
Electron 中创建透明窗口
在开发 Electron 应用时,可能需要创建完全透明的窗口,比如我们要做一个屏幕内容共享的功能,在特定矩形区域内的内容才会被共享出来,而这个区域是一个透明且可被穿透的区域。
首先我们需要再主进程上创建一个矩形窗口
const scre…
Electron应用的 asar 打包 解压
前言: .asar文件是一种归档文件格式,通常用于封装Electron应用程序的资源。Electron是一个使得开发者能够使用Web技术构建跨平台桌面应用程序的框架。为了提高性能和简化部署,Electron应用程序的资源通常会被打包到一个.asar文件中。 安装 as…
electron 快速上手学习
一、安装快速应用程序
1、js版
git clone https://github.com/electron/electron-quick-start.git2、ts版
git clone https://github.com/electron/electron-quick-start-typescript.git二、打包工具 为了方便开发者将 Electron 应用程序打包成可执行文件,涌现了…
electron GPU process isn‘t usable. Goodbye
最近再使用electron的时候总是报错打不开,记录一下这个问题的解决方法;
// 再主进程中添加下面的即可
app.commandLine.appendSwitch(no-sandbox);官网看了下:https://www.electronjs.org/zh/docs/latest/api/command-line-switches –no-sa…
如何为Electron应用开发原生模块
前序 Electron 是目前流行的一种跨平台桌面应用开发框架。它结合了Chromium和Node.js,让前端开发者能够使用前端技术构建功能强大的桌面应用程序。 大家都知道JavaScript无论是在浏览器中运行、还是在Node.js中运行都是单线程运行的,所以并不适合在处理一…
electron——查看electron的版本(代码片段)
electron——查看electron的版本(代码片段)1.使用命令行: npm ls electron 操作如下: 2.在软件内使用代码,如下: console.log(process) console.log(process.versions.electron) process 里包含很多信息: process详…
electron进程通信之预加载脚本和渲染进程对主进程通信
主进程和预加载脚本通信
主进程 mian,js 和预加载脚本preload.js,在主进程中创建预加载脚本,
const createWindow () > {// Create the browser window.const mainWindow new BrowserWindow({width: 300,height: 300,// 指定预加载脚本webPreferences: {preload: path.j…
【Electron】Vite+Ts 项目内配置路径别名 “@/“
如果你在Vite项目内使用绝对路径 "/" 出现这样报错 [plugin:vite:import-analysis] Failed to resolve import "/components/HelloWorld.vue" from "src\App.vue". Does the file exist? C:/Users/ttatt/Desktop/te/getLive/gitee/webElectron/…
electron+vite+vue3 快速入门教程
文章目录 前言一、electron是什么?二、electron 进程模型1.主进程2.渲染进程3.预加载脚本4.进程通信4.1 sendon(单向)4.2 invokehandle (双向)4.3 主进程向渲染进程发送事件 三、窗口创建与应用事件四、技术栈和构建工具五、electron-vite安装…
electron-vite中的ipc通信
1. 概述
再electron中,进程间的通信通过ipcMain和ipcRenderer模块,这些通道是任意和双向的
1.1. 什么是上下文隔离进程
ipc通道是通过预加载脚本绑定到window对象的electron对象属性上的
2. 通信方式
2.1. ipcMain(也就是渲染进程向主进…
electron + selenium报错: Server terminated early with status 1
解决办法: 这种错误一般是浏览器创建的某方法致命错误导致的,查看一下实例化driver的地方有哪些配置,着重看日志、用执行信息存储一类的配置,我的问题是日志文件夹改过了但没有创建
// 浏览器参数设置
const customArguments [-…
mac/macos上编译electron源码
官方教程:Build Instructions | Electron
准备工作这里不写了,参考官方文档,还有上一篇windows编译electron electron源码下载及编译-CSDN博客
差不多步骤,直接来
网络记得使用魔法
下载编译步骤 0. 选择目录很重要࿰…
【electron】打包问题处理
目录 项目无法在win7执行场景尝试处理 项目无法在win7执行 场景
使用electron25.0.1、electron-builder24.2.1,打出来的项目在win7系统上跑不起来,报错无法定位程序输入点DiscardVirtualMemoty于动态链接库KERNEL32.dll上。
尝试处理
通过百度发现ele…
electron 开发轻量级本地数据存储桌面端应用(简洁版)
背景
接了一个项目需要开发一个功能简单的桌面端应用,主要包含的功能有 内置数据,本地化操作数据,对数据进行CRUD操作。 效果展示如下:
技术选型: 开发桌面端有如下几种技术方案:** Electron࿱…
Electron进程通信的另一种方式
上一篇讲述了主进程和渲染进程之间的通信,其中是通过调用 ipcMain 和 ipcRenderer 来完成的。比如渲染进程给主进程发送一个消息,然后主进程再返回一个消息给渲染进程:
主进程的逻辑:
ipcMain.on(selectDate,(e,date)>{conso…
electron 主进程 和 渲染进程通信 ipcRenderer 和 mainWindow.webContents
electron 开发时最麻烦就是electron版本和node版本的选择和正确安装 electron 用npm安装时太慢容易报错,建议用cnpm i 进行安装
注意最新版渲染进程使用node
nodeIntegration: true, // 渲染进程可用node
contextIsolation: false, // 这个值影响nodeIntegration是…
electron使用electron-builder macOS windows 打包 签名 更新 上架
项目文件大概目录 1. 安装electron-builder
2. macOS
2.1 创建 Certificates, Identifiers & Profiles Devices
在mac上安装xcode,打开xcode,然后按以下步骤操作。
(1) xcode的菜单栏:xcode > settings。登录apple id。 (2) 登录后…
electron打包 Error output: !include: could not find:
Error output:
2 !include: could not find: "C:\Users\xxxx(这里是中文)\AppData\Local\Temp\t-TH3KzB\0-messages.nsh"
3 Error in script "<stdin>" on line 75 -- aborting creation process这个报错意思是路径有中文存在,解析不到&a…
electron build 打包时,背景图片失败,background-image: url 被转换成app:///img/
F12 console 报错:Failed to load resource: net::ERR_FAILED 这是因为 electron build 时,background-image: url(‘’) 被转换成 app:///img/ … 参考:
https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/configuration.…
[electron杂项] 记录学习electron碰到问题(持续更新)
无法生成 node_modules文件夹
如前面所说的,如果要用vscode的代码补全,那么就要把 electron.d.ts文件拷贝到项目的 node_modules文件夹下。一般情况下是通过npm install生成 node_modules 文件夹。但是有时发现根本生成不了生成了一个 xxxxlock的文件。…
vue2结合electron开发桌面端应用
一、Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 。允许您保持一个 JavaScript 代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用 。
Electron 经常与 Ch…
[electron]窗口 BrowserWindow
优雅的显示窗口
const {app, BrowserWindow} require(electron);function createMainwindow(){const mainwindow new BrowserWindow({x: 300,y: 400,width: 600,height: 600,});mainwindow.loadFile(index.html);
}app.on(ready, ()>{createMainwindow();
});对于这样的代…
electron+vue3全家桶+vite项目搭建【29】封装窗口工具类【3】控制窗口定向移动
文章目录 引入实现效果思路声明通用的定位对象主进程模块渲染进程测试效果 引入
demo项目地址 窗口工具类系列文章: 封装窗口工具类【1】雏形 封装窗口工具类【2】窗口组,维护窗口关系 封装窗口工具类【3】控制窗口定向移动
很多时候,我们想…
electorn实现调用windows系统软键盘
在渲染进程的输入框触发的事件中进行ipcRender.send操作 methods: {showDialog() { ipcRenderer.send(open-osk)}},
在主进程中代码如下
//打开软键盘
ipcMain.on(open-osk, (event, arg) > {exec(osk.exe);//调取windows系统软盘});
更改软键盘的大小
1、新建一个…
electron 架构
文章目录 Chromium 架构Electron 架构 Chromium 架构 主体架构:主进程 Browser,打开一个页面就会启动一个 Render 渲染进程,进程间通信就是 IPC 机制(Inter-Process Communication)。 主进程的 RenderProcessHost 和 R…
定制Electron窗口关闭行为,阻止默认事件与自定义逻辑
当在Electron应用中开发时,你可能会碰到需要定制窗口关闭行为的情况。Electron提供了close事件,允许你在窗口关闭时执行自定义逻辑。然而,为了完全掌控关闭过程,你需要阻止默认的关闭事件。
阻止默认关闭事件
在Electron中&…
Electron无边框自定义窗口拖动
解决方案 <header class"absolute" style"left:0px;top:0px;width:100%;height:48px;background-color:red;padding:0px;margin:0px;"><div class"absolute" style"left:0px;top:0px;width:100%;height:100%;-webkit-app-region:d…
Electron中加载百度地图api调用其中方法报错:Uncaught ReferenceError: md5 is not defined
问题现象:electron中使用百度地图的JavaScript api 脚本,得到对象BMapGL,调用getCurrentPosition会报错:Uncaught ReferenceError: md5 is not defined 经过多次验证与测试,找到了问题原因:是由于electron环…
electron安装使用流程
1.安装nodejs 2.安装git 3.安装vscode 安装cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org 清空npm缓存 npm cache clean --force 设置淘宝仓库 npm config set registry https://registry.npm.taobao.org --------------------------------------------…
2023 electron最新最简版windows、mac打包、自动升级详解
这里我将讲解一下从0搭建一个electron最简版架子,以及如何实现打包自动化更新 之前我有写过两篇文章关于electron框架概述以及 常用api的使用,感兴趣的同学可以看看 Electron桌面应用开发
Electron桌面应用开发2
搭建electron
官方文档:ht…
时隔 3 年,再次编译 Electron 源码,记录下各种花式错误
2020 年 11 月份我曾经发过一篇文章《我也来编译个 Electron 吧》,当时纯粹只是为了体验一下编译过程,没什么实际用途。因为当时公司的产品还在使用 CEF,所以后续就没有继续跟进了。
过去一两年的时间,公司的产品已经逐渐从 CEF …
electron获取元素xpath、pc端网页展示获取到的xpath、websocket给两端传值
目录 需求点:思路:思路:一、electron获取xpath1、创建主窗口2、创建子窗口并且setBrowserView到主窗口,子窗口默认加载error.html3、如果获取到了url,就加载url4、获取xpath并传递 二、electron通过websocket传递消息三…
使用 Electron 来替代本地调试线上代理的场景
Cookie Samesite 问题
https://developers.google.com/search/blog/2020/01/get-ready-for-new-samesitenone-secure?hlzh-cnhttps://www.chromium.org/updates/same-site/https://github.com/GoogleChromeLabs/samesite-exampleshttps://releases.electronjs.org/releases/s…
electron实现软件(热)更新(附带示例源码)
热更新指的是:electron 程序已经开启,在不关闭的情况下执行更新,需要我们把远程的app.asar文件下载到本地执行替换,然而 在electron应用程序开启状态是无法直接下载app.asar文件的,下载会检查出app.asar文件被占用&…
nodejs将console.log保存到log.txt文档中(electron工具)
txtConsole.js
const fs require(fs);
const moment require(moment);
const mainData require(./mainData);//electron 软件根目录
const rootPath path.dirname(app.getPath(exe));const txtConsole {log(p1 , p2 , p3 , p4 , p5 ) {const logPath ${rootPath}/l…
2023年G3锅炉水处理证考试题库及G3锅炉水处理试题解析
题库来源:安全生产模拟考试一点通公众号小程序
2023年G3锅炉水处理证考试题库及G3锅炉水处理试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上岗证考试大纲随机…
Tauri:相比Electron,还有很长路要走的。
一、Tauri是什么
Tauri是一个开源的框架,用于构建跨平台的桌面应用程序。它允许开发者使用Web技术(如HTML、CSS和JavaScript)来构建高性能的本地应用程序,同时提供了访问底层操作系统功能的能力。 Tauri的设计目标是提供一种简单…
electron项目开机自启动
一、效果展示:界面控制是否需要开机自启动 二、代码实现:
1、在渲染进程login.html中,画好界面,默认勾选;
<div class"intro">开机自启动 <input type"checkbox" id"checkbox&quo…
vue electron应用调exe程序
描述
用Python写了一个本地服务编译成exe程序,在electron程序启动后,自动执行exe程序
实现
1. 使用node的child_process模块可以执行windows执行,通过指令调exe程序
// electron/index.js
var cp require("child_process");
/…
Electron打包vue+java+nginx 踩坑记录
记录下遇到的问题:
⚠注意:64位系统和32位系统的配置不太一样
1、运行npm run packager失败
原因:在package.json没有对应命令 解决:在package.json 中添加对应命令,其中testApp是你想要的输入的项目名称࿰…
Electron 桌面端应用的使用 ---前端开发
Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
入门…
Electron+React 搭建桌面应用
创建应用程序
创建 Electron 应用
使用 Webpack 创建新的 Electron 应用程序:
npm init electron-applatest my-new-app -- --templatewebpack
启动应用
npm start 设置 Webpack 配置
添加依赖包,确保可以正确使用 JSX 和其他 React 功能ÿ…
archlinux 使用 electron-ssr 代理 socks5
提前下载好 pacman 包 https://github.com/shadowsocksrr/electron-ssr/releases/download/v0.2.7/electron-ssr-0.2.7.pacman 首先要有 yay 和 aur 源,这个可以参考我之前的博客 虚拟机内使用 archinstall 安装 arch linux 2024.01.01 安装依赖 yay 安装的&#…
electron学习和新建窗口
首先我们要先下载electron npm install --save-dev electron 建立入口文件main.js 新建一个入口文件 main.js,然后导入eletron新建一个窗口。
const { app, BrowserWindow, ipcMain } require("electron");
const path require("path");func…
[electron]官方示例解析
官方例子 github链接
main.js
const { app, BrowserWindow } require(electron)说句实话这里的语法是有部分看不懂的。导入模块虽然electron有很多模块。但是这里只是用到了app 和 BrowserWindow
function createWindow () {// Create the browser window.const mainWindo…
[electron] electron环境搭建
electron组成部分 Electron作为一个跨平台的框架。按照道理来说Node.js作为语言已经统一了不同平台的操作,为什么还有Native apis。好吧,先不管那么多首先我们需要先下载Node.js nodejs官网 。记得还要安装npm包管理,这里就不细讲。
npm换源…
TypeScript 用起来真是太痛苦了
此前我写了几篇文章,关于 Electron,关于 Vue,创建项目的时候,我都默认选择了使用 TypeScript 的模板,不过我都加了一句话,初学者如果不想自己找麻烦的话,最好不要使用 TypeScript。原因呢&#…
vue3+electron开发桌面应用,静态资源处理方式及路径问题总结
目录 1、静态资源放到src/assets/目录下
2、静态路径和动态路径的写法
3、编译时vite.config.js的配置
vue-electron 项目创建记录及注意事项
vue-electron 项目创建记录及注意事项
1、使用vue ui或者命令行创建vue项目
2、添加electron插件 3、安装element-plus:
npm install --save element-plus
4、修改配置文件如下图: vue.config.js增加配置:
pluginOptions:{ electronOutput: { contextIsolation…
node.js和electron安装
文章目录 一、node.js安装1.node.js下载安装2.设置镜像 二、其它问题1.文件夹创建错误2.electron安装错误 一、node.js安装
1.node.js下载安装
参考B站视频node.js安装,没有按视频中设置镜像
2.设置镜像
参考:https://npmmirror.com/
npm config se…
记录对NSIS的一些微调 实现Electron安装包美化
利洽科技-nsNiuniuSkinUI - NSIS 实现了electron 的安装包美化,免费,便捷。 下面我整理了一些关于它的微调,使其安装卸载更加简单快捷。
1. 默认展示安装路径部分 (1)将moreconfiginfo标签visible 设置为 true&#…
解决electron打包vue-element-admin项目页面无法跳转的问题
解决electron打包vue-element-admin项目页面无法跳转的问题 说明之前通过这个教程已经打包成功,但是发现进行账号密码登录后页面无法跳转的问题。现在已经解决,所以记录一下。 1、检查路由模式是否为hash模式,如果不是改成hash模式。
new Ro…
利用Node.js模块在Electron中进行文件系统操作实战(下)
利用Node.js模块在Electron中进行文件系统操作实战(下) 更详细的文件权限控制文件锁(File Locking)临时文件符号链接(Symbolic Links)和硬链接(Hard Links)文件监视(File…
5分钟 electron 入门
文章目录 番茄钟应用起步安装初始化启动 electron 项目nodemon 启动项目 主进程 app 和窗口管理 BrowserWindowapp 、BrowserWindowready 事件webContent:主进程控制网页退出应用 装载网页到窗口资源来源安全声明SPA 单页应用 进程的环境Chromium 沙盒Electron 主进…
electron打包桌面版.exe之vue项目踩坑(vue3+electron 解决打包后首页打开空白,打包后路由不跳转及请求不到后端数据等问题)
vue项目https://www.qingplus.cn/components-web/index打包桌面版问题集合
一、静态资源加载问题
npm run electron_dev桌面版运行后页面空白,内容未加载。
填坑:
打包配置要用相对路径 vite.config.ts文件中的base要改成./,之前加了项目…
electron vite vue打包
1. 安装所需依赖
electronconcurrently:阻塞运行多个命令,-k参数用来清除其它已经存在或者挂掉的进程wait-on:等待资源,此处用来等待url可访问cross-env: 该库让开发者只需要注重环境变量的设置,而无需担心平台设置el…
Electron 应用性能优化策略大全
Electron 应用性能优化策略大全 资源优化渲染进程分离资源压缩与缓存动态资源按需加载 预加载内存管理与资源释放内存管理管理渲染进程内存主进程内存优化GPU内存优化 资源释放 垃圾回收与代码分割利用 V8 引擎优化内存回收代码分割与动态导入 启动优化离线资源缓存与服务端推送…
[Electron]ipcMain.on和ipcMain.handle的区别
在Electron中的通信中,我们经常会用到ipcRender.invoke和ipvRender.send
接下来简要说明下这两个方法的区别 ipcMain.on(channel, listener) 这是 Electron 的主进程(main process)监听来自渲染进程(renderer process)…
[Electron]中IPC进程间通信
Electron中IPC
进程间通信 (IPC) 是在 Electron 中构建功能丰富的桌面应用程序的关键部分之一。在 Electron 中,进程使用 ipcMain 和 ipcRenderer 模块,通过开发人员定义的“通道”传递消息来进行通信。
本文介绍以下几个方面: 1-渲染进程到…
vue结合vue-electron创建应用程序
这里写自定义目录标题 安装electron第一种方式:vue init electron-vue第二种方式:vue add electron-builder 启动electron调试功能:background操作和使用1、覆盖窗口的菜单上下文、右键菜单2、监听关闭事件、阻止默认行为3、创建悬浮窗口4、窗…
“轻松入门Electron:一步步构建梦想中的桌面软件
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electr…
Electron内调用网页出现 $ is not defined 或者 jQuery is not defined
打包了一个electron应用,引入一个部署好的网页。意外发现,之前在浏览器好好的功能,此刻在electron内部却出现报错: "$ is not defined"\"jQuery is not defined"\ "Luckysheet is not defined" ...…
electron + vtkjs加载模型异常,界面显示类似于图片加载失败的图标
electron vtkjs加载模型显示异常,类似于图片加载失败的效果,如上图。 electron开发版本:13。 解决方法:升级electron版本号。 注意:win7最高兼容electron 22版本。
electron+VUE Browserwindow与webview通信
仅做记录
前言:
electronVUEVITE框架,用的是VUE3.0 主进程定义:用于接收webview发送的消息
ipcMain.on(MyWebviewMessage, (event, message) > {logger.info(收到webmsg message)//转发给渲染进程}) porelaod/webPreload.js定义
cons…
electron-builder打包
打包配置:
"build": {"appId": "cc11001100.electron.example-001", // 程序包名"copyright": "CC11001100", // 版权相关信息"productName": "example-001", // 安装包文件名"direct…
Vue与Electron融合之道:从Web App到桌面App的华丽转身
Vue与Electron融合之道:从Web App到桌面App的华丽转身 引言Vue 与 Electron 的天然契合共享技术栈高效开发与部署用户体验升级 Vue 与 Electron 融合实战初始化项目调整Vue项目结构利用 Electron API 增强功能定制桌面应用外观构建与部署 结语 引言
Vue.js 作为一款…
Vue-Electron配置及踩坑
前言
大道至简。太复杂的教程不看。
本篇将记述我创建好Vue3项目之后,用Electron把页面呈现出来的整个过程。会记录一些踩坑。
首先,Electron官网可以参考。但是它只是作出了一个普通的html结构该如何用Electron呈现出来,vue的配置有一些变…
Electron 是一个流行的框架
Electron 是一个流行的框架,允许开发者使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用程序。如果你想将你的 Electron 应用程序打包成一个 APK 文件(Android 应用程序包),那么你可能会遇到一些问题,因为 Electron…
wondows10用Electron打包threejs的项目记录
背景
电脑是用的mac,安装了parallels desktop ,想用electron 想同时打包出 苹果版本和windows版本。因为是在虚拟机里安装,它常被我重装,所以记录一下打包的整个过程。另外就是node生态太活跃,几个依赖没记录具体版本࿰…
vue3+electron开发桌面应用
vue3electron开发桌面应用
创建vue项目
winR调用命令框
安装vue脚手架
npm i vue/cli -g创建vue项目
vue create vue-electron选择vue3 安装Vue CLI Plugin Electron Builder
# 进入项目
cd vue-electron
# 安装Vue CLI Plugin Electron Builder
vue add electron-builde…
electron无法设置自己的图标?渲染进程require报错?
electron无法设置自己的图标? 极有可能是图标太大,或者宽高不同 我推荐的网址icon转换 选着20x20一般就可以
渲染进程无法使用require?一直报错? webPreferences: {nodeIntegration: true, enableRemoteModule: true, contextIsolation: …
vue3+vite+Electron构建跨平台应用
1.搭建第一个 electron-vite 项目
electron-vite 是一个新型构建工具,旨在为 Electron 提供更快、更精简的开发体验。它主要由五部分组成: 一套构建指令,它使用 Vite 打包你的代码,并且它能够处理 Electron 的独特环境,包括 Node.js 和浏览器环境。 集中配置主进程、渲染…
Electron 原生 UI 元素集成实践
Electron原生UI元素集成实践:菜单、托盘图标和对话框的运用 创建主菜单添加系统托盘图标使用对话框使用系统通知实现上下文菜单(右键菜单)结语 在 Electron 中,我们不仅可以利用 HTML5 和 JavaScript 构建应用程序的核心界面&…
解决 Electron 14 之后版本使用 remote 模块报错
文章目录 Electron 介绍remote 模块介绍Electron 14 之前版本使用 remote 模块Electron 14 之后版本使用 remote 模块 Electron 介绍
Electron是一个能够使用HTML、CSS和JavaScript构建跨平台桌面应用的开源框架。它是由GitHub开发并维护的,最初是为了构建GitHub的…
Electron 入门 - 创建应用的全流程 - npm 踩坑版
说明
本文记录一下,使用Electron创建一个简单的客户端应用的全流程。 在官方文档的基础上,针对依赖安装过程中出现的异常,进行了补充,确保可以正常的创建应用。
创建步骤
0、校验node版本 官方文档建议使用 最新版本的 NodeJS …
mac 用electron-builder打包,如何切换到notarytool
背景:altool已经被遗弃了,我们必须要使用notarytool进行打包,如何从altool切换到notarytool 在打包的配置中afterSign执行的js中 加入teamId和tool teamId在你的开发者账号中可以获取到
使用yarn创建vite+vue3electron多端运行
文章目录 第一步 使用yarn创建vite+vue3项目遇到创建报错看第二步 引入electron第三步 创建main.js在electron下面的main.js写入下面代码第四步 安装同时运行多条命令npm包&&修改package.json文件npm包增加一条electron运行脚本命令效果图第一步 使用yarn创建vite+vue3…
Electron程序如何在MacOS下获取相册访问权限
1.通过entitiment.plist,在electron-builder签名打包时,给app包打上签名。最后可以通过codesign命令进行验证。
TestPhotos.plist electron-builder配置文件中加上刚刚的plist文件。 通过codesign命令验证,若出现这个,则说明成…
Electron Forge 打包
文章目录 图标Electron Forge概念模板导入已有项目依赖包脚本命令踩坑:执行npm run make时报错配置packagerConfigmaker 案例 https://www.electronforge.io/
electron 应用打包方式有很多,比如 electron-builder。但现在官方主推的是 Electron Forge。…
nodejs切换淘宝源
1. 查看当前地址
npm config get registrynpm config get disturl2. 设置当前地址(设置为淘宝镜像)
npm config set registry http://registry.npm.taobao.org/3. 设置当前地址(设置为默认地址)
npm config set registry https…
程序员的知识宝库,100+开源书籍、文档
公众号:【可乐前端】,每天3分钟学习一个优秀的开源项目,分享web面试与实战知识,也有全栈交流学习摸鱼群,期待您的关注! 每天3分钟开源
hi,这里是每天3分钟开源,很高兴又跟大家见面了࿰…
05_webview操作和使用
新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app webview 。 首先也是按照之前的方法去创建 js 和 js 文件夹下的 render.js。 在 index.js 中的 webPreferences 添加: 红框中的代码是 html 支持 webview。webview…
electron的学习基础汇总
通过学习electron了解一下做项目中好奇的问题,我觉得下面这张图就可以说明一切了,就是在初次创建并显示主窗口后,一切都将建立在渲染进程和主进程的通信上,而用的技术就是ipcMain和ipcRender,那么渲染进程如何与主进程…
创建一个electron-vite项目
前置条件:非常重要!!! npm:
npm create quick-start/electronlatest
yarn:
yarn create quick-start/electron 然后进入目录,下载包文件,运行项目 到以上步骤,你已经成功运行起来一个 electr…
Electron 读取本地配置 增加缩放功能(ctrl+scroll)
最近,一个之前做的electron桌面应用,需要增加两个功能;第一是读取本地的配置文件,然后记载配置文件中的ip地址;第二就是增加缩放功能; 第一,配置本地文件
首先需要在vue工程根目录中࿰…
electron发送post请求
参考官网地址:(https://www.electronjs.org/zh/docs/latest/api/net) src/http.ts import { net } from electron;
// ----------网络请求封装--
/*** POST请求数据接口* param api 接口地址,如:http://192.168.1.110/user/login* param data…
创建第一个Electron程序
前置准备
创建一个文件夹,如: electest进入文件夹,初始化npm npm init -y 安装electron依赖包 注,这里使用npm i -D electron会特别卡,哪怕换成淘宝源也不行。可以使用下面方式安装。 首先,安装yarn npm i -g yarn 随…
electron 打不同环境的包
我用的打包工具: electron-builder
1、在package.json 文件的同级下创建2个js文件 electron-builder-test.config.js electron-builder.config.js electron-builder-test.config.js
const basejson require(./electron-builder.config.js);
module.exports {extraMetada…
electron打包Vue前端
Electron-Forge 打包Vue项目
效果:electronforge可将前端静态页面打包成.exe、.deb和.rpm等,能适配各种平台 示例:Windows环境下将前端 Vue 项目打包成exe文件 打包后的 exe 文件 运行 exe 文件
一、项目准备
开源项目 RouYi 下载
本…














































![Electron[3] 基础配置准备和Electron入门案例](https://img-blog.csdnimg.cn/069302fac6824f2b8c37525b2ef1ab16.png)























































![[electron] 一 vue3.2+vite+electron 项目集成](https://img-blog.csdnimg.cn/img_convert/42d60f2743ddda0c48ef077e9632bd49.png)













































































































![Electron 报gpu_process_host.cc(951)] GPU process launch faile错误](https://img-blog.csdnimg.cn/1c4d52d7c7ff41c88f2c8d3e56c75a05.png)



























![[Electron]中的BrowserView](https://img-blog.csdnimg.cn/direct/3dee076419304dff9e328c5e11bfcce7.png)




















































































![[electron]官方示例解析](https://img-blog.csdnimg.cn/direct/fdd74d254f754b21964f63e454af6ebb.png)
![[electron] electron环境搭建](https://img-blog.csdnimg.cn/direct/30b83769474747e783ebed43da674ede.png)







![[Electron]中IPC进程间通信](https://img-blog.csdnimg.cn/direct/5aadb7e202e7451fb49c0365467ecf04.png)